Canvas UI and Theme Editor Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Awesome Canvas people,
With many people moving to the new Canvas UI and utilising the Canvas Theme Editor, I was wondering what cool things people have done with it and how they are leveraging CSS/JS with the new look and feel. I had an admin John.Prokos, who is interested in seeing what others have done in this group.
- Customized UI/ branding examples – Does anyone have any examples of branding done to serve as a reference?
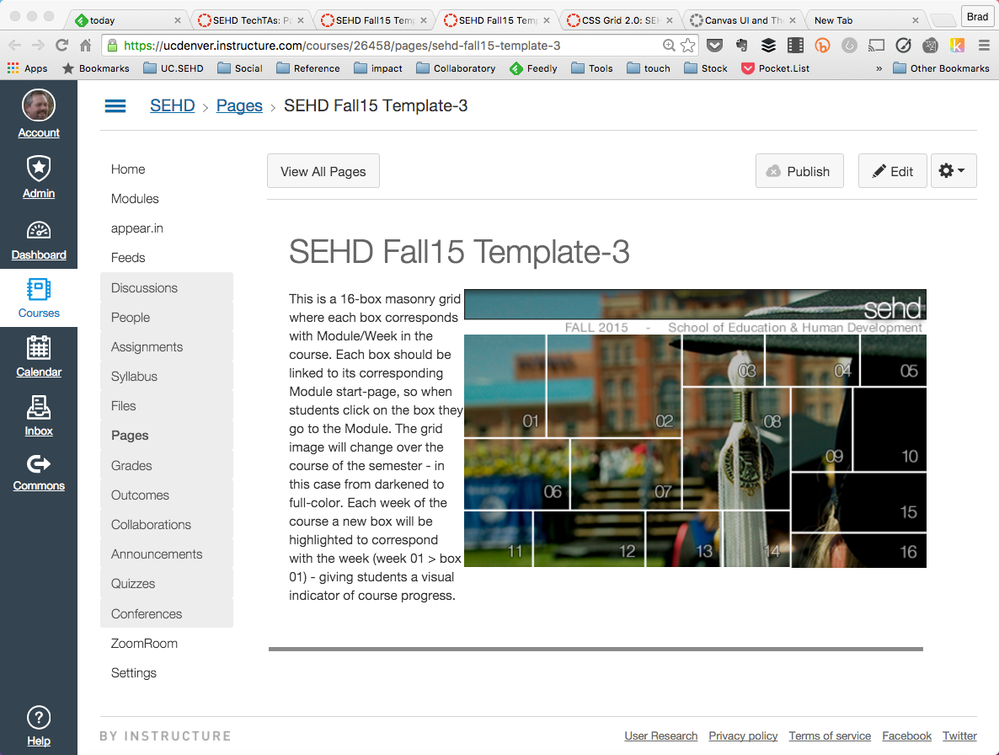
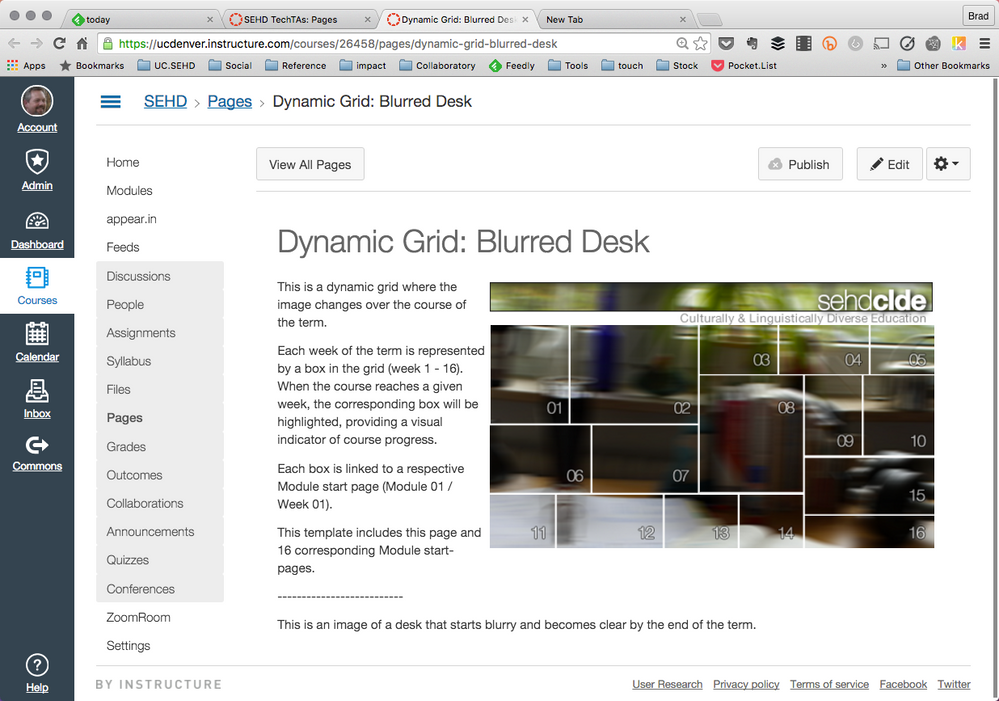
- Customized Modules look and feel – does anyone's school have customized the UI for modules through CSS/JS?
I look forward to seeing your awesome ideas!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chris,
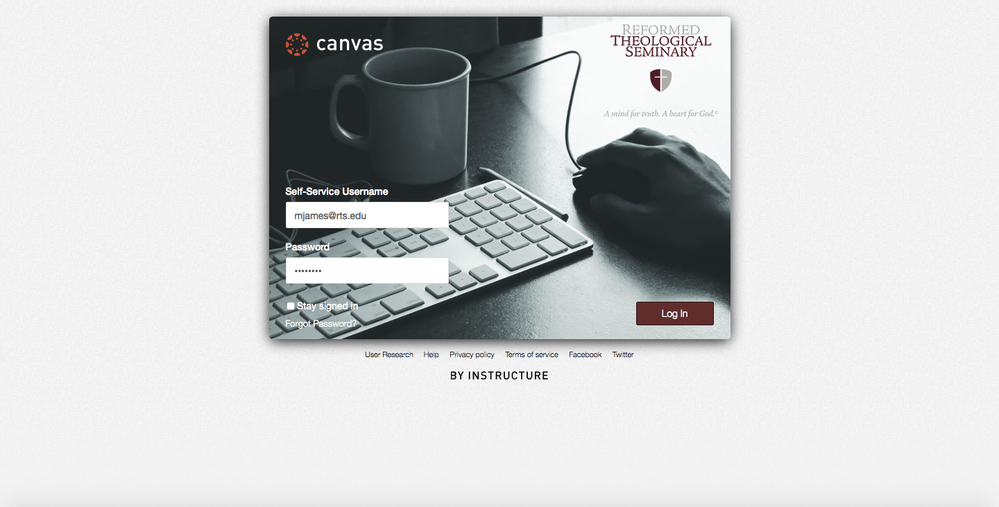
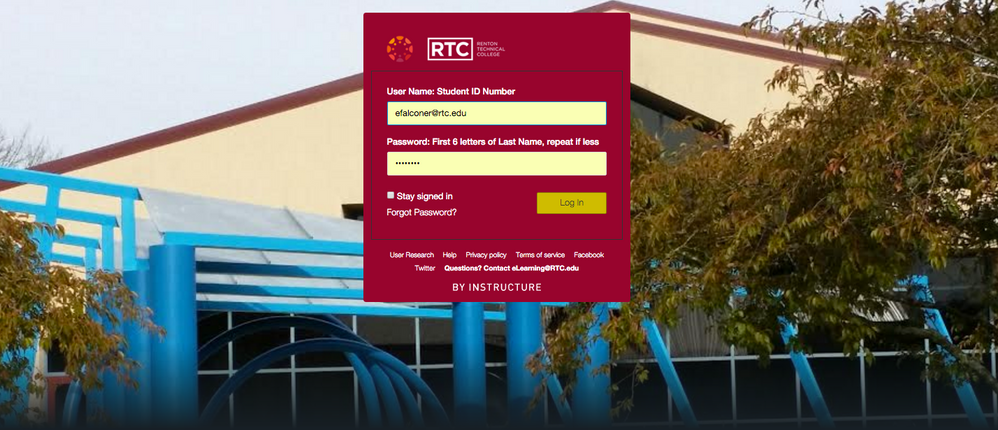
Here are some screenshots of what we're working on as far as the login page goes. I haven't had the time but I would love to figure out a way to have the images rotate so that a different image loads each time somebody goes to the login page (although 1 concern I have is that the different image might throw students off initially)
