Accordion Alternative - Details tag
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Howdy! A friend showed me the details tag the other day and now I cannot stop telling others about it.
It's an HTML5 tag so it works in mobile too! See more at The Details disclosure element.
I added some styling to the main parts. Here is the code to try in your Canvas page:
<details>
<summary style="background-color: whitesmoke; font-weight: bold; cursor: pointer;">
Some question here? <small>(click to reveal)</small></summary>
<div id="reveal" class="pad-box-mini border-round" style="border: thin solid grey;">
<p>Reveal text goes here</p>
</div>
</details>
I've already started using it on pages to split up large content blocks including video! I found the old places where the accordion was used and replaced each with its own details block.

Cheers - Shar ⭐
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Love this! Thanks for sharing!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do we know how well screen reader programs can interact with this code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi@mtuten ,
I just tried it out with (out of the box) NVDA and it reads it as a button that you can then keyboard ENTER to open/expand. In fact, I was able to keyboard navigate - TAB to it as well. So with more context (instructions) on the summary bit it'll be more obvious that there's an action to perform.
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Shar Thanks for testing that. Did the screen reader say "expanded" or "collapsed" when you clicked the "button"? If it didn't that would make it inaccessible. Would adding the following code to the summary fix that?
aria-expanded="false"
One more consideration: In my experience, accordions are created in a way where each "button" is part of a list. This may be helpful for screen reader users so that they know how many buttons there are in the accordion. Does this code play nicely within a list structure?
Also, do we know what the mobile experience is like? Does it expand/collapse appropriately from the Canvas apps? If it doesn't, is the element forced into an expanded state?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michelle @mtuten
Using the aria-expanded tag did help the screen-reader announce the status along with putting it in a list when I have more than one. I'll do that more often!
Here's the code I ended up using to try it out:
<h2>Details</h2>
<ul style="list-style-type: none;">
<li>
<details>
<summary aria-expanded="false">Click to open</summary>
here's more info
</details>
</li>
<li>
<details>
<summary aria-expanded="false">Look at this one</summary>
and more info.
</details>
</li>
</ul>
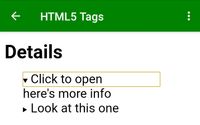
And the resulting output on a Canvas page with one details expanded and the other collapsed:

Oh yes, it does play nice in mobile, very nice in the Canvas Student App which was why I got so excited about this tag in the first place.

I also like that in a list it gets a margin-left: 25px. That little visual empty space helps draw my eye that it's something special. 😋
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's exciting, @Shar ! Thanks for experimenting. Maybe once I get some stuff off my plate I can share the JAWS and VoiceOver experience just to round things out.
Can I ask that the original post be edited to include this new code so that fewer folks end up using the less accessible version because they didn't read the rest of the conversation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michelle @mtuten ,
I went back to my first example group of details and ran the screen reader on them, and it does announce that it is a "button - collapsed" without me needing to put in the aria-label.

