Unassigning the Front Page
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Update: November 18, 2017
Canvas has provided their own solution!
The solution for Canvas is from the list of all pages, click on the admin cog next to the course that is currently the front page and choose "Remove as Front Page".
The solution I offered in 2016 was to go to the page itself and then deselect it as the front page. The solution described in this blog post still works, so I'm going to leave it out there in case people can learn from it, but you probably should disable it and just use the Canvas solution.
Original Post: August 28, 2016
This is going to get lengthy - for those who are impatient, there are installation instructions and a video at the bottom.
Every now and then someone wants to remove the front page designation from their course. In fact, another request just came in a couple of days ago: . They don't actually want to delete the home page, they just want to tell Canvas that there shouldn't be a home page, which in Canvas parlance is called the front page, which may or may not be what a user gets when they click on the Home navigation link.
The Canvas guides tell you Not authorized to view the specified document 1848 but they don't tell you how to unset a front page for a course, so asking how to do this is a reasonable question.
Typically when this request is made, there is a back-and-forth discussion about how it's not really as big of deal as it seems. The point is made that it is easy to change the default view of the page from within the web interface so that the page is not shown when people hit the Home button. The return conversations points out that changing the default view still keeps a page with the "Front Page" designation and that's what is shown when users click on the Pages navigation item, which means that the list of all pages is no longer shown, but requires an additional click to see the list. The rebuttal is that the list of Pages is worthless and so you shouldn't be using it. The original poster then asks why do we have the Pages page then, and the conversation goes on like this until someone gets tired and gives up.
But the problem still exists that once you've assigned a front page, there is nothing in the web interface that allows you to unassign it and get back to the list of pages as the default. There may actually be a use for having a list of pages, I named all of my notes for my summer course last year in a way that alphabetical ordering made sense, so I can see the point.
There was a lengthy discussion about it a year ago: . Many people there said it was impossible, some offered hacks like recreating the course or rolling back the history on the page to a time when it wasn't the front page. And msl_adm presented a solution on September 9, 2015, that went mostly unheeded and definitely not understood. In fact, the only response to it was "??".
Fast forward a year and on August 12, 2016, Matthew made another post, with the same information, but this time included screen shots and instructions, and became the hero.
The problem is his solution required people to obtain an access token, load the Live API interface, and enter the access token and the specific information about the course. The approach is certainly not impossible, and Matthew does a good job explaining how to do it, but it not easy. Unfortunately, that means that many won't attempt it.
The trick he points out is to use the Update/Create Page endpoint of the Pages API. This inability to deselect a front page had thrown me for over a year until I ran into Matthew's post last week. The reason is because, to me, the Update/Create Front Page endpoint was the obvious place where you would set the status of the front page.
Except that the obvious place is not the correct place.The trick is to take the page that is the front page and tell it that it is no longer the front page. Then, since there is no more front page, Canvas displays the list of all pages instead and the problem is solved. You can't tell the front page it's not the front page by updating the front page. Like I said, it's not obvious.
Removing the front page status involves the PUT method with a payload of "wiki_page[front_page]=0" to the API. The URL used is exactly the same as the page you would see while you're viewing that page from within Canvas, except there is an /api/v1 squeezed in before the /courses.
This can be accomplished using the API or using REST clients that are available. If you already have an access token and do other things with the API, it's a fairly easy task to remove the front page status.
The problem comes when you don't use the API and don't already have an access token and don't have the technical skills to figure it out.
The good news is that you don't have to have an access token to access the API. You can access the API through the browser if you are logged into your Canvas instance. In fact, if your API call is a GET, you can just put the API endpoint into your browser's location window and get the information. There will be a while(1); at the beginning, but after that will be the results.
The first problem with that is that this removal process uses the PUT method and not the GET method, so that approach is out. Otherwise we would have a really simple solution that anyone who had permissions and was logged into Canvas through a browser could do.
The JavaScript code that loads with Canvas often makes calls to the API using all of the basic methods (GET, PUT, POST, and DELETE). The way it gets around this without an access token is by sending an X-CSRF-Token header with the request. Oversimplified, this token verifies that you are a legitimate user who should have access to the API. It's kind of like an access token, except it automatically comes with information sent from Canvas and changes frequently to make sure the request isn't a fake because someone was able to guess it.
I've written some user scripts before that make AJAX calls through the browser to obtain information. I used jQuery and it just kind of magically took care of the what needed taken care of, so I had never really given it much thought until today. Today, I tried writing a script without jQuery, using only JavaScript, and so I had to figure out all that stuff out by hand. I probably missed something and it's definitely not pretty, but in the end it works.
Here's what it does.
- Checks to see that you're on a page that begins with /courses/*/pages/*. Those * are wildcards and require that there be something after the /pages in the URL, so it won't activate on the list of pages. It also won't activate on the page that you get when you click the Pages navigation link, which is called /wiki and not the name of the page itself.
- Checks to make sure that the current page is set as the front page and that the user has the ability to manage the page. According to the Canvas Course Role Permissions document, managing a page is what's needed to set something as a front page, so I figured that was a good permission to use for deselecting a front page.
- Waits for the page to display. Canvas has gone to including the contents of wiki pages completely within the ENV variable and then using JavaScript to display it on the page. That means that the page is not displayed as soon as the Document Object Model (DOM) is ready. You can tell this by viewing the source of the page in the browser and seeing there's very little there in the wiki_page_show portion. In lay terms, I can't add a link to remove the front page status because the place where I need to put the link isn't even there when my script starts running. So I have to wait until the information is displayed on the page. I use a MutationObserver to do that. It turns out that the first set of mutations to the element with id="wiki_page_show" is good enough, so I disconnect the mutation observer so it's not continuing to listen for changes to the page and then add the link to remove the front page status.
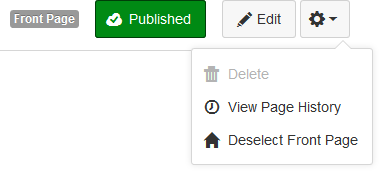
- There is a link added to the bottom of the Admin Cog that says "Deselect Front Page" and it has the little Home icon before it so that it looks like the other links of Delete, which is disabled for the front page, and View Page History. This won't show up unless someone clicks on the Admin Cog for the page.
- When the Deselect Front Page link is clicked, I obtain the URL of the page, insert the /api/v1 before the /course, find the _csrf_token from the list of cookies, and then make an AJAX call to the Create/update page endpoint. Once that call returns, I remove the little notice from the top of the page that says this page is the "Front Page" and the script is done.
Here is what right side normally looks like when you click on the Admin Cog.
Here is what the right side of the front page looks like when my script is running and you click on the Admin Cog:
Installation
You've decided that you would like to remove the front page status without having to obtain an access token, so what do you need to do? The steps may still be beyond the technical level of some users, but this is a place where Canvas Admins could load the script in their browser and then help out their faculty how want the front page removed. Here are the steps.
- Install a browser add-on: Greasemonkey for Firefox or Tampermonkey for Chrome/Safari. I've tested the script in Firefox, but I don't think there's anything special I did that would keep it from running in the other browsers. If there is, let me know.
- Install the Deselect Front Page user script.
- Click on the Pages navigation link and View All Pages. Note that the script will not run on the page that you get when you click on Pages. This is to keep it from running when it doesn't need to and also to get the URL of the page from the browser.
- Find the page that is indicated as "Front Page" in the list of pages and click on it.
- Click on the Admin Cog and choose "Deselect Front Page"
Here is a video showing you what you can expect.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.