Make Course Menu Sticky
| This idea has been developed and deployed to Canvas |
For more information, please read through the Canvas Release Notes (2021-10-16) - Instructure Community
I know this was already created as an idea a couple of times already but I'd like to open it up again as a new idea. With the recent changes to the Canvas layout it might be a good idea to revisit this.
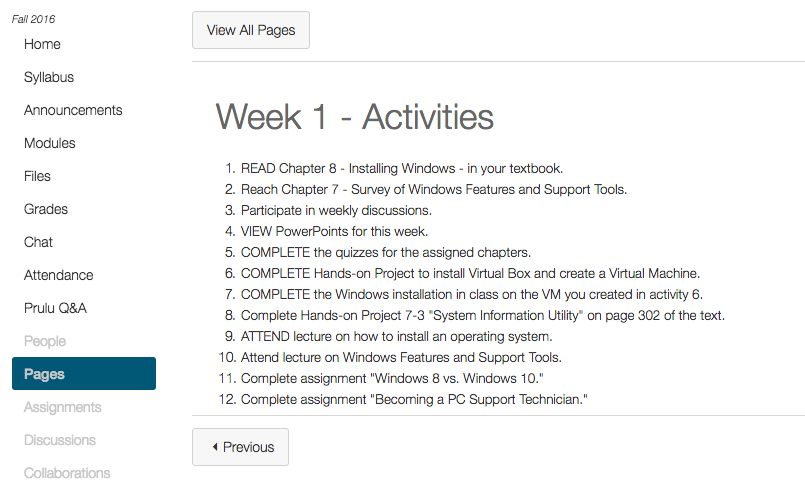
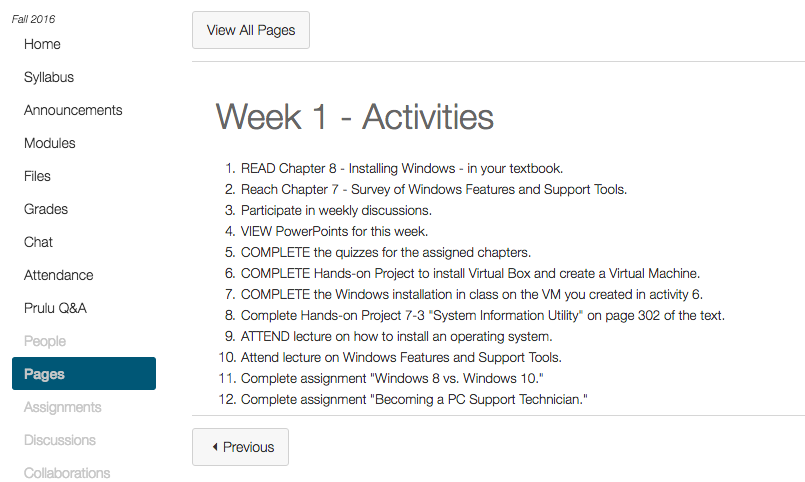
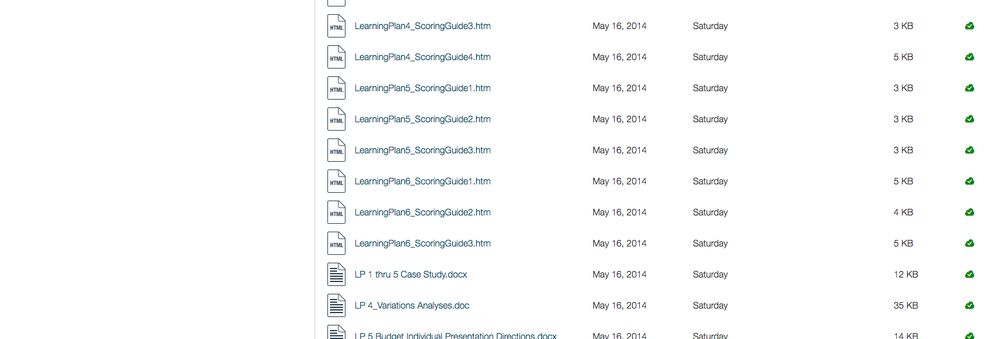
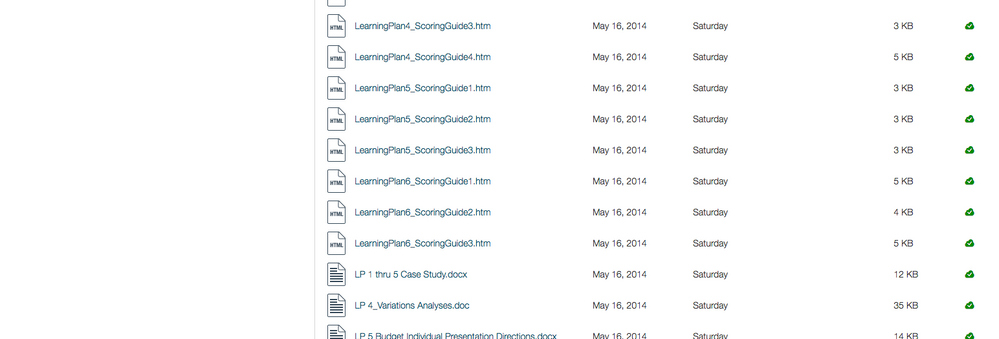
When scrolling down in a course the course menu will disappear. See screen shots. In the first one you can see that the menu is present.
In the second one you can see the menu is gone. This is very cumbersome especially when on the modules screen or another screen that is really long. I'd like to have the course menu be in a sticky position to the left like it was before.
Please also refer to this closely related idea: https://community.canvaslms.com/ideas/5489-freeze-top-left-and-side-banners-of-canvas
Added to Theme
Completed Ideas that pre-date the Ideas and Themes structure Theme Status: Delivered