Can you use an image with hot spots?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
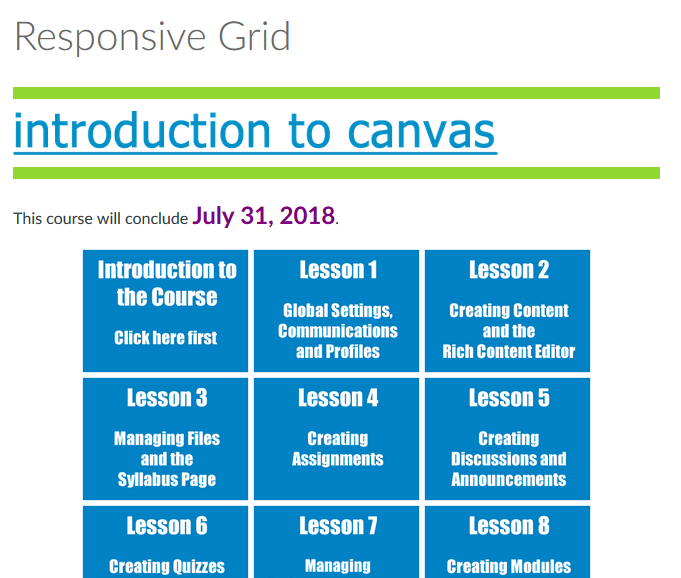
Hoping someone can help me! I created an image that I want to use as course home page and the idea was to use add hot spots for the buttons. However, each time I put in the hot spot code, Canvas strips it out
I know I could create the same look with a table - but I really try to avoid using tables for layout. Any other ideas?
Thanks!
Melissa
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've done this with divs and images, rather than the button code. Buttons might be better for accessibility, but the images have alt that replicates the text, and the percentage width works great with the card images for resizing. So, this works in mobile, too. This looks like a table, but it isn't. The borders are part of the individual images for each lesson card. You can grab the code from here. I've been meaning to pair this with the trick that lets you link to module items in mobile, but haven't yet.