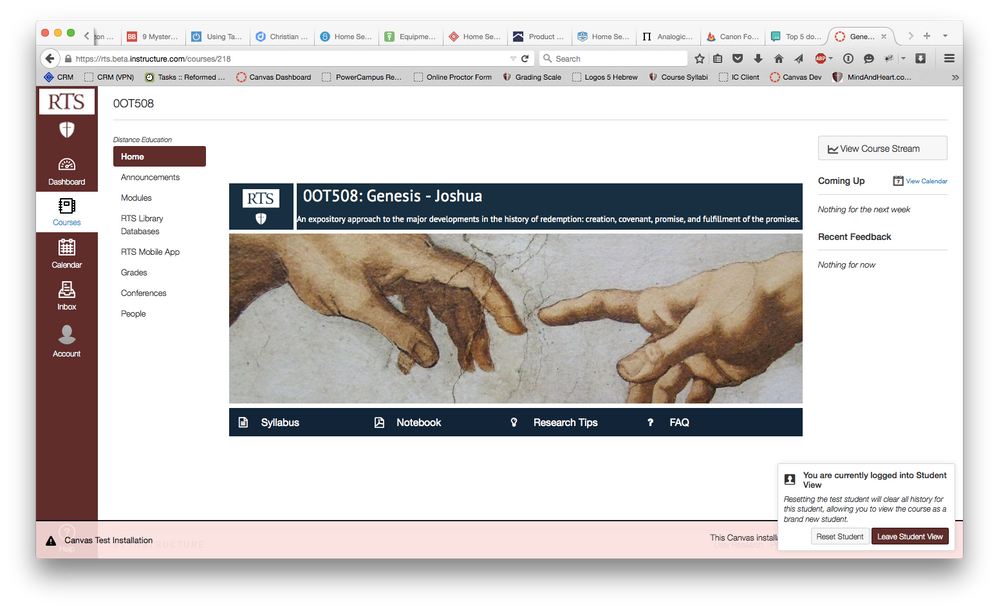
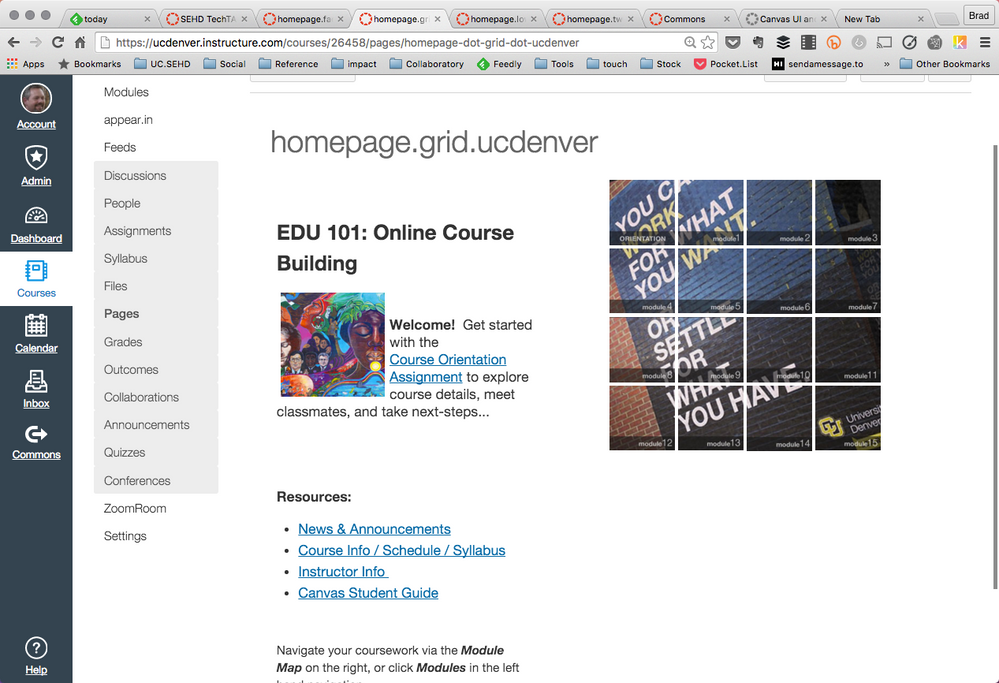
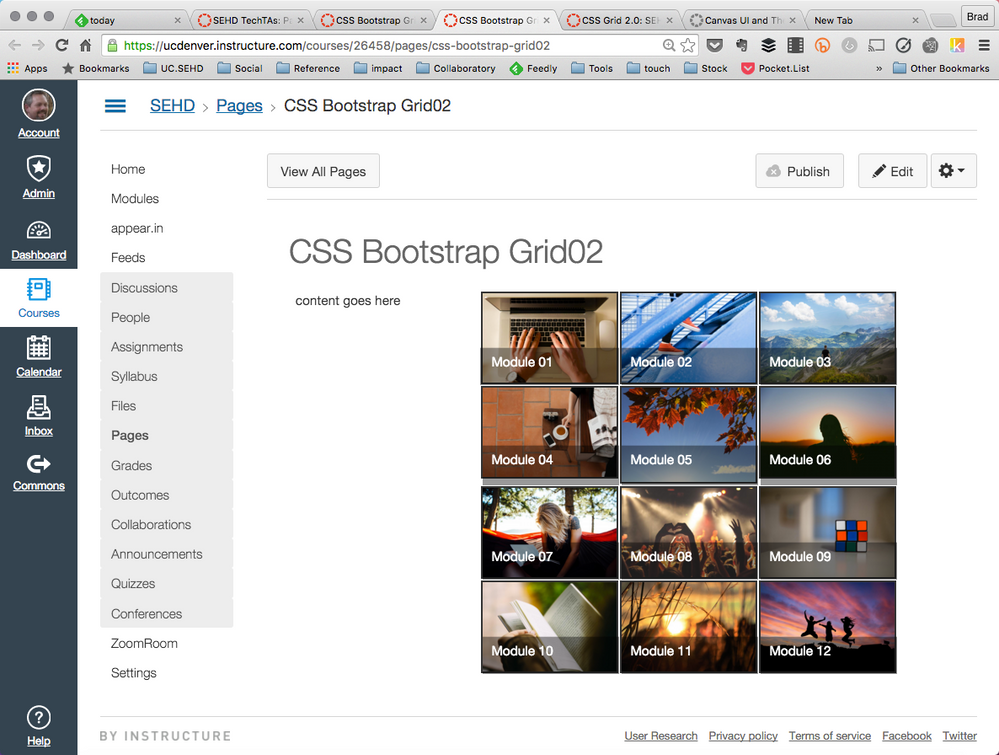
Here's a screenhot of how we've branded the new UI (which we will be turning on in January) as well as how we're going to be using Kennethware to customize our course home pages. Our content pages within modules will also be branded to match.