[ARCHIVED] How to make jQuery functions work in Catalog?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2019
12:36 AM
Coding question here.
So we can display a single date for an event in Catalog (rather than a date range for enrolments) we are in need of hiding the word 'Start' in the date display area of catalog course tile.
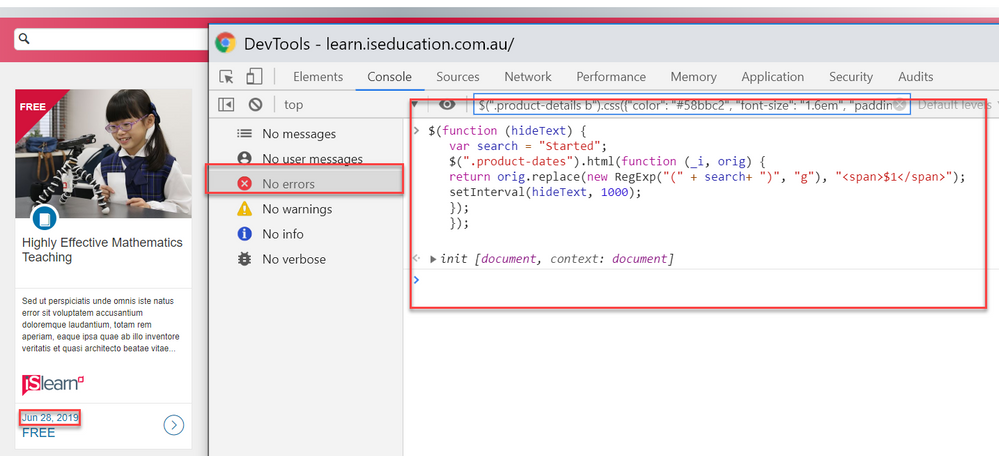
I have been able to get this script working in Chromes JS console but does not get read by Catalog.
$(function () {
var search = "Started";
$(".product-dates").html(function (_i, orig) {
return orig.replace(new RegExp("(" + search+ ")", "g"), "<span>$1</span>");
});
});
I assume that it's got to do with the loading event shell. Thought this was the latest jquery way but maybe not
Any ideas and thoughts welcome.
Cheers
Greg


This disucssion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.