Examples of Articulate Storyline in Canvas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2018
03:37 PM
Hi ID Group,
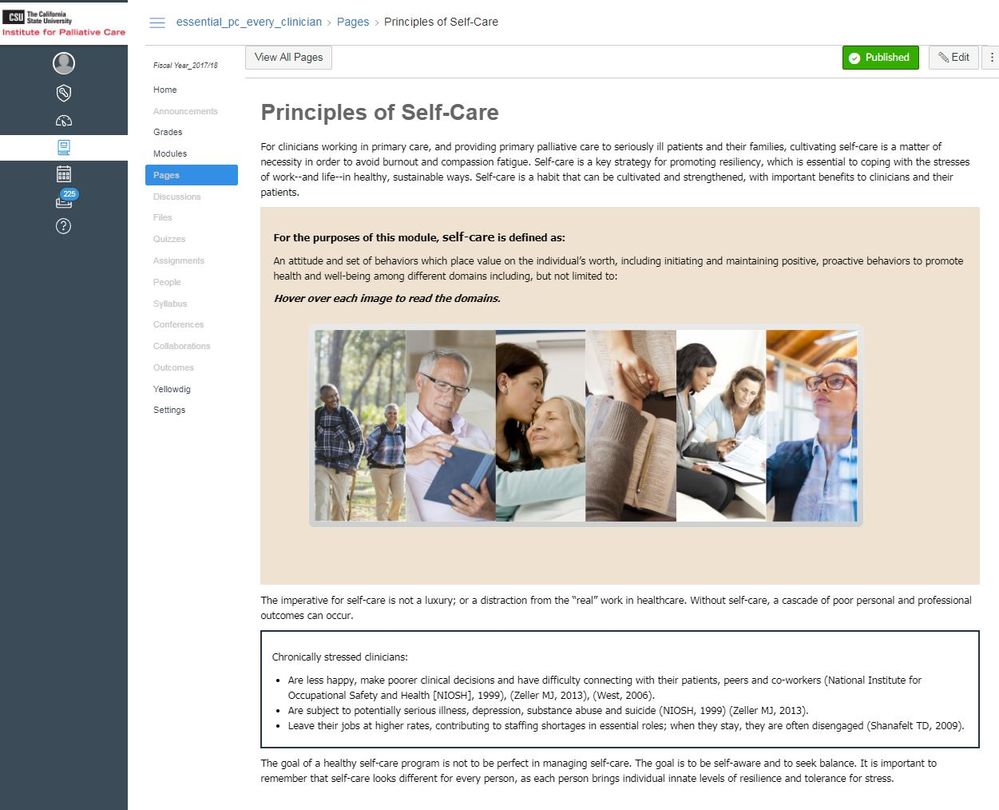
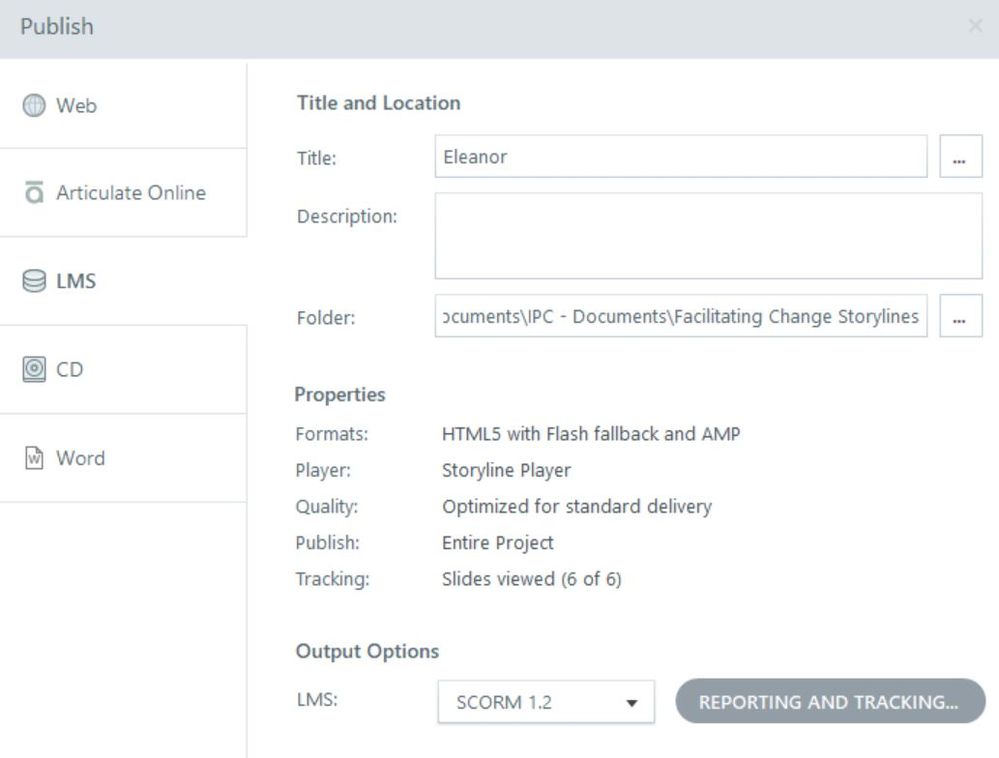
I'm looking for Canvas courses with Articulate Storyline used for content delivery. Does anyone know if there are some examples of this in the Canvas Commons? Ideally, I would like to have samples of the Storyline files added in using the zip files as well as the SCORM methods. I want to show examples of well organized and designed courses to some instructors I work with.
thanks,
Parm
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-23-2018
01:17 PM
Hi Michael,
I love your Accessible Syllabus Storyline. Would you mind if I shared that link internally as a resource we can use while working with faculty and course designers?
Suzanne