Perfect Size for Graphics on Canvas Homepage?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
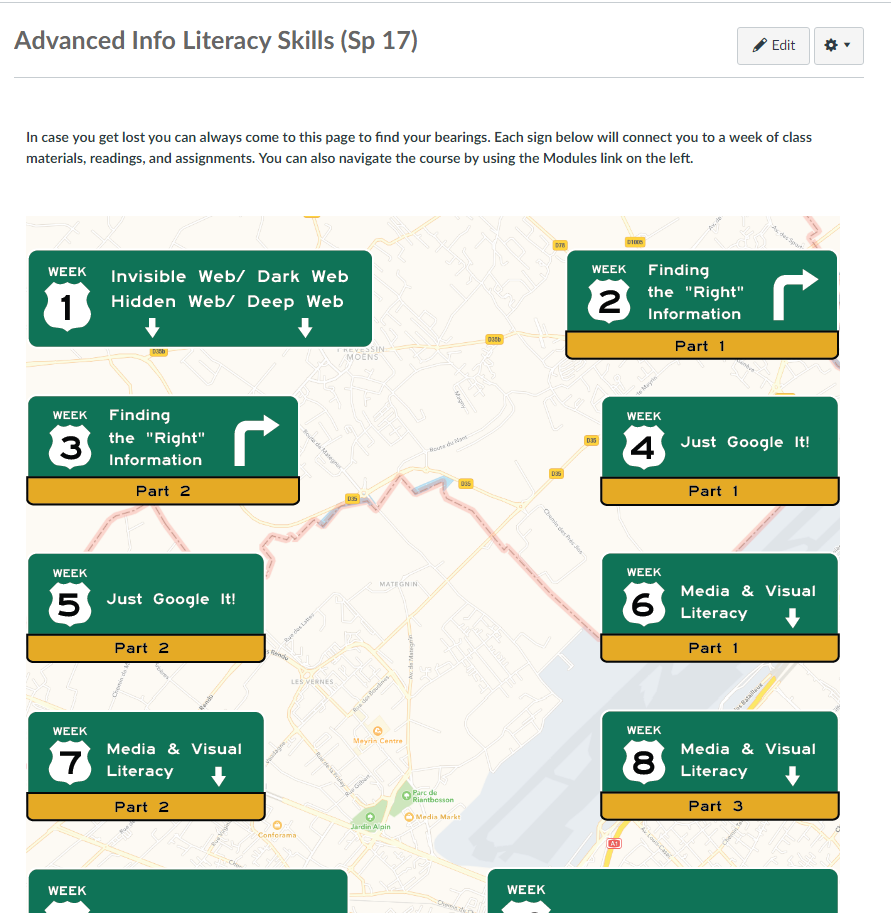
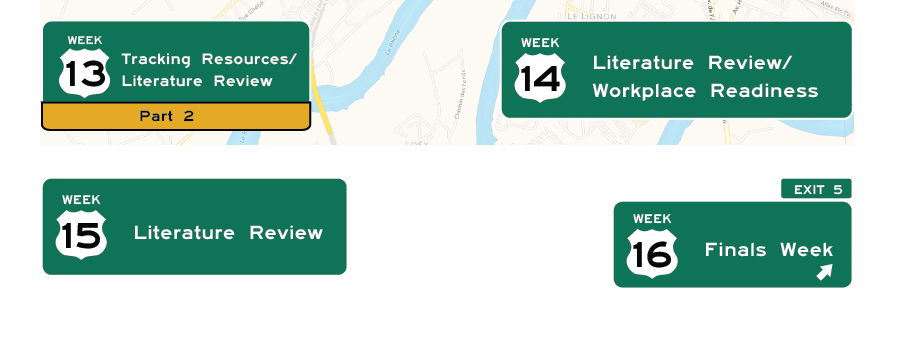
Is there a "perfect size" for graphics on a homepage? I have our college's web designers coming up with custom graphics for our homepages and I haven't found a solid answer on the best size to make the graphics.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've found that Canvas seems to dynamically add a max-width size to images based on the width of the browser window when you open a page. This means when you change the browser window size, even if an image is set to scale to 100% width, it caps at a lower width.
Has anyone found a way around this problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @evansaar ...
Re: the image size that can be displayed on Course Cards on the Canvas Dashboard... here is a previous discussion topic that I replied to which may help to answer your question:
So I had to do a little bit of super-sleuthing on this one, but I think I have an answer for you. I was able to look at the past history of the Guide I had linked to above, and I can tell you that before May 11, 2022, Instructure had included the size of the image in the light-blue box at the top of that Guide. But, on May 11, they decided to remove that information. I'm not sure why they removed it, but here is what it said before May 11:
"For best practice, images should be approximately 262 pixels wide by 146 pixels high."
Source: Solved: Re: Sizing image for course card on dash board - Instructure Community (canvaslms.com)
I hope this will help a bit.