So the classroom is a space where students can interact socially in a comfortable and predictable way. Situations such as with the Covid-19 virus arise and our learning platforms go some way to enable us to maintain teaching and learning outside of the traditional brick buildings we are used to. The aim of this blog is to cover some key questions that appear when a situation has arisen that requires students to interact in the platform in ways they may be unaccustomed to. Although this blog has been brought about by the current issues, the topics ring true to everyday teaching aiming to connect the learning within the classroom to that outside.
Questions
- How do I maintain the social connectedness of the classroom and maintain visible teacher presence?
- How do I ensure students understanding of learning tasks given?
- How do I assess and clarify the understanding of students in terms of knowledge?
We'll cover this by looking at some of the tools available to us and consider simple methods of using them. I'm hoping to cover the questions raised above from a high level.
Conferences
The obvious way to maintain visibility and engage with the class is to host your scheduled class in a conference. Various web conferencing tools can integrate with Canvas through LTI. As standard, you can use Big Blue Button to create a conference within your course. Consider that the conferences include the following tools to promote engagement in the virtual classroom.
- Webcams to give the personal touch.
- Chat allowing you to field questions at the whole group or for an individual student. It could also be used as a Q+A whilst students are working on other Canvas activities.
- Break Out Rooms can be used for smaller group activities and discussions.
- Polls can be created on the fly to assess understanding of particular concepts or you can use them for students to respond to questions you have embedded in your uploaded presentation.
- Multi-User White Board includes annotation tools for illustrating ideas and explaining processes.
Simple navigation to the online classroom is also important. Make sure the 'Conferences' link is visible in your course navigation. You can also create calendar events for your sessions. Naming your conference is important and it is a good idea to add the date and time into the title if running as a one-off lesson.
It's also good to note that conferences will open up in a new tab allowing your students to complete other activities in your Canvas course whilst taking part in your virtual classroom.
Discussions
A fantastic way to get students working with each other and sharing ideas but they can be used for more than simply asking for an opinion. Discussions can be used for group work solving real-world or multi-stage problems. They can be used for students to present videos of themselves and receive feedback.
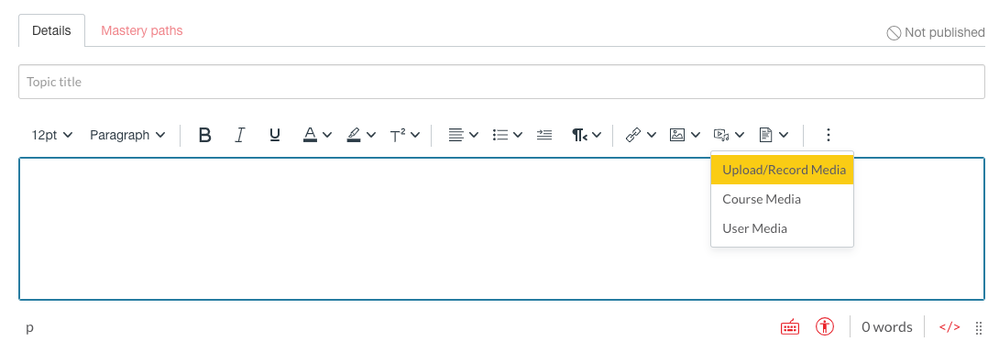
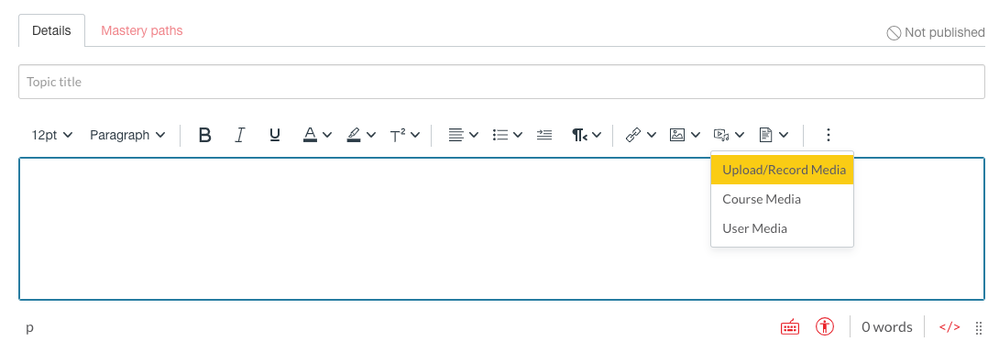
If you're using this asynchronously consider the clarity of your instructions and expectations. Additional clarification of the task can be given by recording audio or video instructions through the rich content editor. This feature can also be used by students to verbally participate in the discussion.

