Canvas Release Notes (2019-04-20)
In this Canvas release (April 20), the BigBlueButton Conferences interface has been redesigned using HTML5 for improved usability.
Feature Options
- The Content Security Policy allows institutions to enable a content security policy that restricts custom JavaScript for an institution’s Canvas account and whitelist up to 50 domains.
- For institutions using the New Gradebook, the Final Grade Override option is treated as a course setting and is persistent for all graders in the course. And in account-level Reports, the New Gradebook Final Grade Override scores are included in the Grade Export and Multiple Grading Periods Grade Export reports.
External Tools (LTI)
- For institutions using the Commons LTI, the Filter window in the Search page includes wider spacing between icons and for search filters. Additionally, status banners have been updated or removed for messaging clarification.
Release notes also include API updates and fixed bugs.
Release notes describe upcoming Canvas functionality and are subject to change.
|
Feature OptionsThe following feature options are addressed in this release:
|
 |  |  |  |
- Feature Options
- New Features
- Account Settings
- Content Security Policy
- Updated Features
- Conferences
- BigBlueButtonInterface Redesign
- New Gradebook
- Final Grade Override Setting Persistence
- Reports
- Final Grade Override Column
- Other Updates
- Commons
- Filter Tray
- Status Banners
- Course Import
- Pages Terminology
- Platform/Integration
- API
- API Change Log
- Plagiarism Detection Platform
- LTI Tool Assignment Associations
- Fixed Bugs
- Accessibility
- Course Import
- Dashboard
- ePortfolio
- Grades
- Grading Schemes
- Rubrics
- Theme Editor
- API
- xAPI with LTI Tools
- Authentication
- Authentication Refresh Tokens
- Browsers
- Firefox ESRMinimum RequirementBanner
- Commons
- Copyright Resource Additional Info Tooltip
- Course Import
- Copy a Canvas Course Option and Future Restricted Courses
- Rubrics
- Edge Page Jumps
- SIS Import
- Timestamp Update
- Abort SIS Import updates the updated_at column.
New Features |
Account Settings
Content Security Policy
This feature can be enabled in Canvas through a feature option in Account Settings. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Feature State | Beta |
Location to Enable Feature | Account Settings |
Configuration Details | Contact Customer Success Manager |
Affected Canvas Areas | Account Settings - Security Tab |
Beta/Test Environment Support | Yes |
Permissions | Account-level settings - manage |
Related APIs | Content Security Policy Settings (beta) |
Affects User Interface | Yes |
Affected User Roles | Admins |
Summary
Admins can enable a content security policy that restricts custom JavaScript for an institution’s Canvas account and whitelist up to 50 domains. Subdomains can inherit the policy and whitelist from the main account or create their own policy.
Change Benefit
This change allows admins to manage their own content security policy and domain whitelist.
Affected User Roles & Behaviors
Admins
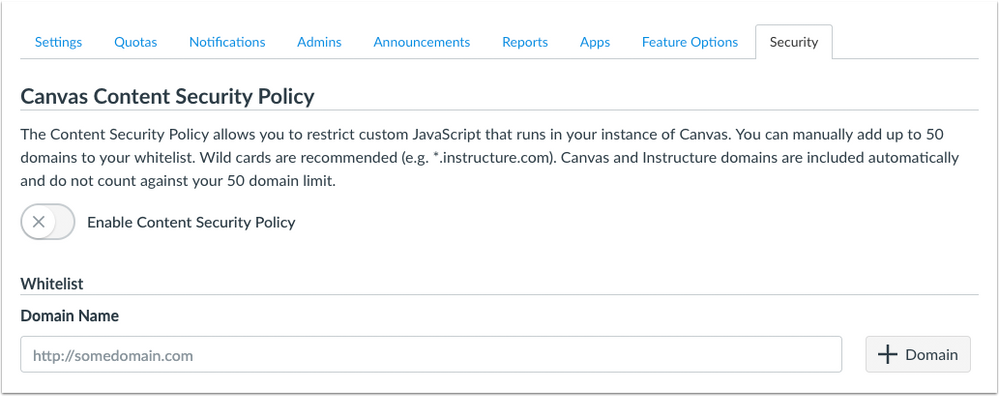
When enabled, Account Settings displays a Security tab that manages an account’s content security policy and manage the whitelist. The whitelist can be enabled and disabled by the admin at any time.
Each policy includes a Whitelist section that can support up to 50 individual domain names. Using wild cards within a domain is recommended. Canvas and Instructure domains are included automatically and do not count against the 50 domain limit.
