Cool branding?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Who is doing something cool with branding on their sites?
If you are, what are you doing that's cool and different, and how difficult has it been to keep updated as Canvas updates their own CSS?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
Great idea starting this thread! I like our branding but it's nothing extravagant. I want to change it seasonally and have some fun themes like jnuckles shared, it seems that there are always other things on my to do list so I haven't gotten to it yet. I'd really like to have our students design these so I need to find the right group of students to work with.
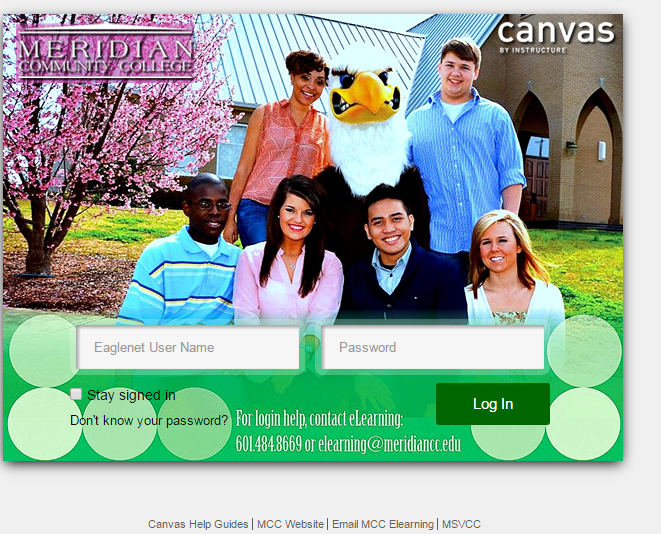
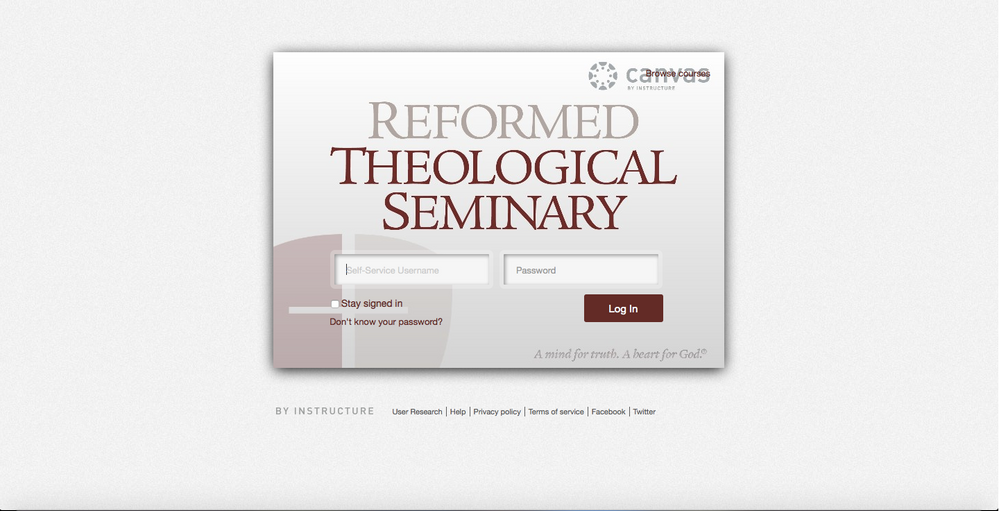
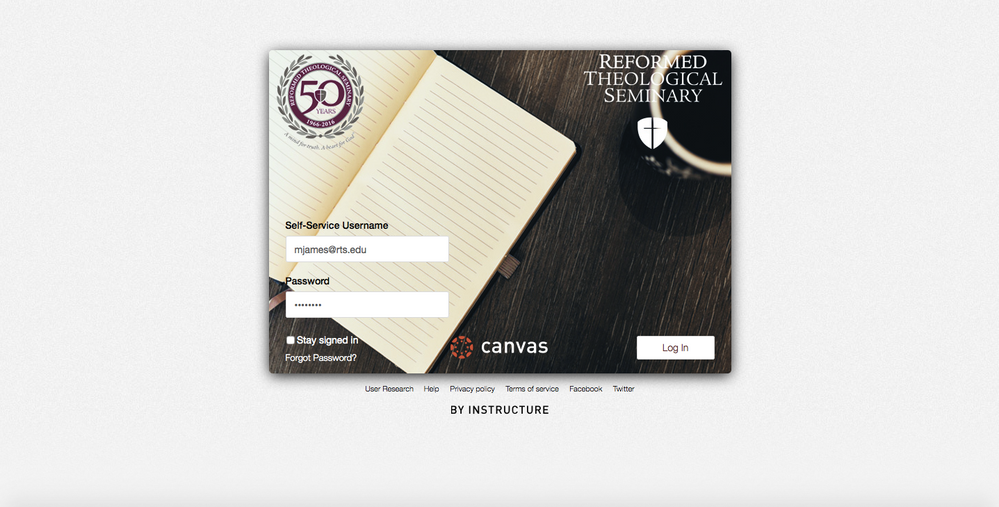
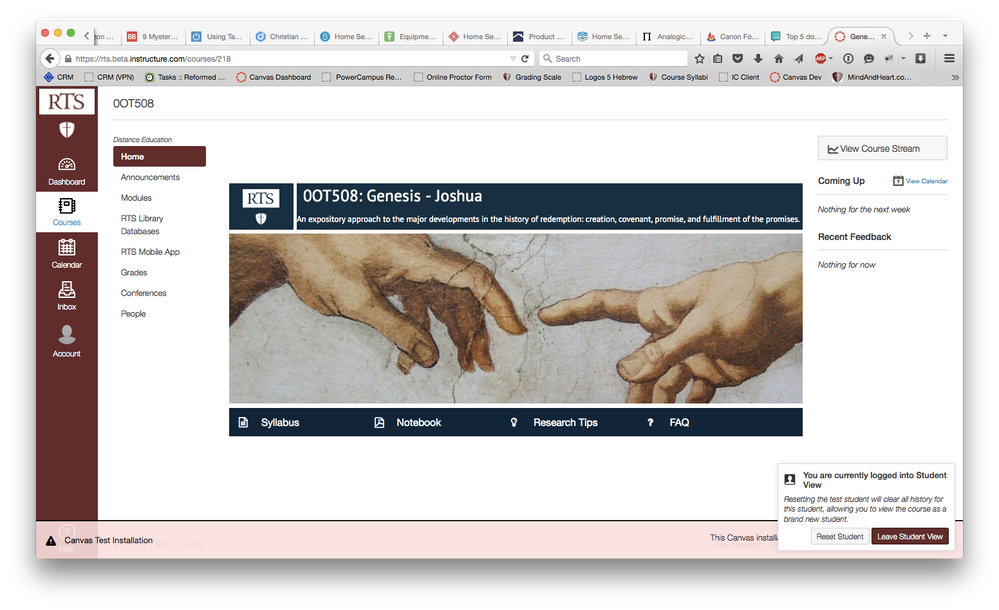
Anyways, here's what our looks like now
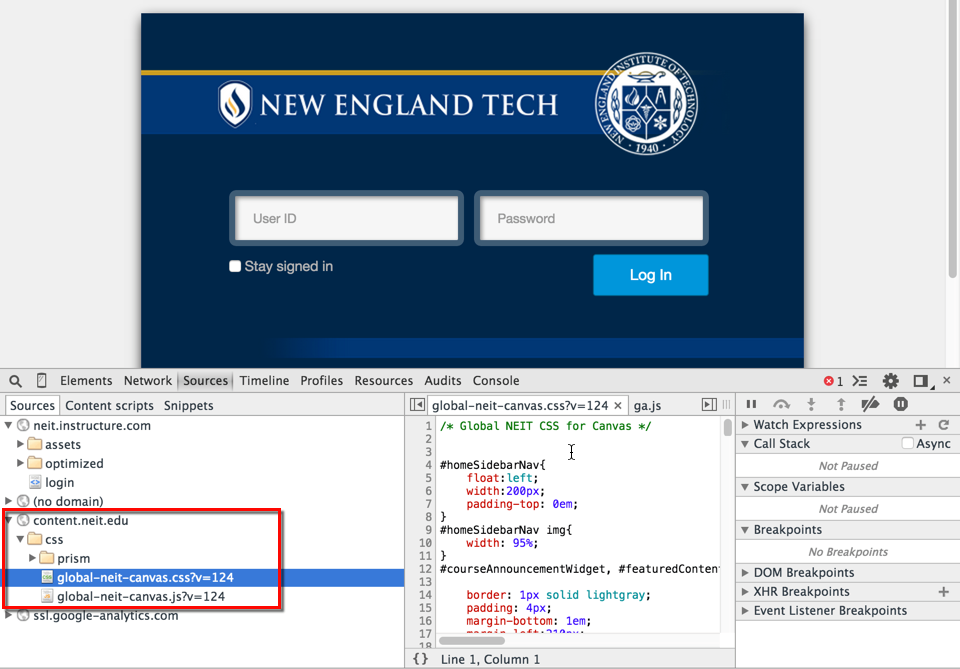
Tip: if you Google the institutions name and Canvas you can usually find their login page for Canvas and once you are on that just use Chrome's Developer Tools (right click on page and choose "Inspect Element") to bring up the Developer counsel as shown below
From there look on the Sources tab and you want the one that is not hosted on instructure.com in this