Create a custom option in the homepage sidebar to link to an external form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
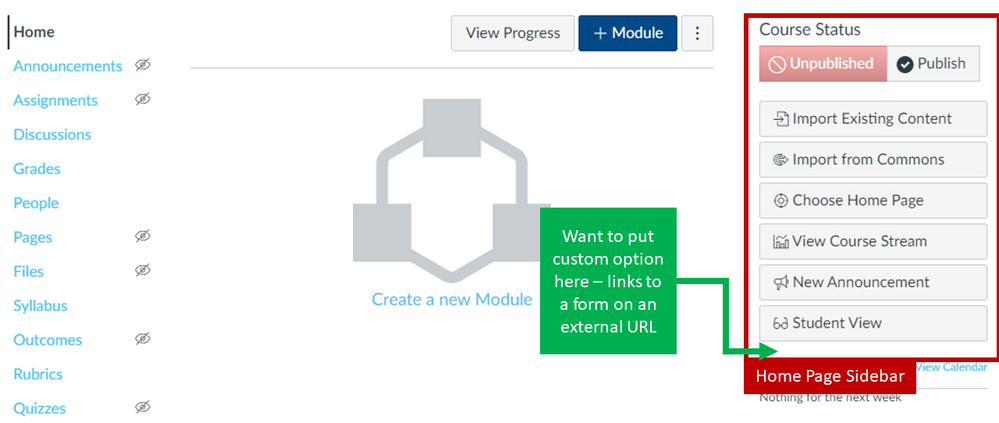
hi everyone, I'm trying to figure out the CSS code I need to create a custom homepage sidebar option that will link to a form on an external URL for a Sub-Account or courses within my institution. I'm a novice developer looking for solutions as requested by my faculty. I have a staff member that is familiar with putting in CSS script and they can help if I have a possible script. I'm happy to try to write it myself if someone can put me on the right track.
Please see the screen shot below that describes what I'm trying to do. Any and all advice is welcome.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try the following:
$('<a class="btn button-sidebar-wide" href="http://www.example.com" target="_blank">Button Label</a>').insertAfter("#course_show_secondary a.btn.button-sidebar-wide:last");
If you want an icon to go before the label you would do this:
$('<a class="btn button-sidebar-wide" style="border:1px solid #C6CDD1;" href="http://www.example.com" target="_blank"><i class="icon-star"></i> Button Label</a>').insertAfter("#course_show_secondary a.btn.button-sidebar-wide:last");
The list of possible icon classes can be seen here: https://canvas.instructure.com/courses/787387
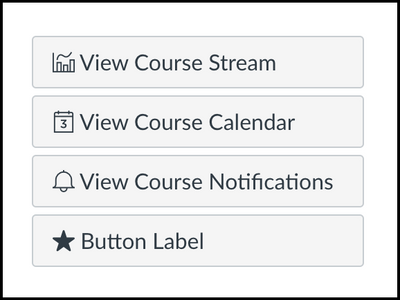
Make sure there is at least some white space or a non breaking space entity for the icon to look like it belongs with the other buttons with icons above it. Here's a screenshot of the result: