Remove colour overlay from course cards that have an image
| This idea has been developed and deployed to Canvas |
Howdy all,
Firstly I have to say the new course cards image feature is awesome and a great leap forward. I have been using it a bit now and have a small request for a future revision.
When a course is given an image for the course card on a user's dashboard, I would really like to see the colour overlay removed (so that the image does not looked washed out with the user selected colour).
Ideally, I would love to see this configurable on an account level rather than an individual course level, but that is just from an administrator's perspective.
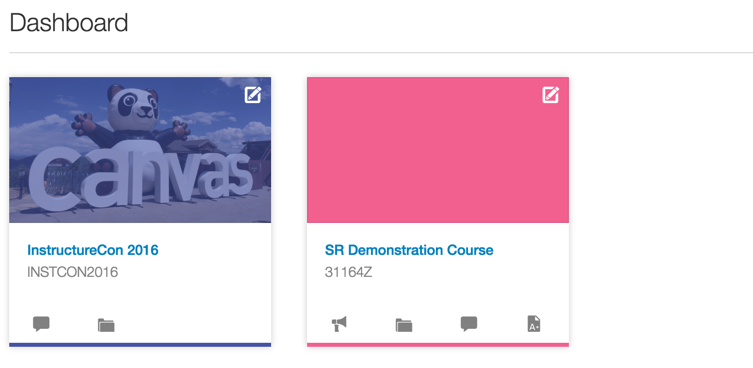
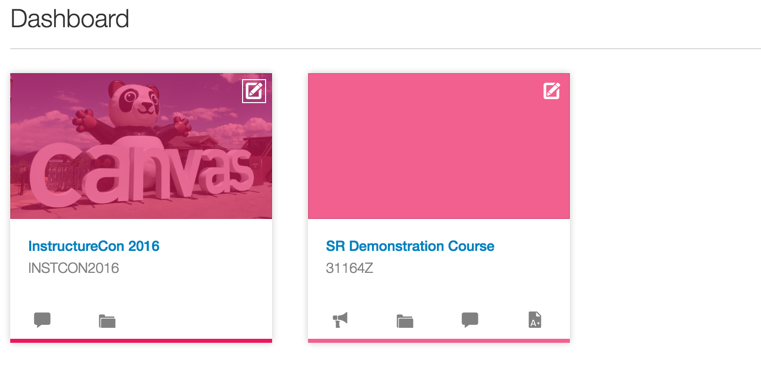
Just to visualise this more, the current behaviour with a couple of different colours:
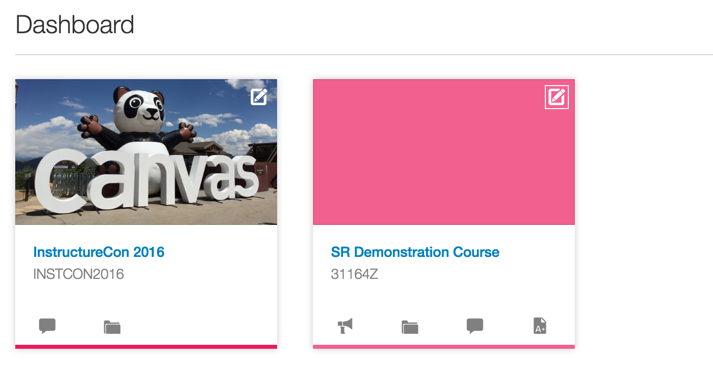
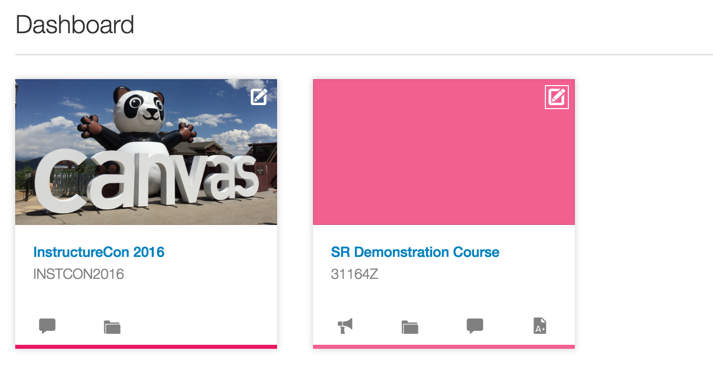
And the ideal/requested behaviour:
Additional thoughts:
I do realise the colour is important for a few different areas in relation to the course, so perhaps the bottom bar could be extended as a border around the entire card (just as one example).
Many thanks team,
Keep up the awesome work!
| Comments from Instructure |
For more information, please read through the Canvas Production Release Notes (2017-05-13)
Added to Theme
Completed Ideas that pre-date the Ideas and Themes structure Theme Status: Delivered