You can also use standard text to reinforce participation across all your course discussions.
"Once you've crafted and posted your response, read the responses of your classmates. For at least two other posts, give constructive feedback and ask relevant questions."
It's worth putting the resources into the discussion using the Rich Content Editor so the students can review them whilst formulating and crafting their responses. As a teacher also consider your engagement in these discussions. What clarifying questions can you ask? Which other posts can you guide students to?
Assignments
You've probably used Canvas already for the submission of written tasks. When we're lacking the opportunity to sit down with the student and talk we can use assignment tools to assess understanding with students presenting to us in a variety of ways. These can also be assigned to individual students or groups of students to allow the personalised learning opportunities you would normally deliver in the classroom.

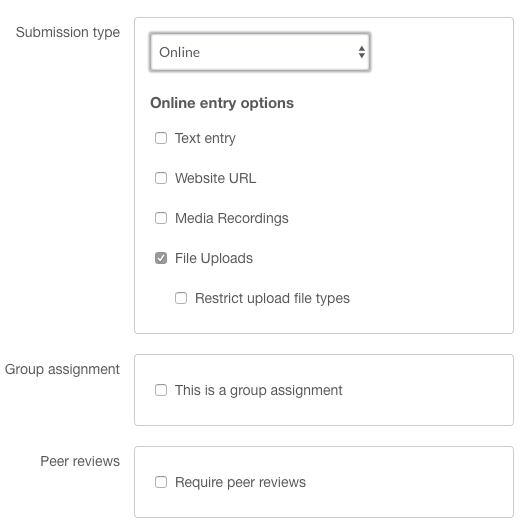
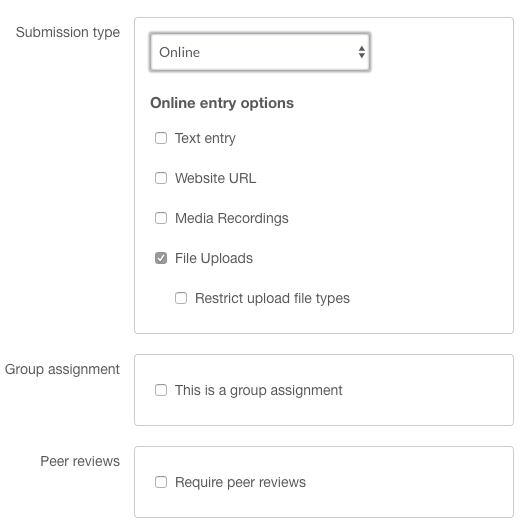
Using the text entry online submission will give students the option to present ideas and work in a variety of ways. They can include text, files and media all within the same submission. This gives opportunities to assess verbal skills along with written skills.
Group and Peer Review assignments can also be used to create the social interactions between your students whilst they are not physically together.
Collaborations and Group Work
Group spaces allow students to create their own discussions, collaborations and share files. Collaborations can be created using your institution's tools such as Google and O365. A simple idea would be to collaborate on a presentation that can be delivered in a virtual classroom using Big Blue Button.
Feedback
Within the classroom, we have the opportunity to create a dialogue of feedback with the student. We can see each other's facial expressions such as the smile of recognition or the raised eyebrow when we don't truly understand. Using the Canvas Speedgrader you could consider the format you provide your feedback in.

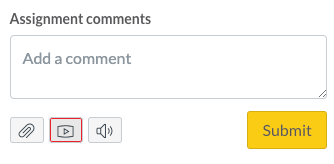
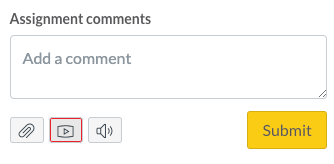
The assignment comments field allows you to provide audio and video feedback to your students helping to improve the comprehension of the feedback being delivered. Students also have the opportunity to respond to this feedback.
Analytics
When you can't walk around the classroom or lecture theatre, and monitor what's students are doing, how do we monitor engagement? New Analytics allows you to view the activity report of your students. You are also able to send messages directly from the analytics view based on engagement criteria. For example, messages can be sent to students who have not viewed a specific learning resource.
Additional Resources
If you are looking for more ideas I've included this video from Kona Jones.
Energize Your Class With Student-Centered Course Design
We'd love to hear any specific examples you have around maintaining social connectedness whilst teaching online and also any feedback or questions you have around the ideas above.
 Community Help
Community Help