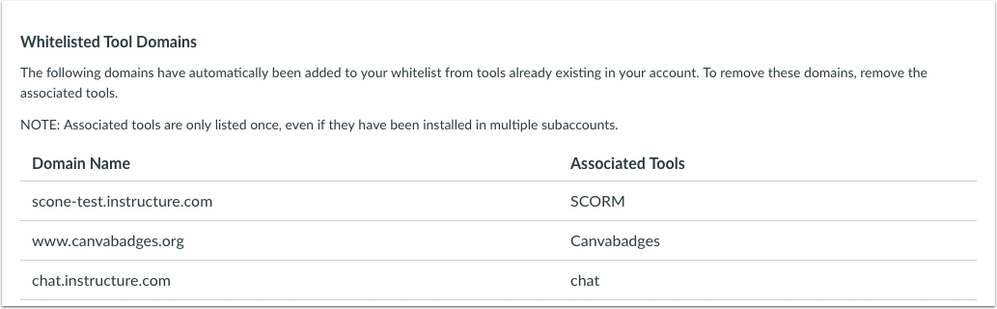
Domains from installed LTI tools are automatically added to the whitelist and also do not count against the 50 domain limit. To remove a domain for an LTI tool, the LTI tool must be removed from the account or subaccount. Associated tools are only listed once in the list of whitelisted tool domains, even if they have been installed in multiple subaccounts.
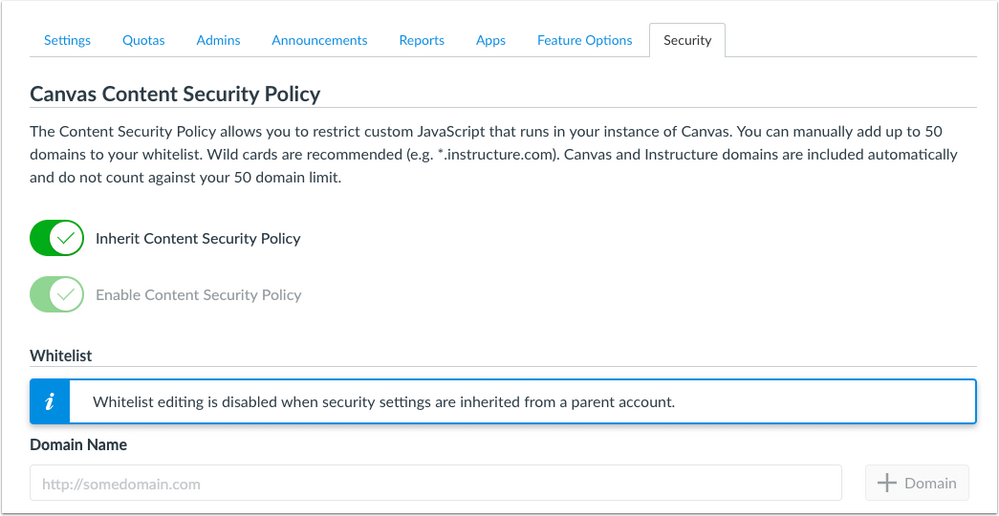
Subdomains can inherit the policy and whitelist from the main account or create their own policy.
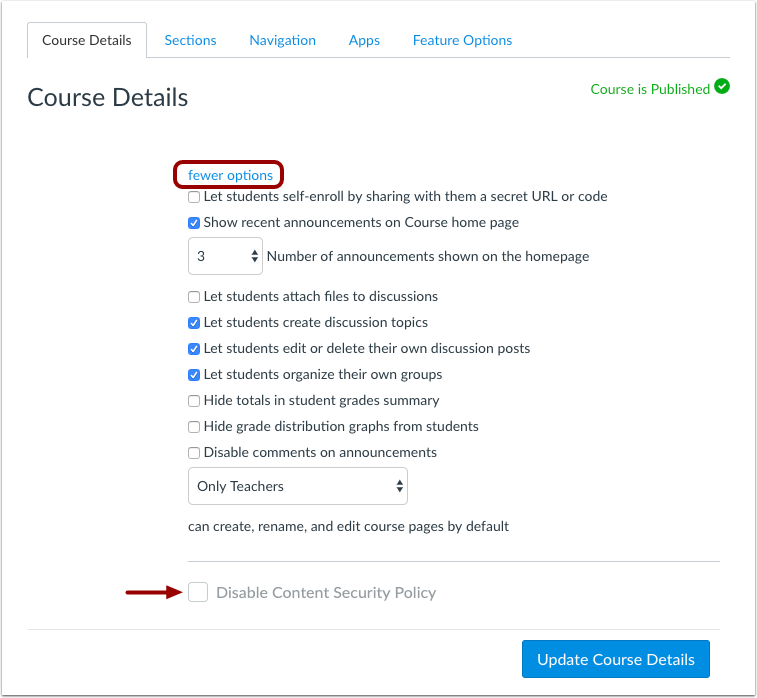
Any courses that reside in a domain or subdomain with an enabled content security policy display a Content Security Policy checkbox. This checkbox can only be managed by a Canvas admin and can be used to disable the policy for selected courses.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Account Settings feature ideas
- For new ideas, please tag the idea with account settings
Updated Features |
Conferences
BigBlueButton Interface Redesign
Location to Enable Feature | Conferences Interface |
Configuration Details | Conferences |
Affected Canvas Areas | Conferences |
Beta Environment Support | test.bigbluebutton.org |
Affects User Interface | Yes |