case it's content.neit.edu -- drill down until you find the file ending in .css from there you can right click on it and bring up the css in a new tab.
Here's the link for New England Tech's CSS posted pictures of above. You should also take a look at their Java Script file because a lot of what he showed depends on modifying this. Great stuff!
https://content.neit.edu/css/global-neit-canvas.css?v=124
https://content.neit.edu/css/global-neit-canvas.js?v=124
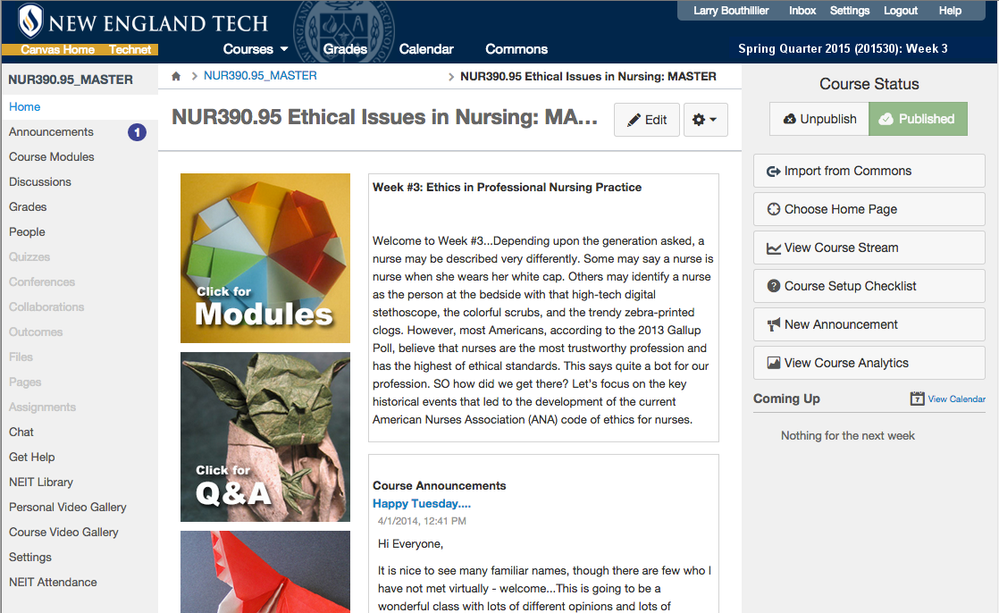
@lbouthillier do you have any public courses or a course template file that you could share. Really like the home page design of that course!