Theme Editor Desktop JS file not applied to mobile device web browsers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2021
03:18 PM
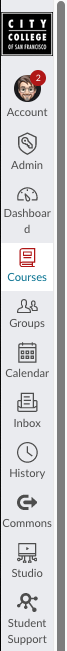
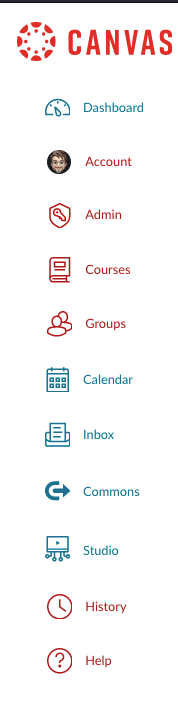
We have added customized JS to create another button in the global navigation. It works correctly in a desktop web browser, but not in a mobile device web browser. The Theme Editor supports mobile JS files, but it is only applied to the Canvas iOS or Android App. How do we support mobile devices not using the Canvas iOS or Android App. Should the desktop JS file apply here or is this area not supported? You'll see the two different global navigation layouts below. The one on the left has a Student Support Button at the bottom, while the mobile browser Global Navigation doesn't.