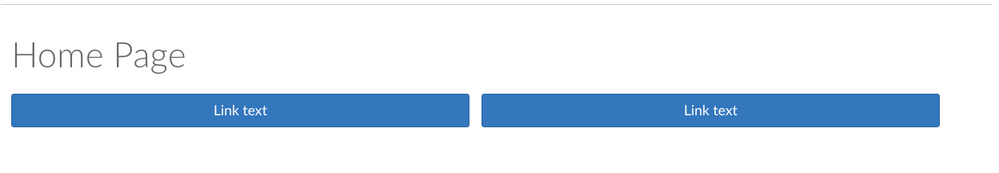
Buttons side by side?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2021
10:01 PM
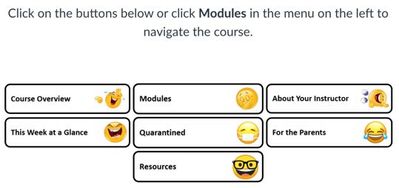
Hi! I am very new to HTML coding in Canvas. I found a great template to create my buttons, but they only show up one per line. I really would like to get them two or even three per line. How do I do that? I would need specific instructions as to where to place the proper coding as I am so new to this. Thank you!