Programming Code Syntax Formatting Highlighting
I would like to suggest that the new RCE include the option to select a block of text and have it formatted nicely as programming code. There is currently a CODE formatting option, but it doesn't work well, and it not aware of any specific programming languages.
Specifically, I'd like for the inclusion of a feature like
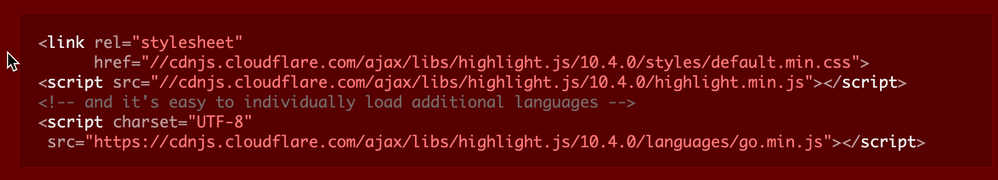
https://prismjs.com/
or
or any of a dozen other javascript based code syntax highlighters.
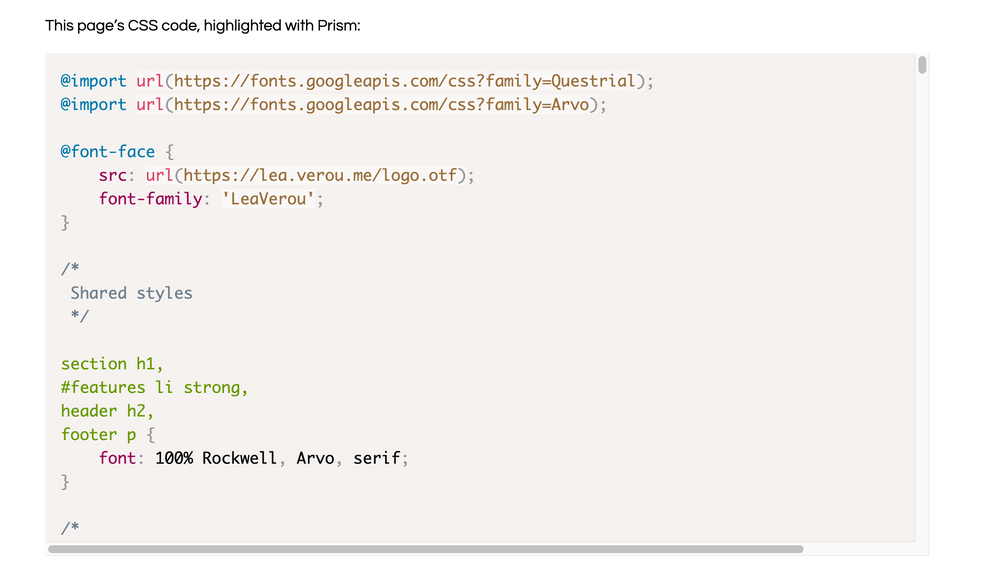
Example of how the output should look include
