Hi Stephanie--
This may be a misapprehension or miscommunication of an issue with Canvas when it was first implemented at Bellevue. At that time the table editor in the RCE did not allow you to create accessible tables. You had to edit the HTML. When I was at Bellevue and doing faculty training, I know I told people that, in general, if they needed a table, they should make it somewhere else (either an online table creator, Dreamweaver, something that produced clean table code) and paste in the code. The RCE underwent a pretty big overhaul 12-18 months ago, and the table editor now works like it should, and accessible tables are possible for non-coders (though you do have to know what the settings mean).
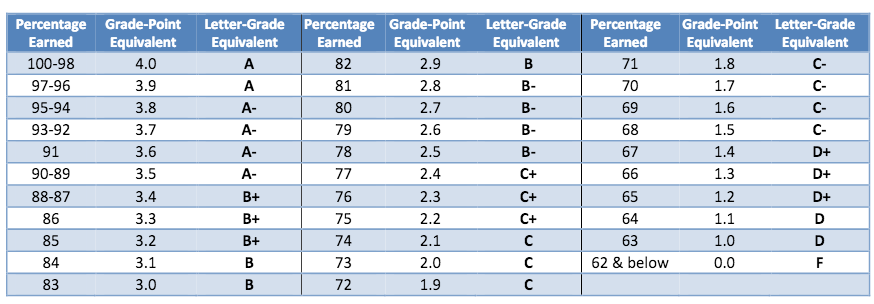
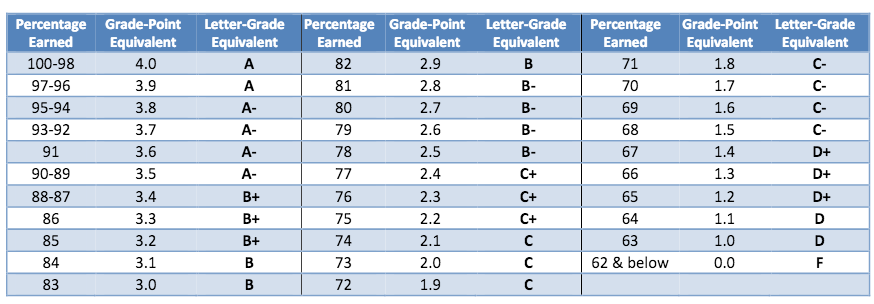
The other difficulty with tables, generally, is that they require people to shift their thinking about the way that they arrange the data within the table, which turns out to be a fairly significant shift in schema for most people. It's not just training them about the tags and labels. People want to make tables that look something like the screenshot, below, because that's what they put in their printed documents. But because the data is read left-to-right, top-to-bottom, this table is non-functional in its basic construction, even if it's tagged correctly. Because it duplicates the columns, left to right, it's going to be a frustrating maze for someone relying on machine reading. People still conceive documents (understandably and without even realizing it) based on the constrained 8.5"x11" page, and make space economizing choices based on that scope. It's a hard row to hoe, to convince someone that all that horizontal white space is irrelevant when making a table.

And trying to explain to someone when a simple table might actually be okay for layout and when it might not--it's really something that you have to learn with experience and testing. It's sort of like teaching someone when it's okay to compose a sentence fragment or start a sentence with a conjunction and when it isn't.