Affected User Roles | All Users |
Summary
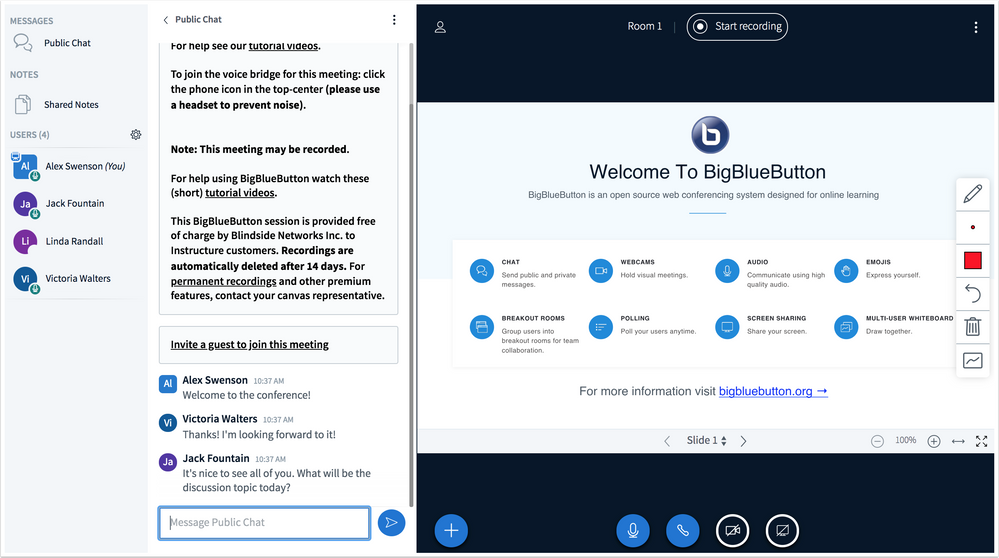
The BigBlueButton Conferences interface has been redesigned using HTML5 for improved usability.
The new Conferences interface is not supported on Internet Explorer or Edge browsers. For best results, BigBlueButton recommends using Firefox or Chrome on desktop and Safari or Chrome on mobile devices.
Premium tier customers can choose to opt out of the new interface by contacting BigBlueButton support. All other Canvas users with questions about using the new interface should contact their Customer Success Manager.
Change Benefit
This change makes the Conferences interface faster and easier to use and removes the requirement for extensions or plugins.
Affected User Roles & Behaviors
All Users
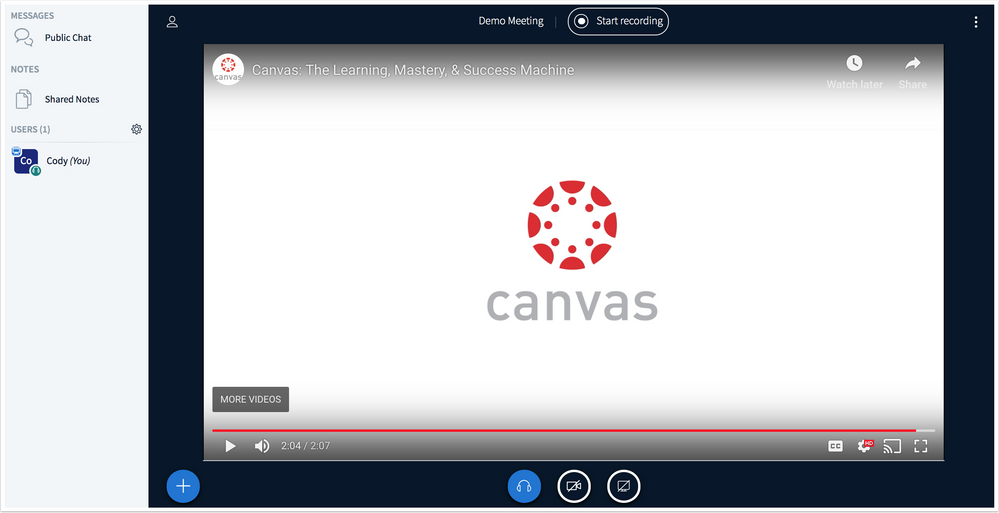
The new BigBlueButton Conferences interface provides improved usability and performance for all users. Users can still participate in a conference using their computer microphone and webcam, communicate using public and private chat, share notes, and annotate presentations using the multi-user whiteboard. Users can select between viewing the presentation area or displaying webcams only.
