Mouseover Image
Status:
Archived
Submitted by
cody_denton
on
06-30-2020
12:10 PM
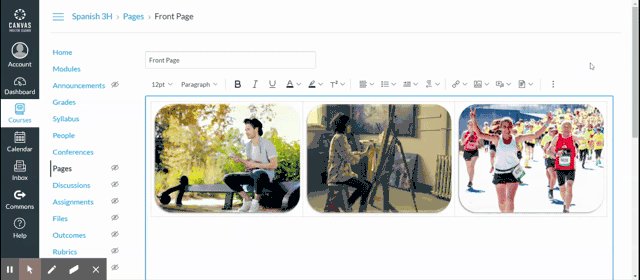
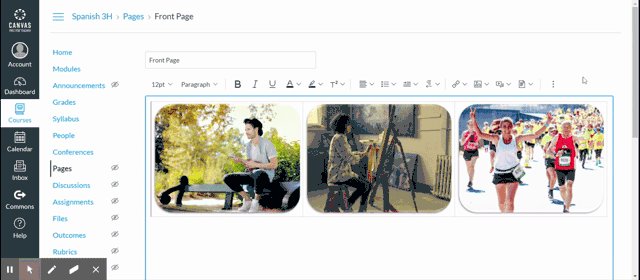
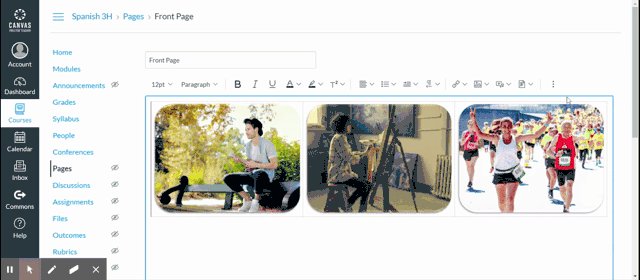
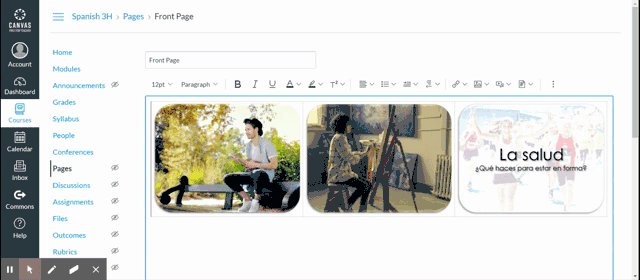
I would like to create a landing page where students are able to see a picture for each unit and then see the title of the unit once they hover their mouse over the image. Currently, you can set it up with the HTML editor, but when you save it, required attributes are stripped because they are not whitelisted.
In order for this to work, the whitelisted code would need to be updated to allow this code:
<img onmouseover="this.src='NAMEOFSOURCE2';" onmouseout="this.src='NAMEOFSOURCE1';" src="NAMEOFSOURCE1" alt="Hover" width="100%" />
Labels
7 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.