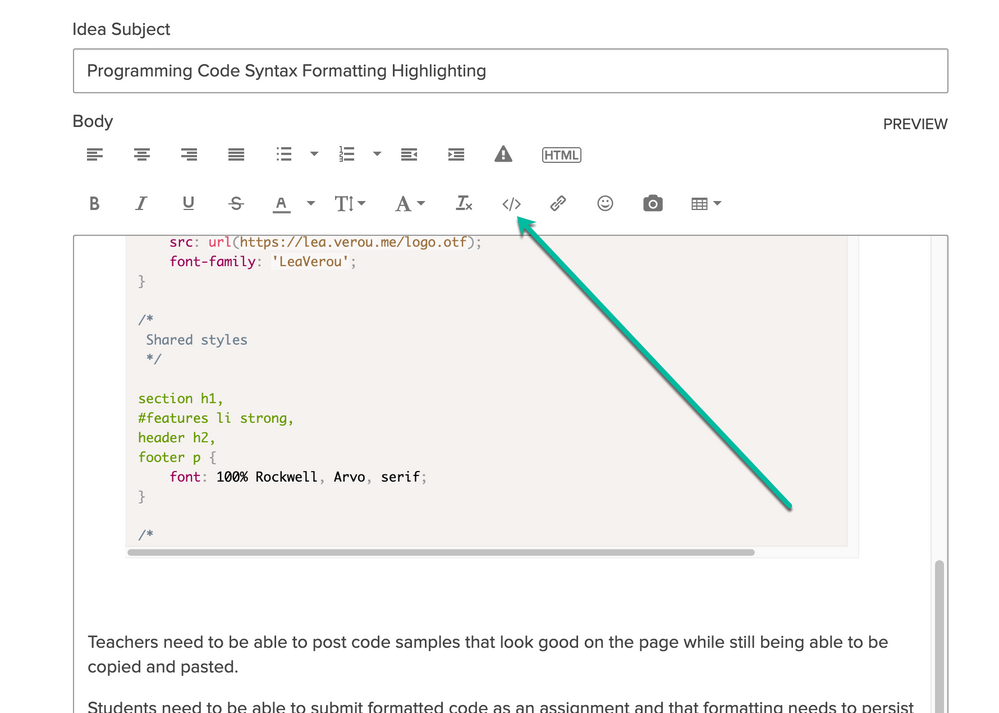
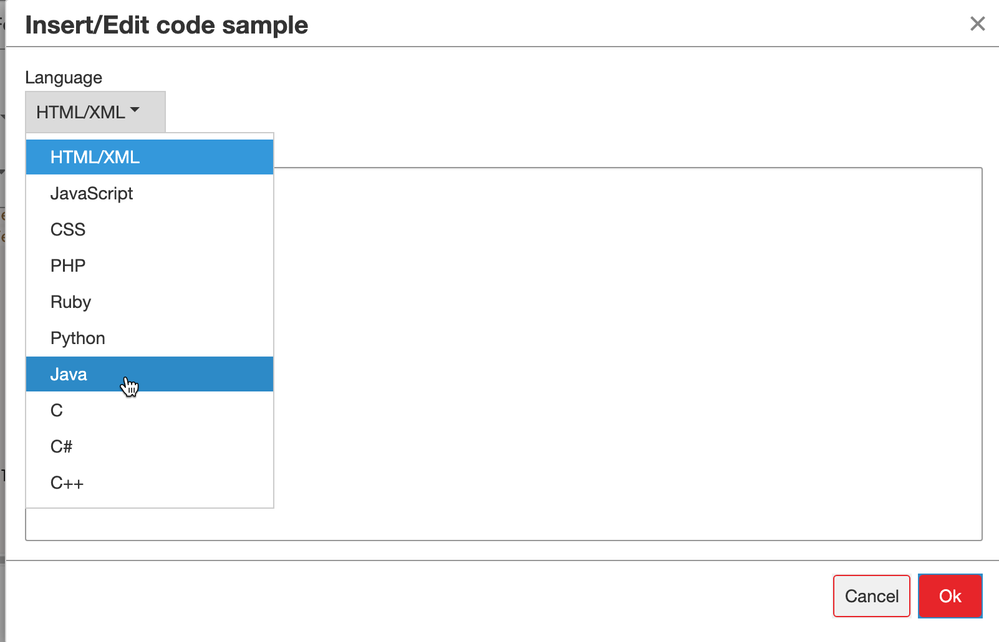
Teachers need to be able to post code samples that look good on the page while still being able to be copied and pasted.
Students need to be able to submit formatted code as an assignment and that formatting needs to persist through to the teacher reviewing the code in Speedgrader.
What's even more Meta, Canvas own community software has such a code formatter already built in. 🙂 Canvas needs this functionality in their own LMS ASAP.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.