User Summary: Canvas Observers/Students (2021-07-07)
This document highlights default features in the current Canvas deploy for your user role.
The date of this document indicates when the included features will be available in the production environment.
- Observer and Student Roles
- Assignments
- Empty Assignment Description Content
- Student Roles Only
- Pages
- Mark as Done Button Placement
- Rich Content Editor
- Media Uploads Alt Text Adjustments
- Allowlist HTML Updates
Observer and Student Roles |
Assignments
Empty Assignment Description Content
When an assignment is created with no description, the assignment displays as: No additional details were added for this assignment. Previously the content read as No Content. This change helps minimize confusion regarding descriptions with no content.

Student Roles Only |
Pages
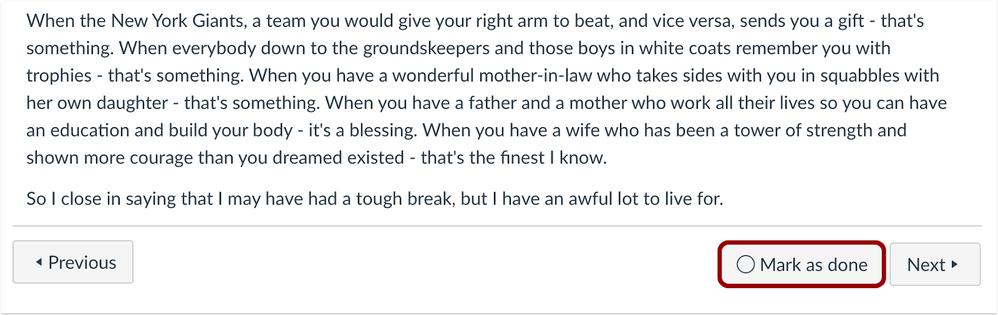
Mark as Done Button Placement
When students are required to read a page and mark it as done, the Mark as Done button has been moved to the bottom of the page. The button can be marked more easily after students had reached the bottom of the page. Previously, students had to scroll back up to the top of the page to mark the page as done.

Related Idea Conversation: Please Move the "Done" Marker to the Bottom of the Page
Rich Content Editor
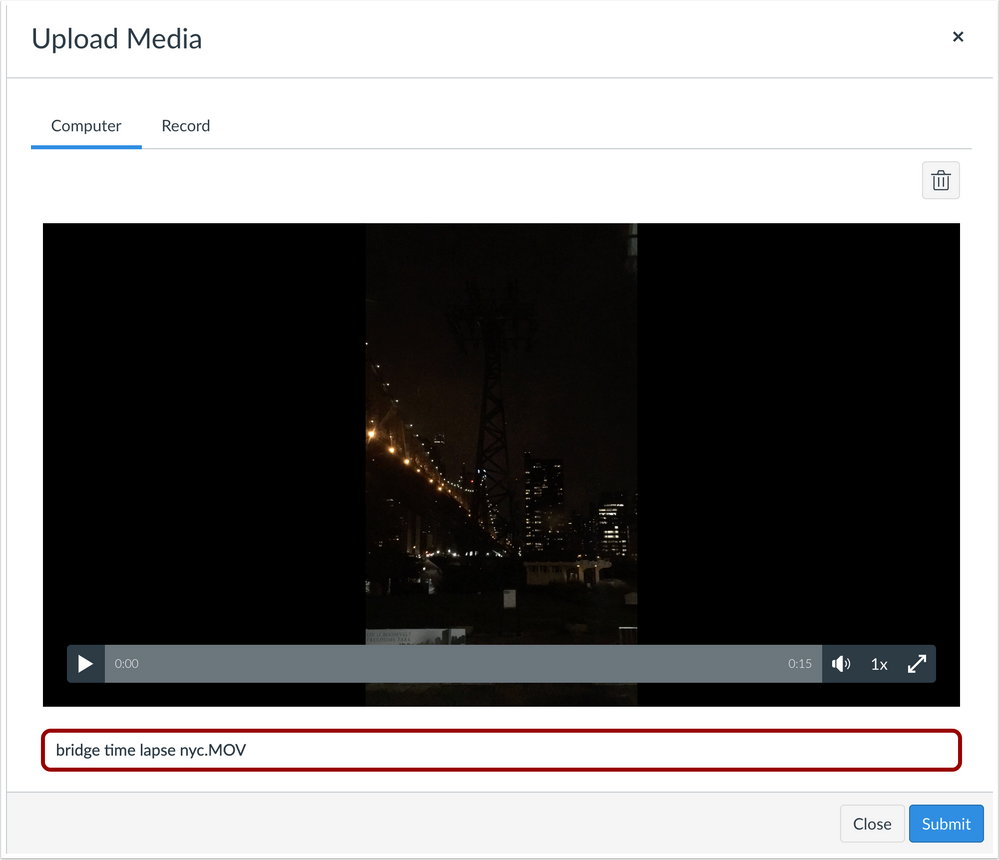
Media Uploads Alt Text Adjustments
The Upload Media window allows the name of the file to be changed before the file is added to the Rich Content Editor. This change allows a file name to be updated without having to remove the file, rename the file, and upload the file again. The name of the file generates the alt text used by screen readers.
Allowlist HTML Updates
The HTML Editor allows the following HTML tags:
- Picture, ruby, rp, rt
The HTML Editor allows the following attributes on HTML Elements:
- Area: alt, coords, href, shape, target
- Img: usemap
- Map: name
- Source: media, sizes, src, srcset, type
The HTML Editor allows the following style properties:
- Border-radius, flex, grid
Related Idea Conversations: Don't strip Flex properties from style attributes
