Course design in Canvas - guidance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We started with Canvas a year ago. Our teachers did learn how to use Canvas and started organizing their courses without much guidance. Every course is different. Most courses have a landing page with information about the course and guidelines. A lot of teachers use Canvas to share files and to create assignments which they also explain on the landing page. Some teachers do update their landing page with announcements, warnings,…
Students complain that Canvas isn’t very user friendly, and teachers ask for a template course. I did create one, but there is no one size fits all solution.
I will give a workshop about course design in a few weeks. I want to be able to give them some guidelines based on what they want to use their online course for:
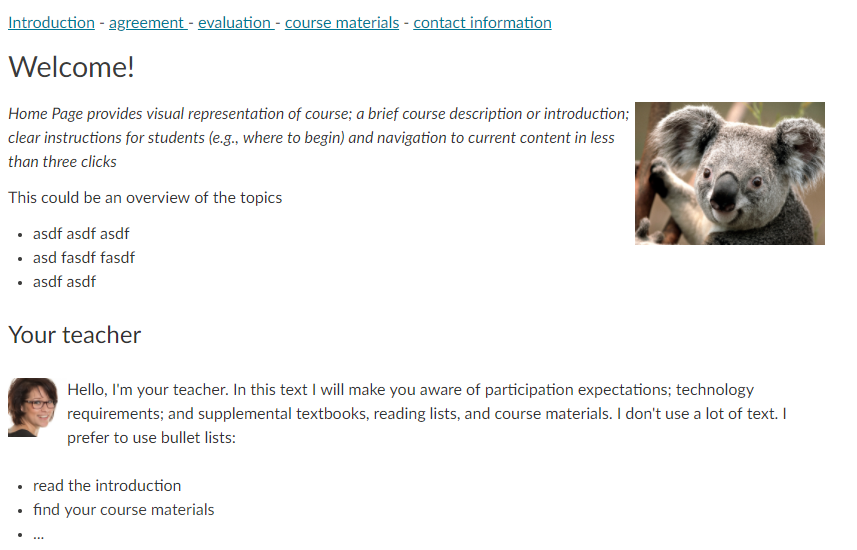
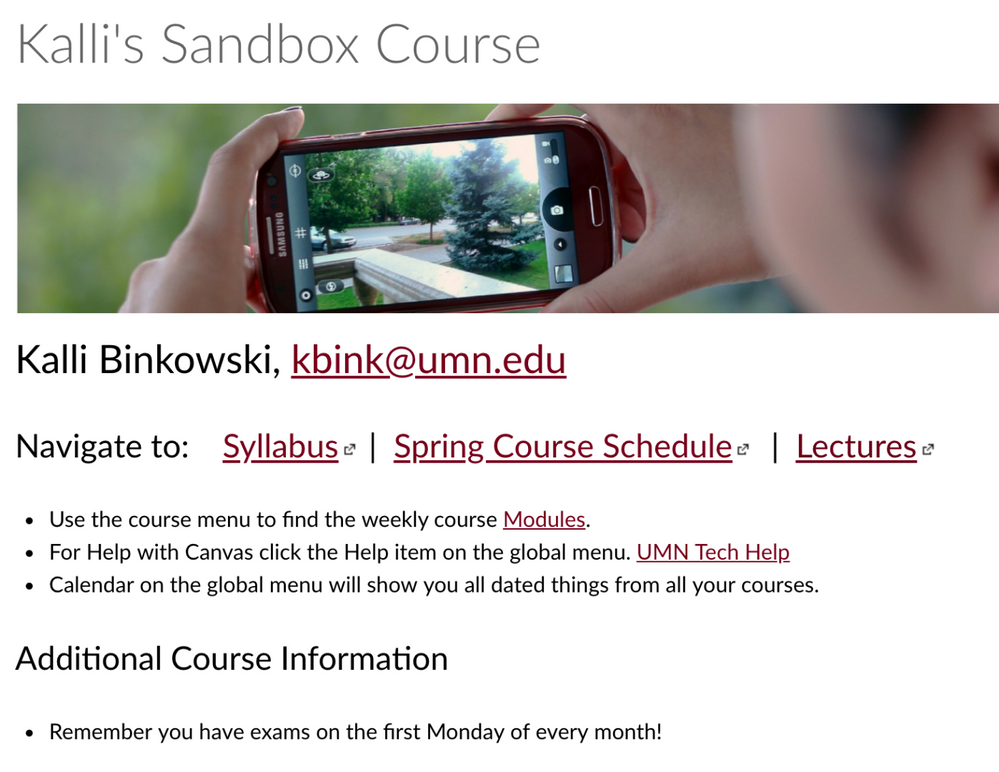
Your course needs to have a landing page.