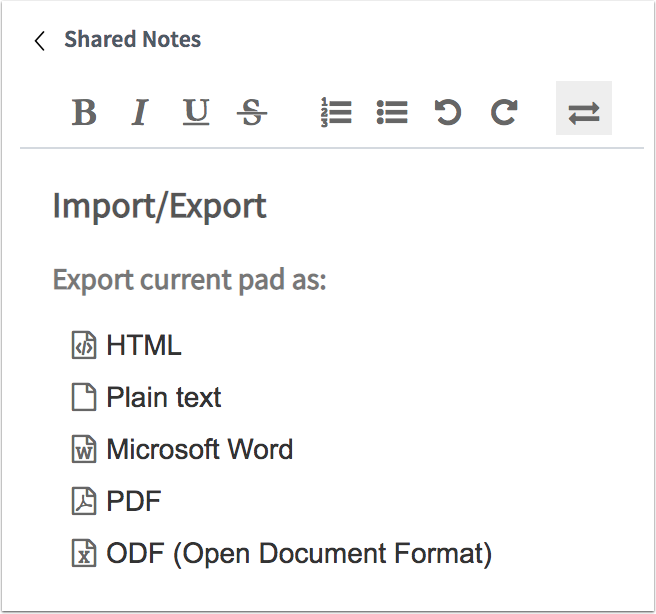
Shared Notes includes additional functionality for formatting notes text. Users can also export their notes to an HTML, TXT, DOC, PDF, or ODC file. There is now a single Shared Notes window; opening additional notes windows is no longer supported.
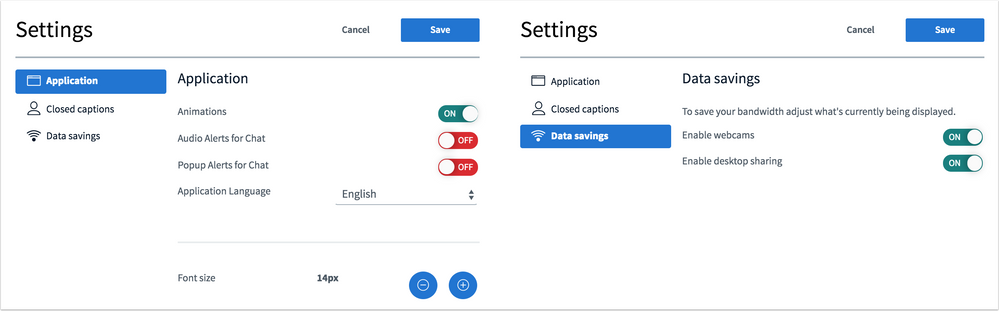
The Conferences interface supports a Settings menu that includes new features for improved usability. Users can now enable icon animations that highlight conference participants who are speaking and audio and popup alerts for chat notifications. The Settings menu also includes options to disable webcams and desktop sharing to improve bandwidth. These data saving options are intended for use on mobile browsers but can be enabled on any device. Additionally the Settings menu includes previously-available options to select a default language and fault size.
The Settings menu also includes an option to enable closed captioning in a conference. Closed captioning options are not currently supported in the HTML5 client of the Conferences interface. These features will be supported in a future release.
Presenters
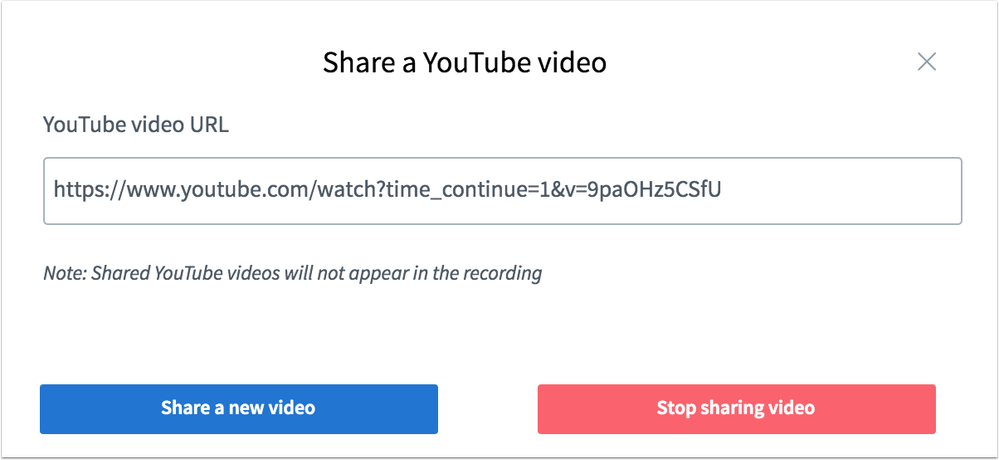
Presenters can upload a YouTube video to a conference. When the video is playing, all users will see the same playback time and speed that is selected by the presenter. However, users can enable their own captions. Shared YouTube videos will not appear in conference recordings.