But I did surround all those details in a div tag with a group role and label so that the screen reader would announce the grouping. And the title is a tool-tip for sighted users.
<div id="Accordion" role="group" aria-label="4-button accordion" title="Click to toggle expand/collapse.">
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting. I'll have to look at it after a while, but it sounds like you might have it all figured out. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone been successful in using the <details open> attribute to have the details be displayed when the page is loaded? I'd like to have a section of details a page be displayed upon page load, but then have a user be able to close. It appears that Canvas removes the open from the html, leaving the default closed state.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been using the details tag thanks to your insight @Shar! However, when I insert course media it doesn't show after saving... You mentioned videos worked in your description, so any advice would be awesome.
Do I need to be in the html editor rather than the RCE when inserting the iframe for some reason?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there @adamboyce !
Hmm, I had some trouble recently trying to put H5P content (hotspot type) under a details tag; the content would not display. But I've used the details tag successfully with YouTube video.
I just tried it now with a quick Canvas record-video and no problem there either. Here's what I did:
- HTML Mode, set up the details, summary, and placeholder text for the video
- Classic RCE, used the Record/upload media button at my placeholder video text
- Saved and waited for the video to process.
<details>
<summary>Example Video from Shar</summary>
<p>Video here</p>
<p><a id="media_comment_m-2cVzH7FEMypuA6Krirf7KmRFWwgpNWTz"
class="instructure_inline_media_comment video_comment"
data-media_comment_type="video" data-alt=""></a></p>
</details>
No iframe at all with that content. Here's the code I used for my YouTube video. I use a method of inline responsive-embedding that limits the video width so it's not overly huge on really large screen displays.
<details>
<summary>Prototyping for better eLearning: Part 1 (8:26)</summary>
<div id="outer" style="max-width: 640px; margin: auto;">
<div class="embed-container"
style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%;">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
src="https://www.youtube.com/embed//o3IGxWKDu-E?rel=0"
allowfullscreen="allowfullscreen"></iframe></div>
</div>
</details>
What kind of media are you using? Are you using the new RCE? Perhaps there's some issue there that I'm unaware of with the use of iframes.
Let me know, I'm happy to help you troubleshoot. Paste your code if you can. 😊
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I'm using the New RCE and added previously recorded course media via the dropdown menu pictured. I'll try out some of the code you've provided, but mine is below.
<hr />
<details>
<summary><strong>What if I need to miss a week?</strong></summary>
You're in a pickle <iframe style="width: 400px; height: 225px; display: inline-block;" title="Video player for [Untitled Wed Sep 23 2020 15:16:30 GMT-0600 (Mountain Daylight Time)]" data-media-type="video" src="https://*ourinstitution*.instructure.com/media_objects_iframe/m-65j3H4tZuFcGyhqFmu7XNa4qZH1ifswA?type=video" allowfullscreen="allowfullscreen" allow="fullscreen" data-media-id="m-65j3H4tZuFcGyhqFmu7XNa4qZH1ifswA"></iframe>
</details>
<hr />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using your code adjusting the data-media-id worked (m-65j3H4tZuFcGyhqFmu7XNa4qZH1ifswA), however the video shows up as a small thumbnail and then expands to almost the entire screen when clicked. I noticed the media player is also different. I probably need to play with the style to figure out the sizing issues, but this is definitely a good workaround if there really is no way for the iframe to be active under the details tag. Thanks @Shar!
classic media player:
iframe media player:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again @adamboyce ,
Ahh I think it's definitely something with the new video player used in the new RCE. I just tried it and yeah, in the edit mode the video shows up, but once we press save it fails to load. I suspect it's something to do with the order that things load in.
At any rate, for the old video, I slipped a <div style="max-width: 400px;"> </div> around the <a> </a> and that keeps my video the same size as the new media player. I'm still going to keep messing around with the new video player to see what I can come up with, otherwise, we'll have to remember the link to data-media-id trick.
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again again @adamboyce
By the way, have you looked at the videos on mobile? The Canvas media comment videos show up as regular videos in mobile ready to view with a press of the play button (yay!).
It's the iframe tag that's definitely causing the issue, more specifically the iframe video player, the html5 video tag works so much better under the details. But the src is an ugly long string; I'm guessing that's the reason they made a media_objects_iframe directory.
<p><video name="media" width="400" height="225" controls="controls">
<source
src="https://iad.cdn.nv.instructuremedia.com/originals/o-2cWcj8esU6h5TkrUPMNjKMw6YA4DJeuL/transcodings/t-2dc1inMbD7TV83Yne9bopwjYdvYxFZnS.mp4"
type="video/mp4" /></video></p>
I've truncated the src URL in the above snippet because it's such a hideous run of characters including an expiration date that seems to be from when I generated the string. At any rate, here's what I did to get the video code and source.
- in New RCE, embedded the course video on the page.
- Saved the page.
- Right-click on video and select Open video in a new tab
- In the new tab, Right-click on video and select Inspect
- In the inspect frame, Right-click on video tag and select Copy element
- Back to Canvas page, Edit, switch to HTML editor. Paste in code before closing details tag.
- Switch to RCE to allow Canvas to update the code
- Switch back to HTML, edit width to 400 and height to 225.
- Saved the page.
- Looked at it on the Canvas mobile app.
Yeah, that's a lot of work for a possibly persistent video tag under a details. But if your page is going to be stable and no one else is going to go in and mess with it, then it's worth a shot at doing. Are you making an FAQ page? Is that video going to remain in the course?
I'm going to keep my test page and set a reminder to see if it's still viable tomorrow and in three months.
I hope this helps you out, I know I'm going to document the process for the future when the New RCE is the only thing available.
Cheers - Shar ⭐
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Shar! That worked in desktop and mobile! Although the preview image of the video did not load on mobile, it still displayed the play button and played the video just fine. Yes, it is an FAQ page and should be constant when we duplicate the course.
I really appreciate your time and insights!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@adamboyce are you still there?
Well, it's about a week later and the long string URL is definitely a temporary .mp4. So it's back to using the classic RCE video player. Here are the instructions I've documented for Including a Canvas embedded video under the details tag.
- Record or upload video in the New RCE as per usual.
- Switch to HTML editor to grab the data-media-id
<iframe style="width: 400px; height: 225px; display: inline-block;"
title="Video player for Shar 5 seconds" data-media-type="video"
src="/media_objects_iframe/m-2xhd5EzJAxXRjJGFuvJzyJ1fbGrWqV9b?type=video"
allowfullscreen="allowfullscreen" allow="fullscreen"
data-media-id="m-2xhd5EzJAxXRjJGFuvJzyJ1fbGrWqV9b"></iframe> - Replace the iframe code with media comment link set in a 400px wide div. This canvas-video div will display the video under the details tag...
<details>
<summary>Commentary Video (click to reveal)</summary>
<div id="canvas-video" style="max-width: 400px;"><a
id="media_comment_m-2xhd5EzJAxXRjJGFuvJzyJ1fbGrWqV9b"
class="instructure_inline_media_comment video_comment"
data-media_comment_type="video" data-alt=""></a></div>
</details>
Incidentally, using the classic RCE video player also makes it easier to add captions. The instructions for captions has one using the temporary .mp4 in Amara.
- How do I add captions to new or uploaded videos in Canvas as an instructor?
- How do I create a caption file using the subtitle creation tool as an instructor? (outdated screen shots)
- Download the VTT version of the transcript to upload in classic RCE video player
- Captions will display in all versions of the video when selected.
Stay home, stay healthy,
Cheers - Shar ⭐