Embed Vimeo Video
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
We are about to embed a few hundred of our instructional videos we have on our vimeo account across all the various courses within our Canvas environment.
These vimeo videos will be added to their relevant modules within each online course.
As there are so many videos we thought the best/fastest/cleanest option would be to use the Vimeo LTI tool as we could search from within the tool and create the link that sends the student to the video.
So the steps I took were:
1. Under a module I click on the + and choose 'External Tool'
2. I select the Vimeo tool
3. I search and find the video
4. I click on embed and then add the item
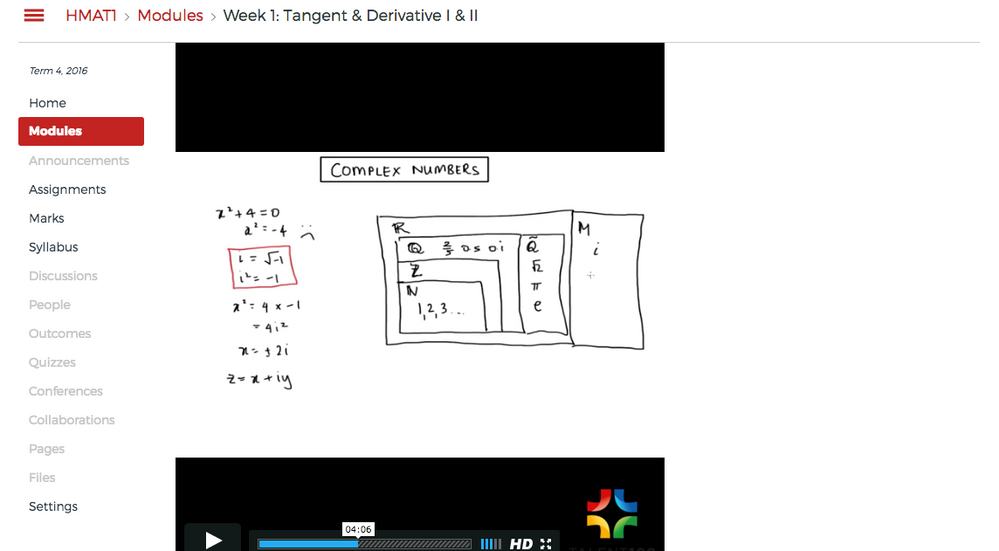
But, the problem is the formatting of the vimeo video. For some reason it is displaying the video with 100% height and roughly 60% width format (see below).
I have tried also adding the videos as a link - but that produces a somewhat ugly grey frame around it...
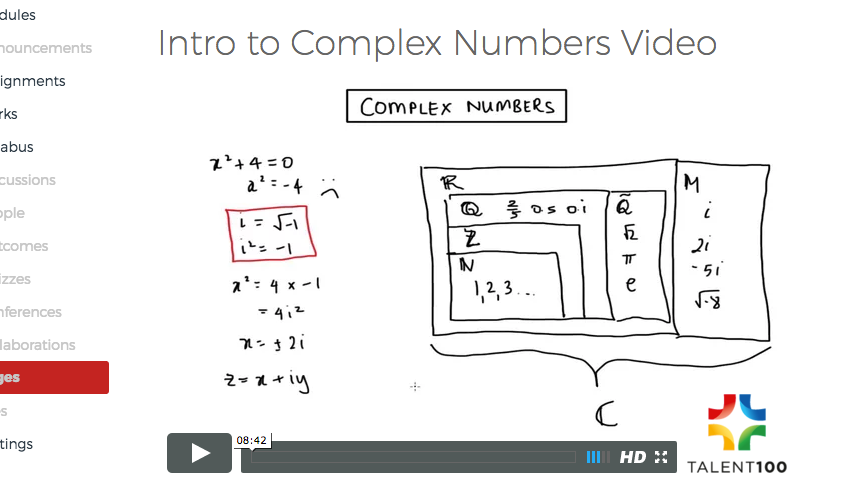
The third option that makes the video look good (how I want it) is to create a page and embed the video iframe into the page then create a link to the page in the module. It looks like this:
But the process of creating a page and embedding it then adding that link into a module doesn't scale so well when looking at a a few hundred videos.
Does anyone have any tips/ideas on how I can link to our instructional vimeo videos in a scaleable way that makes them look good too?
Thanks!!
Huw