Flexible course template
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
I've been trying to come up with a course template that's easy to use, helps teachers to structure their content, and supports different kinds of learning.
I would really appreciate your feedback.
This is what I came up with:
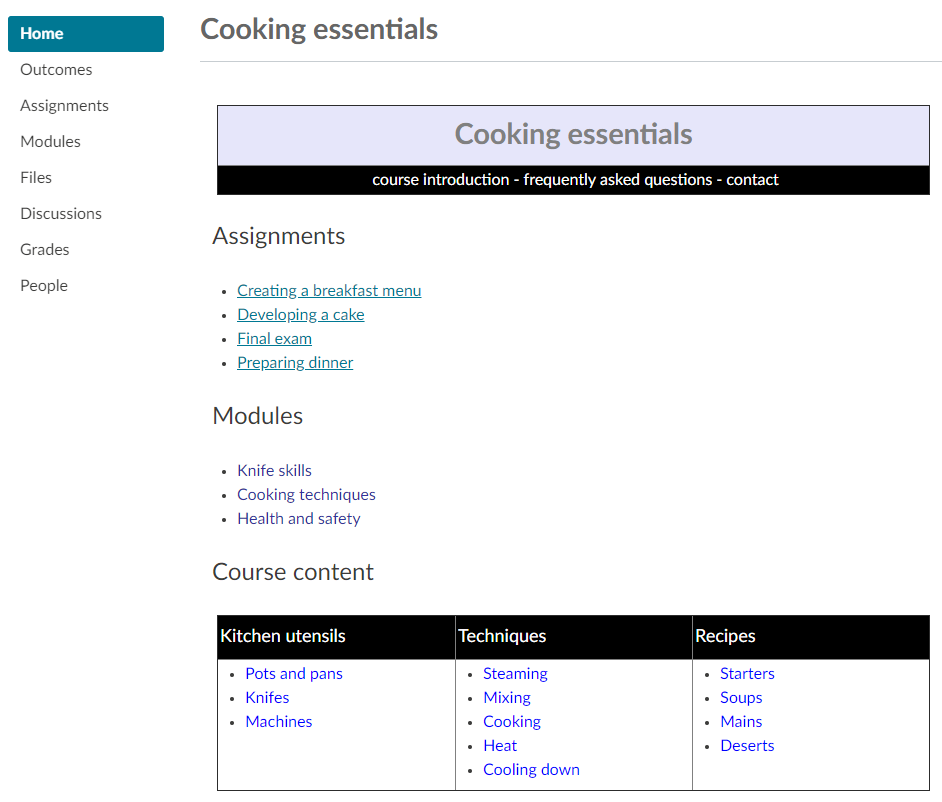
I've rearranged the navigation menu (on the left).
- I think outcomes should be at the top, just underneath the link to the home page. The student can find all the course outcomes there with a long description. This will give the student an indication of the content of the course.
- Assignments, modules and files are next. They contain information. Assignments has groups with assignments and sub assignments. Modules has different modules that are linked from assignments or from the homepage. Files contains course materials like presentations, documents,... There is one hidden folder with all the files and images that are just used on pages. The other files are structured in different folders with lesson material.
- Discussions, grades and people have to do with communication. Grades is a dashboard that the student can use to check progress. The student can see which course outcomes have been completed, and which course outcomes still need work.
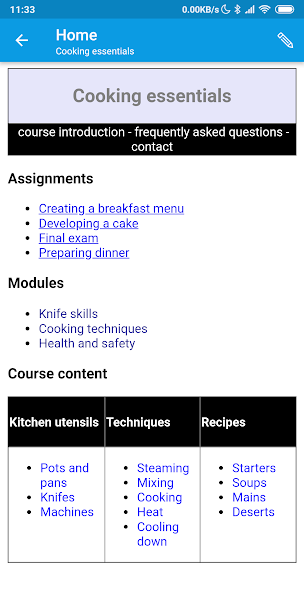
On the home page I've tried to focus on learning. There are 4 components. The header table, assignments, modules and course content.
