[Modules] Add Images to Modules.
Status:
Added to Theme
Submitted by
ks017
on
07-30-2016
02:33 PM
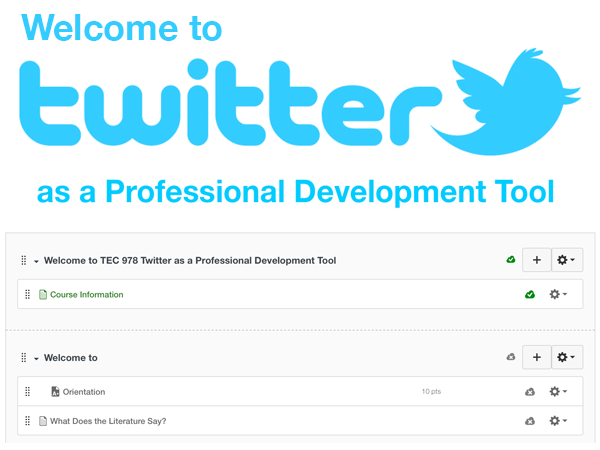
It would be awesome if instructors could add images to modules - specifically to add an image in the very first module in their list of modules. This way an instructor could create a Title Page to their course at the top of the modules page and keep the 'roadmap' of the modules underneath this image as their Home Page within their course. This would help to make it much clearer to students as to what course they are in at any particular time. In reality, this would mesh the concept of a Home Page (as a Page in Canvas) with the structure of the Modules for students to be able to follow the content of a course. Something along the lines of this:
It would simply make for a better way to title a course.
Added to Theme
Improved UI Controls and Usability - Added or clearer CTAs and functionality Theme Status: Identified
38 Comments