Help With Custom Menu Icons and Script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, community. I am hoping you can provide me with some assistance as I pose these series of questions. Thanks so much!
First, a little background...
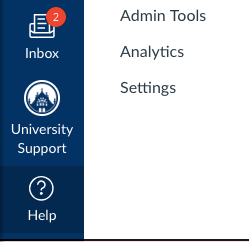
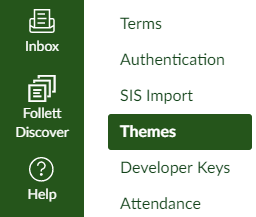
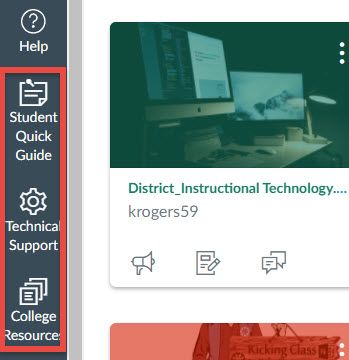
We utilize some code (I believe generously borrowed from @kenneth_larsen ) to add a few menu items to our menu in Canvas. Because we support a district of five individual colleges in our instance, these items need to remain in our menu and cannot be moved to the updated Help Menu. Also, we previously decided to not include any icons with these items (see graphic to the right).
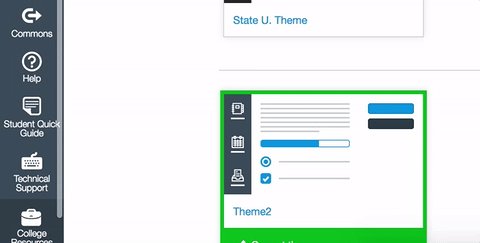
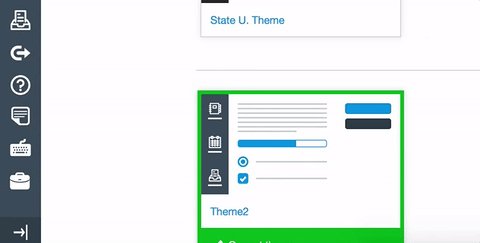
With the update to the course menu and it now being collapsible (see https://community.canvaslms.com/docs/DOC-8403#jive_content_id_Global_Navigation within Canvas Production Release Notes (2016-10-29)), we have now realized that the text is removed (makes sense), so we must have icons present.
Here's probably the biggest problem - I can read through javascript, steal some people's code (thanks, guys!), and basically understand what's going on - but sometimes you just need to wave the white flag and ask for help!
I have gone through several pages and sites, but I still need assistance with adding an image (I presume svg) as my icon.
I have modified our current javascript file to add an icon from the style sheet - this works, but the icon is removed with the text when you collapse the menu.
I found @jblumberg 's post on Has anyone been working on scripts for the new Beta UI? (his code can be found here) - and while this utilizes a svg image, but it creates a popup window. Although, in reading his notes, it says it is generalized so it can create items with or without the modal window.
So - the questions - does someone have a javascript fix (or js and css fix even) to add custom menu items, including an icon, that won't vanish when the menu collapses? Or is there a way to add svg icons with @kenneth_larsen 's code? What about modifying @jblumberg 's code to add three individual items instead of one item and a popup window?
Help?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Updated to include parameter to open in a new tab.
Okay, let's see how well this works. I changed the original code in the following ways:
- Added some CSS so the icon is a closer match in size to the other icons
- You can pass an icon class into the function or any other HTML including images
Sadly, in order for the icon to not disappear, it had to be added above the text like the other links which makes it take up more vertical space (if this is an issue, let me know).
Here is the new function:
var styleAdded = false;
function addMenuItem(linkText, linkhref, icon, target) {
var iconHtml = '',
itemHtml,
linkId = linkText.split(' ').join('_'),
iconCSS = '<style type="text/css">' +
' i.custom_menu_list_icon:before {' +
' font-size: 27px;' +
' width: 27px;' +
' line-height: 27px;' +
' }' +
' i.custom_menu_list_icon {' +
' width: 27px;' +
' height: 27px;' +
' }' +
' body.primary-nav-expanded .menu-item__text.custom-menu-item__text {' +
' white-space: normal;' +
' padding: 0 2px;' +
' }' +
'</style>';
if (icon !== '') {
// If it is a Canvas icon
if (icon.indexOf('icon') === 0) {
iconHtml = '<div class="menu-item-icon-container" role="presentation"><i class="' + icon + ' custom_menu_list_icon"></i></div>';
// for an svg or other image
} else if (icon !== '') {
iconHtml = '<div class="menu-item-icon-container" role="presentation">' + icon + '</div>';
}
}
// Process Target
if (target !== undefined && target !== null && target !== '') {
target = ' target="' + target + '"';
} else {
target = '';
}
// Build item html
itemHtml = '<li class="ic-app-header__menu-list-item ">' +
' <a id="global_nav_' + linkId + '" href="' + linkhref + '" class="ic-app-header__menu-list-link" ' + target + '>' + iconHtml +
' <div class="menu-item__text custom-menu-item__text">' + linkText + '</div>' +
' </a>' +
'</li>';
$('#menu').append(itemHtml);
// Add some custom css to the head the first time
if (!styleAdded) {
$('head').append(iconCSS);
styleAdded = true;
}
}
Adding items is similar to before.
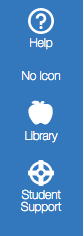
1. Add an item without an icon:
addMenuItem('No Icon', 'desired_url', '');
I tried making it so the text was visible if no icon was selected but even just "Support" was to long to fit in the menu area.
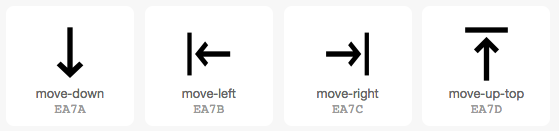
2. Add an item with a Canvas icon class:
addMenuItem('Library', 'desired_url', 'icon-educators');
3. Add an item with an SVG or image. Instead of the class, put in the HTML you want in the icon area, the example below is the SVG Canvas uses for the life preserver:
addMenuItem('Student Support', 'desired_url', '<svg xmlns="http://www.w3.org/2000/svg" class="ic-icon-svg menu-item__icon svg-icon-lifepreserver" version="1.1" x="0" y="0" viewBox="0 0 200 200" enable-background="new 0 0 200 200" xml:space="preserve" fill="currentColor"><path d="M190 80h-2.3C180 46.4 153.6 20 120 12.3V10c0-5.5-4.5-10-10-10H90c-5.5 0-10 4.5-10 10v2.3C46.4 20 20 46.4 12.3 80H10C4.5 80 0 84.5 0 90v20c0 5.5 4.5 10 10 10h2.3c7.7 33.6 34.1 60 67.7 67.7v2.3c0 5.5 4.5 10 10 10h20c5.5 0 10-4.5 10-10v-2.3c33.6-7.7 60-34.1 67.7-67.7h2.3c5.5 0 10-4.5 10-10V90C200 84.5 195.5 80 190 80zM167.1 80h-32.6c-3.5-6-8.4-10.9-14.4-14.4V32.9C142.5 39.7 160.3 57.5 167.1 80zM100 120c-11 0-20-9-20-20s9-20 20-20c11 0 20 9 20 20S111 120 100 120zM80 32.9v32.6C74 69.1 69.1 74 65.6 80H32.9C39.7 57.5 57.5 39.7 80 32.9zM32.9 120h32.6c3.5 6 8.4 10.9 14.4 14.4v32.6C57.5 160.3 39.7 142.5 32.9 120zM120 167.1v-32.6c6-3.5 10.9-8.4 14.4-14.4h32.6C160.3 142.5 142.5 160.3 120 167.1z"></path></svg>');
If you want to have the links open in a new tab, add a fourth parameter of '_blank' (or any other valid html target value). Example:
addMenuItem('Library', 'desired_url', 'icon-educators', '_blank');
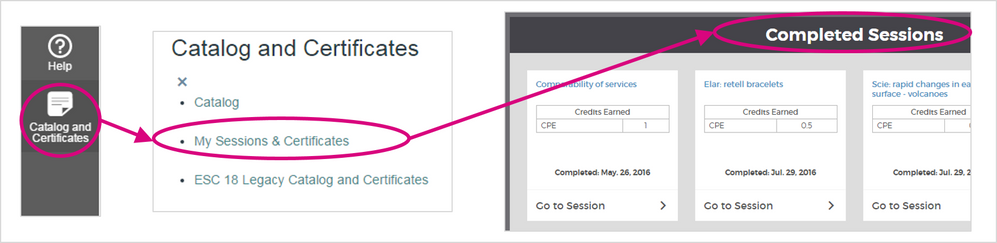
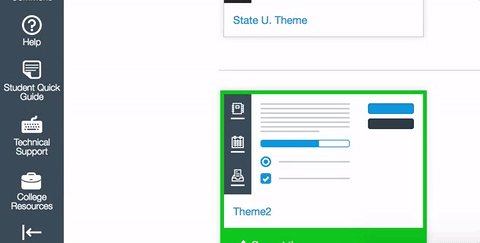
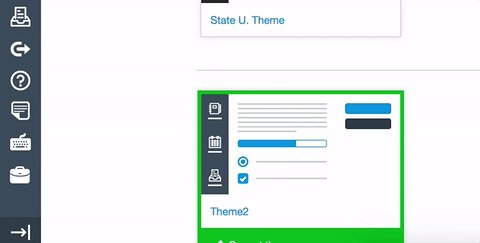
Here is what those would look like with the Help item for reference (note option 1 doesn't appear when the menu is collapsed).
| Expanded Menu | Collapsed Menu |
|---|---|
 |  |
Let me know if you have questions.
Good luck!