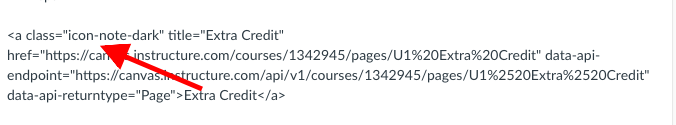
How can you use the InstructureIcons in pages?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2018
12:24 AM
Hey,
Is there an easy way to use the icons from the stylesheet (http://instructure.github.io/instructure-icons/ ) in pages? Do teachers need to upload these icons into there course or can they use some embed code?