Canvas iPad app: How to get Instructure Icons and/or Fontawesome Icons to display
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2020
02:35 PM
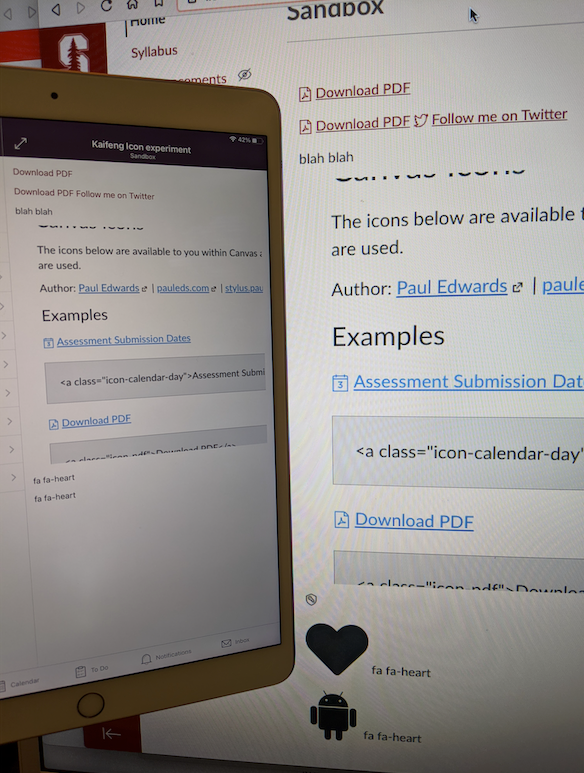
I would like to create an html template for professors to use that works on desktop/laptop browser, mobile/tablet browser, and mobile/tablet canvas app (e.g. iPad app).
An html template can be created with inline styles that looks decent on the desktop and mobile/tablet internet browsers. I use https://instructure.github.io/instructure-icons/ and some inline css for the designs and visual imagery.
However, when I go to view the page on the iPad Canvas app, the Instructure icons fail to show. The same thing occurs when I use fontawesome icons as well. Things work fine in the browser, but fail to show on the iPad app.
Does anyone have experience with this issue and ways to bypass it or any other resolutions?