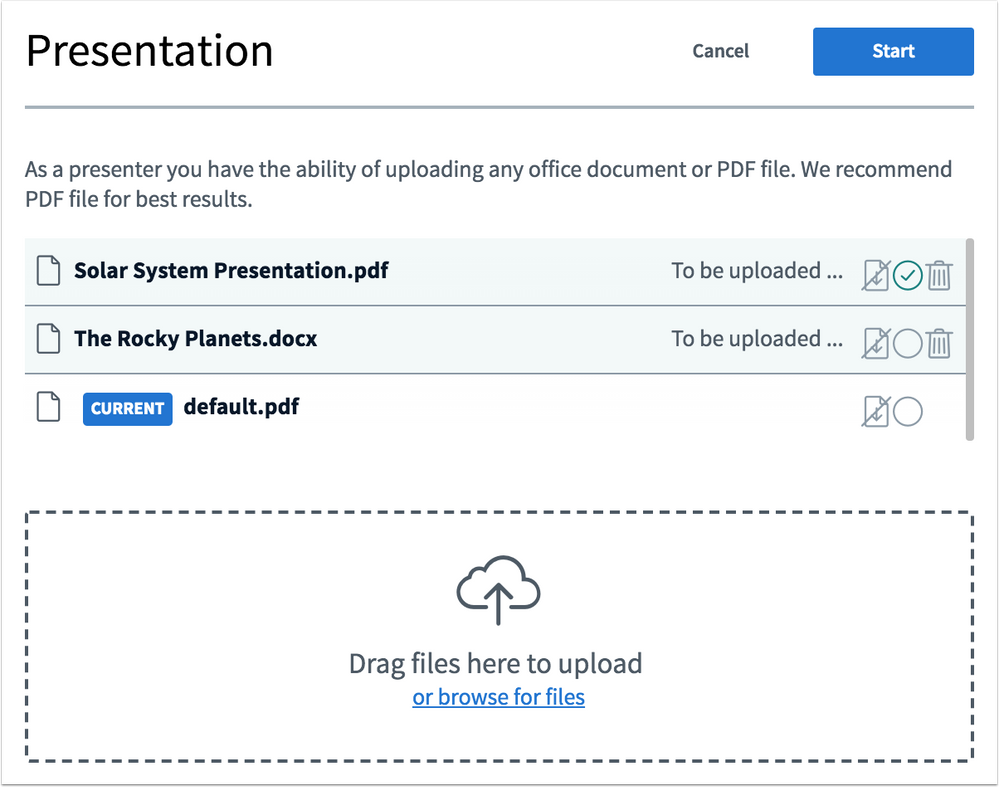
When uploading a presentation file, presenters can upload multiple files at the same time.