Header table
The header table contains information about the course. It's just a table with one column and two rows. The top row contains the course title (header 2). The background color is lavender, but it could be any web color. I just use the name of the color in the advanced cell properties. The bottom row contains links to pages with important information about the course.
Underneath the header table I place assignments, modules and course content (header 3). The order is similar to order of the links in the navigation menu.
Assignments
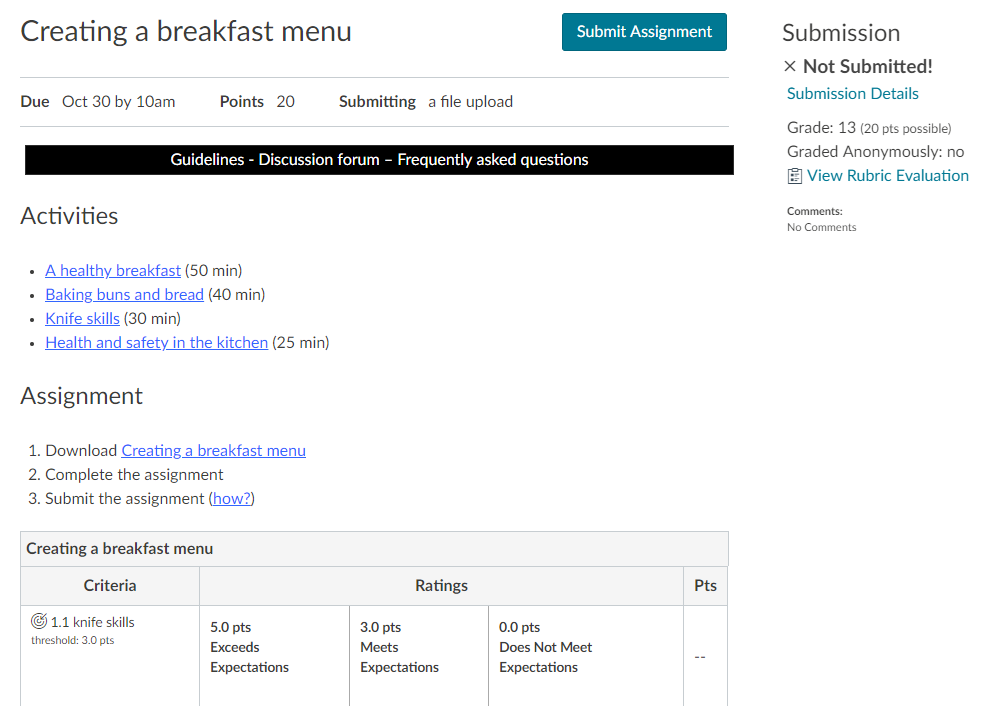
Assignments only contains the main assignments. It doesn't contain the small sub assignments that are part of another assignment or a module. Assignments can be used for active learning. I did create a template for assignments:
- At the bottom you find a rubric with criteria and the course outcomes that have been aligned with the assignment.
- Then there is an assignment description. This could explain the assignment briefly or just describe the different steps that the student has to complete.
- The activities are there to support the student. These can be web pages, discussions, small modules, video's, lectures, quizzes, sub assignments,... Active learning means that the student will focus on the assignment, and will use the activities to get support.
Once the student submits a first revision of the assignment there will be a chatbox with comments on the right that can be used to support the student. Both the student and the teacher can add comments. The student can also re-submit (feedback loop).
Modules
Modules can be used for passive learning. The student can start a module and will be exposed to new material in a structured and meaningful way.
Course content
The course content can be used for micro-learning. It's like an encyclopedia with information. There can be different topics. I used a table with three columns and two rows. The first row contains the topics (header 4). The second row contains lists with pages that can be accessed with one click. Every page does focus on one thing.
The student can quickly look something up, or pick a topic and do some micro-learning. A page could contain text, images, video,... The pages can be studied when the student is travelling, waiting at the checkout,...