- A page: Your course will look like a website. Students will be able to access information in a quick and easy way.
- A syllabus page: Your course will look like a website with a calendar, assignments,… on the landing page.
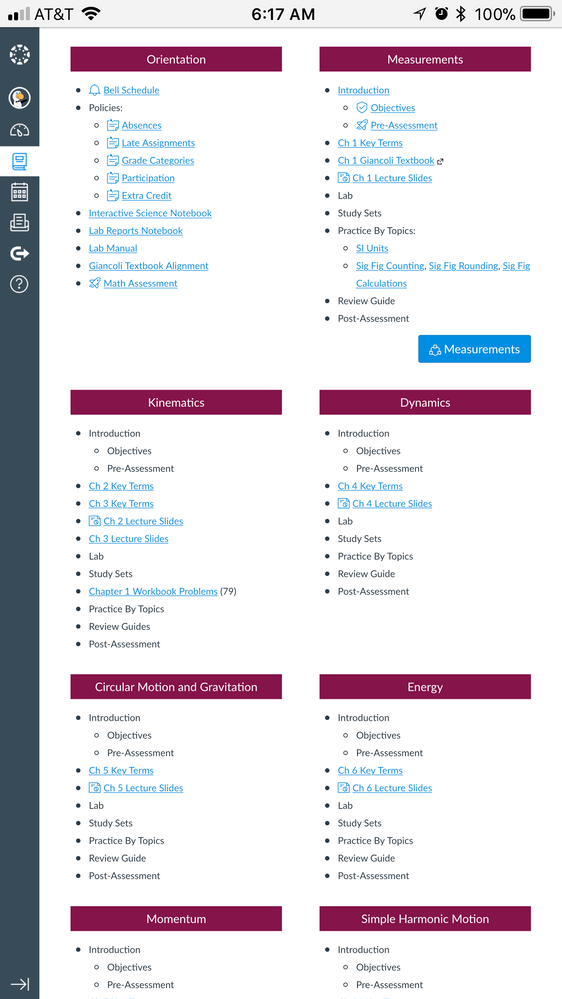
- Modules: Your course will be presented in a chronological order. The first page of the first module should contain links to general information.
Your course needs the following course navigation links:
- Home: The landing page, or de modules page
- Announcements: Course announcements, teachers blog
- Assignments: Quizzes and assignments organized in groups
- Discussions: All available discussions
- Grades: All grades from graded activities
- People: All the course participants, collaboration groups
The following links should be hidden, unless there is a good reason to show them
- Syllabus: Teacher that use it should set the syllabus page as the landing page.
- Pages: Pages should be well organized with a top-down design and accessed through links on other pages and the landing page.
- Files: Files should be added to pages.
- Quizzes: Quizzes should be added to modules and organized under assignments.
The following course navigation links should be visible if the tools are used:
- Conferences
- Collaborations
- Modules
The landing page should look like a front page of a website with easy access to the following information:
- Pages with general information: course introduction, outcomes, course materials, contact information,…
- Links to the different modules
- Main course materials: course text,...
- Links to some course tools that need extra visibility or an explanation.
The landing page should not be used for announcements. There should be an image at the top. Navigation needs to be consistent. All pages need to be mobile friendly.
Example: Minimalistic template design
What would you do differently at your institution?
Kindly regards,
Tobe Baeyens