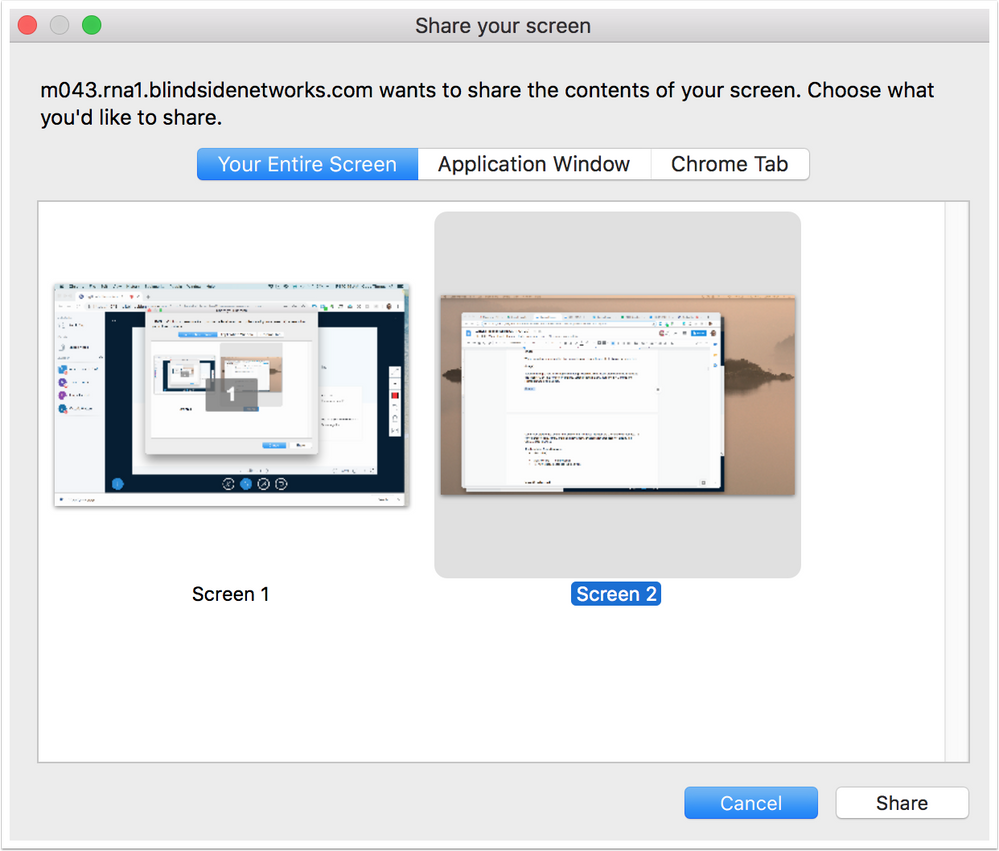
Screen sharing is only supported through WebRTC. Previously, presenters could select to use WebRTC or Java for screen sharing. Screen sharing is only supported in Chrome and Firefox browsers on desktop.
Users may experience errors if the screen that is shared includes the Conferences interface. To correct these errors, simply share another window or application that does not display the Conferences interface.
Poll results are now only viewable to presenters after results have been published. Previously, poll results would display to presenters in real time.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Conferences feature ideas
- For new ideas, please tag the idea with conferences
New Gradebook
Final Grade Override Setting Persistence
This feature is used in conjunction with feature options in Canvas. Please view the content below for additional details. For more information about LTI tools, please see the Canvas Release Notes FAQ.
Location to Enable Feature | New Gradebook, Individual Gradebook |
Configuration Details | |
Affected Canvas Areas | New Gradebook, SpeedGrader, Student Grades |
Related APIs | Enrollments API |
Affects User Interface | Yes |
Affected User Roles | Instructors |
Summary
The Final Grade Override option in the New Gradebook is treated as a course setting and is persistent for all graders in the course. When enabled in the New Gradebook, the Override column displays for all other instructors who view the New Gradebook or the Individual View Gradebook.
Change Benefit
This change provides viewing consistency for all graders in the Gradebook.
Affected User Roles & Behaviors
Graders
When a grader such as an instructor or TA enables the Final Grade Override option in the New Gradebook Settings Menu, the setting is applied for all graders in the course. All other graders who view the New Gradebook will see the Override column if it has been enabled by another instructor. Likewise, the Override column will be hidden if disabled as an option by another instructor.
Feature Idea Contributions
Grade Override as a course feature
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing New Gradebook feature ideas
- For new ideas, please tag the idea with gradebook_new
Reports
Final Grade Override Column
This feature is used in conjunction with feature options in Canvas. Please view the content below for additional details. For more information about LTI tools, please see the Canvas Release Notes FAQ.
Location to Enable Feature | Account Settings - Reports |
Configuration Details | Reports |
Affected Canvas Areas | Reports |
Beta/Test Environment Support | Yes |
Permissions | Courses - View Usage Reports |
Related APIs | Account Reports API |
Affects User Interface | Yes |
Affected User Roles | Admins |
Summary
New Gradebook Final Grade Override scores are included in the Grade Export and Multiple Grading Periods Grade Export reports. Grades are displayed in the override_score column.
Change Benefit
This change helps admins view final grade overrides in grading reports if the Final Grade Override feature option has been allowed or turned on in an account.
Affected User Roles & Behaviors
Admins
When the Final Grade Override feature option has been allowed or turned on in an account, the Grade Export and Multiple Grading Periods Grade Export reports include the override_score column.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Reports feature ideas
- For new ideas, please tag the idea with reports
Other Updates |
Commons
These features are used in conjunction with an external tool (LTI) in Canvas. Please view the content below for additional details. For more information about LTI tools, please see the Canvas Release Notes FAQ.
