I don't know of the longevity of the styles as I've seen messages on the community that Instructure is moving away from jQueryUI.
Nevertheless, on Canvas Commons some code was shared for an accordion UI widget. I've confirmed that this code still works:
<div class="enhanceable_content accordion">
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 1</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet,
nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 2</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum
sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 3</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc.
Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
</div>
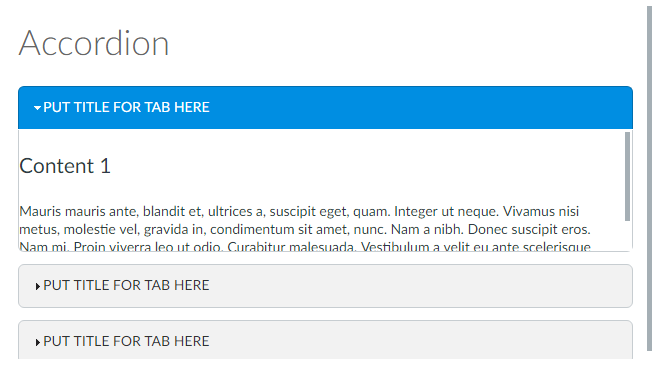
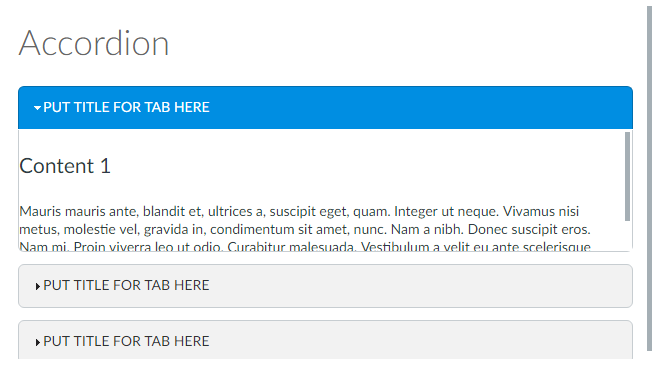
This renders as follows: