Custom Menu Items for New UI
| This idea has been developed and deployed to Canvas |
| Idea open for vote Wed. January 6, 2016 - Wed. April 6, 2016 Learn more about voting... |
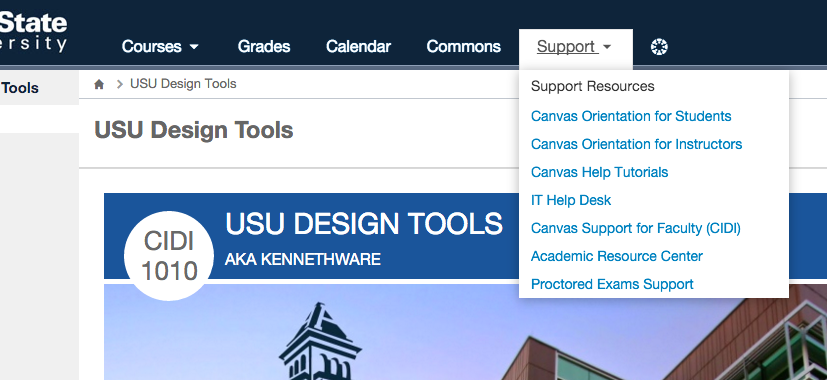
I have had discussions with a number of institutions looking for a way to add custom items to the left hand navigation in the new UI.
Additional Navigation Menu Item
Re: Has anyone been working on scripts for the new Beta UI?
Like these schools, we have some items we have customized for our faculty and students that we would like to bring over to the new UI.
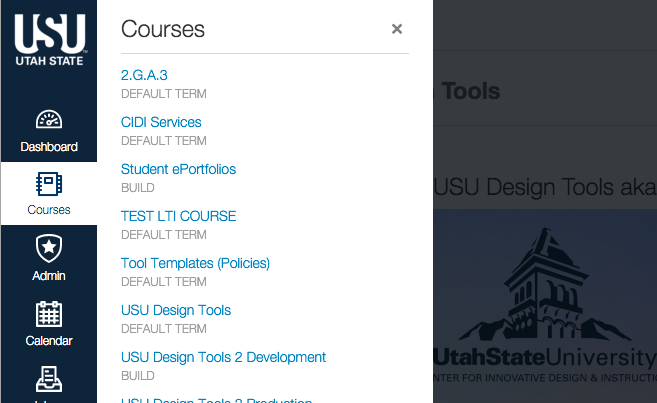
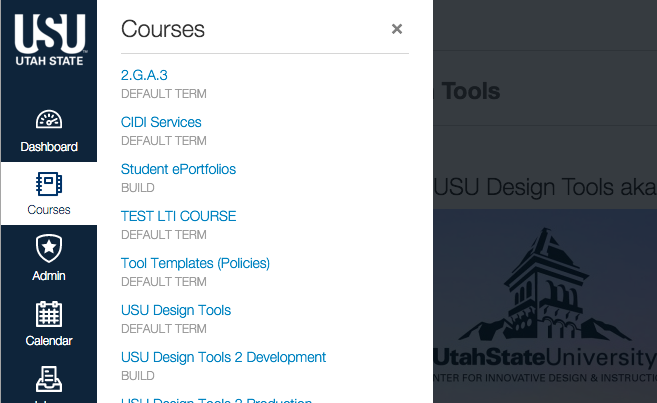
I have created some JavaScript code to add an individual item, but it would be great if there was a way to add an item that had a slide out list like the other navigation items in Canvas
The icing on the cake would also be the ability for the navigation to be targeted to a user's roles (additional resources for teachers verses resources for students) and if there was a way to choose an icon.
I understand that there is limited space in the left navigation for smaller screen sizes, but this would be a wonderful addition to the existing customization options in the new UI.
| Comments from Instructure |
For more information, please read through the Canvas Production Release Notes (2016-08-27)
Added to Theme
Completed Ideas that pre-date the Ideas and Themes structure Theme Status: Delivered