Location to Enable Feature | Commons LTI |
Configuration Details | |
Affected Canvas Areas | Commons LTI Any area with imported content |
Beta/Test Environment Support | Functionality affects content in the beta environment only; New/updated features not available until production release |
Permissions | Course Content - add / edit / delete Discussions - view Assignments and Quizzes - add / edit / delete |
Affects User Interface | Yes |
Affected User Roles | Instructors |
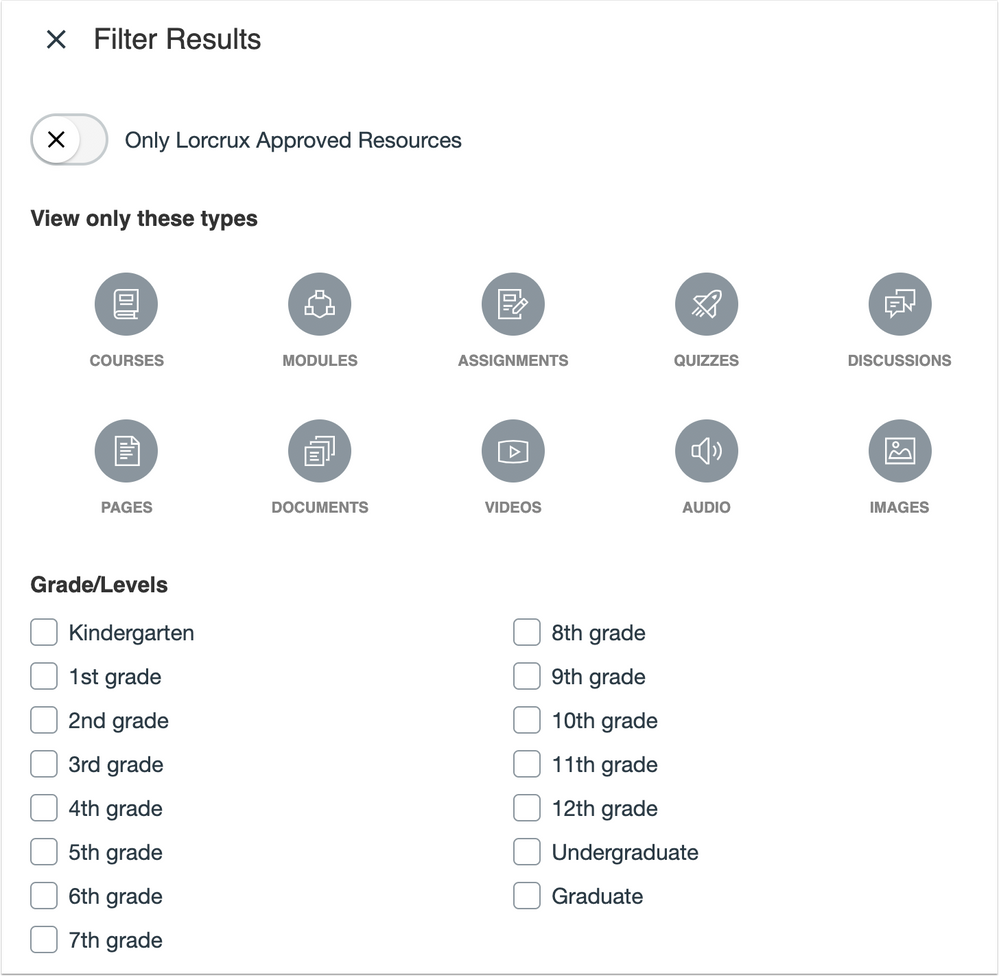
Filter Tray
Summary
The Filter window in the Commons Search page includes wider spacing between icons and for search filters.
Change Benefit
This change improves accessibility with an updated design.
Affected User Roles & Behaviors
Instructors
When searching Commons, instructors can more easily filter resources with the updated filter design.

Status Banners
Summary
Status banners have been updated or removed for messaging clarification.
Change Benefit
This update simplifies and clarifies existing banner messages and removes redundant messages in Commons.
Affected User Roles & Behaviors
Instructors
Various messages have been updated or removed from the interface.
- Messages do not display for sharing a new resource or when an instructor views a resource that is still processing, including messages for successful and failed sharing.
- Success and Failure messages still appear in the Preview area while a resource is processing.
- Import status banner message text has been updated for clarity.
Course Import
Pages Terminology
Location to Enable Feature | Course Import |
Affected Canvas Areas | Course Import |
Beta/Test Environment Support | Yes |
Permissions | Course Content - add / edit / delete |
Related APIs | Content Migrations API |
Affects User Interface | Yes |
Affected User Roles | Instructors, Admins |
Summary
In the Course Import Tool, Wiki Pages terminology has been changed to Pages.
Change Benefit
This change aligns consistency with Pages terminology throughout Canvas.
Affected User Roles & Behaviors
Instructors, Admins
When an instructor or admin uses the Course Import Tool and selects specific content to import or copy, the Wiki Pages section heading has been renamed to Pages.
Platform/Integration |
API
API Change Log
Adjustments have been made to the following APIs as noted in the API Documentation change log:
- Submissions API
- Users API
Plagiarism Detection Platform
LTI Tool Assignment Associations
Location to Enable Feature | N/A |
Configuration Details | Plagiarism Detection Platform API |
Affected Canvas Areas | Assignments |
Beta/Test Environment Support | Yes |
Affects User Interface | Yes |
Affected User Roles | Instructors, Admins |
Summary
LTI tools that use the plagiarism platform in an account retain associations with assignments if the tool is removed and re-added at a later date.
Change Benefit
This change helps instructors save time from having to individually edit existing assignments and re-associate the LTI tool.
Affected User Roles & Behaviors
Instructors, Admins
Admins or Instructors who remove and re-add an External Tool (LTI) that uses the plagiarism platform will not have to edit any assignments to re-associate the LTI tool.
Fixed Bugs |
Accessibility
Course Import
The Content Import page error text and error report link can be read by screen readers.
Dashboard
Dashboard View menu items are read to screen readers according to their menu position.
ePortfolio
Keyboard users can add submissions to ePortfolios.
Grades
The Hide/Show Details button in the student Grades page does not include a custom aria-relevant label.
Grading Schemes
Grading scheme buttons include contextual labels for screen readers.
Rubrics
The Outcomes ratings table has been refactored as a data table for screen readers.
Theme Editor
The Create Theme Based on menu button can be read by screen readers.
The Delete This Theme window retains focus until either Delete or Cancel are selected.
API
xAPI with LTI Tools
Links within the xAPI with LTI tools documentation direct to their intended location.
Explanation: When a user accessed a link within the xAPI with LTI tools documentation, the links generated an error. Canvas code has been updated to correct the links within the page.

Authentication
Authentication Refresh Tokens
Newly generated refresh tokens return the correct access_token value.
Explanation: When a refresh token was generated multiple times within five seconds, a null access_token value was returned on subsequent calls after the first. Canvas code has been updated to return access_token values correctly.
Browsers
Firefox ESR Minimum Requirement Banner
The browser minimum requirement banner only displays for Firefox ESR browsers older than version 60.
Explanation: When a user accessed Canvas in a browser older than version 64 in Firefox, the browser displayed a banner noting that the browser did not meet the minimum requirements for Canvas. This behavior occurred intentionally to more closely aligned browser alerts with supported versions. To avoid alerting users of Firefox ESR, which is not officially supported but is used by some customers, Canvas code has been updated to only alert versions before Firefox 60. This change does not affect the supported versions in Canvas but removes the banner to improve the user experience. The banner will continue to alert users of Chrome versions older than 66, as Chrome does not have a specific ESR version designation.
Commons
Copyright Resource Additional Info Tooltip
In the Resource Details page, the license info for a copyrighted resource displays additional info in a tooltip.
Explanation: When a user hovered over the license info in the Resource Details page for a copyrighted resource, the additional info did not display. Canvas code has been updated to display tooltips for copyrighted resources.
Course Import
Copy a Canvas Course Option and Future Restricted Courses
The Copy a Canvas Course option uses active term dates to display available courses in the drop-down list.
Explanation: When a course was copied using the Course Import Tool, future courses that instructors did not have access to displayed in the drop-down list. Attempting to import content from a future course caused the import to fail. Canvas code has been updated to use active term dates to display available courses and disregard future courses. This behavior does not affect courses whose term dates have ended or future courses where instructors have access before the start date.
Rubrics
Edge Page Jumps
In the Edge browser, scrolling down a page with a rubric open retains the location of the page scroll.
Explanation: When a user was viewing a rubric and scrolled down the page using the Edge browser, the page jumped back to the top every five seconds. This behavior affected Edge version 42. Canvas code has been updated to retain the location of a page scroll when viewing a rubric.
SIS Import
Timestamp Update
Abort SIS Import updates the updated_at column.
Explanation: When an SIS import was aborted, the timestamp was not updated and did not show the time of import. Canvas code has been updated to update the updated_at timestamp.
| Date | ||
|---|---|---|
| 2019-05-07 | Removed—Fixed Bugs
| |
| 2019-04-25 | Added—Fixed Bugs
| Changed—Fixed Bugs
|
| 2019-04-10 | Added—Fixed Bugs
| |
| 2019-04-08 | Release Notes Published | |