Flexbox Grid tips and guides
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've just started playing around with Flexbox grid (Canvas provided a great overview here) and am looking for more resources to help me figure it out. Does anyone have any favourite tips, tricks, or guides?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, now let's talk about the real magic of using Flexbox which allows us to implement a responsive design in our webpages. We can tell the rendering engine to display the page in different arrangements based on the screen size. The coder (you) is responsible for defining how you want things to look for 4 different screen sizes.
| Identifier | Screen Size |
|---|---|
| xs | Extra Small |
| sm | Small |
| md | Medium |
| lg | Large |
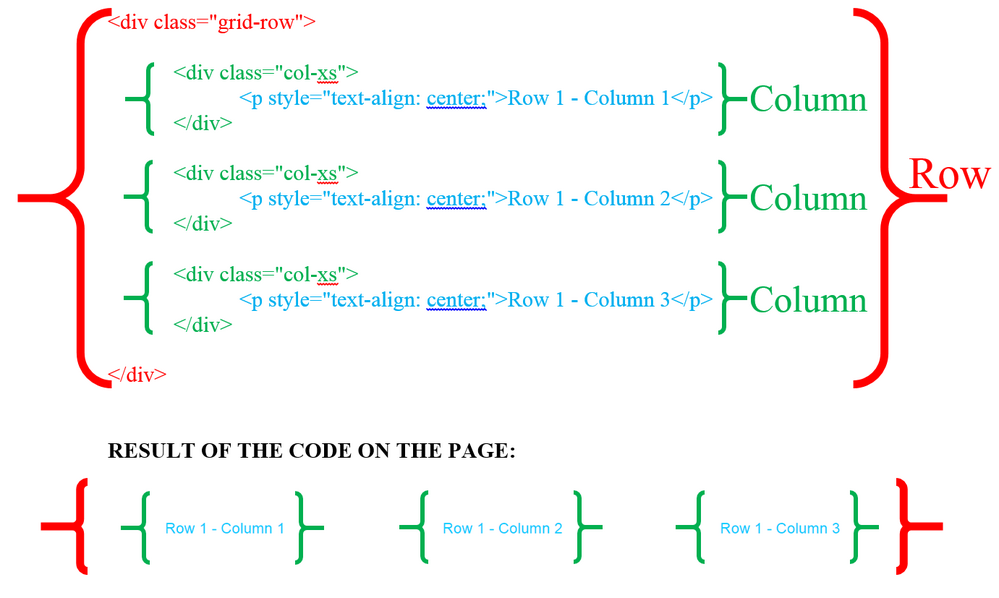
Flexbox grid divides the screen width into 12 equal parts. Your code will tell the rendering engine how many of those 12 parts you want to use for each column. You can define a different value (number 1-12) for each of the screen size identifiers listed above. Let's look at an example here:
<div class="grid-row">
<div class="col-xs-12 col-md-6">
<p style="text-align: center;">Row 1 - Column 1</p>
</div>
<div class="col-xs-12 col-md-6">
<p style="text-align: center;">Row 1 - Column 2</p>
</div>
</div>
The example above is very similar to our previous example. In this example, I'm defining a row with two columns. Notice that I'm defining the column classes differently this time.
<div class="col-xs-12 col-md-6">
This chunk of code is telling the rendering engine what to do on an extra small screen or a medium screen. On an extra small screen, the column will take up 12 out of 12 parts of the screen. On a medium screen the column will take up 6 out of 12 parts of the screen.
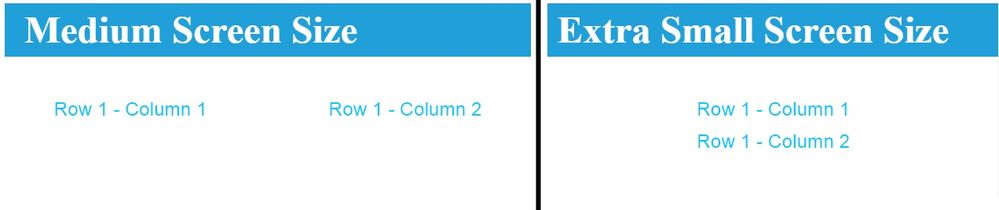
Now, since an extra small screen will have each column take up 12 out of 12 parts, the columns have to stack on top of each other. Column 1 will be on top and column 2 will be pushed down to take up another 12 out of 12 parts of the screen width.
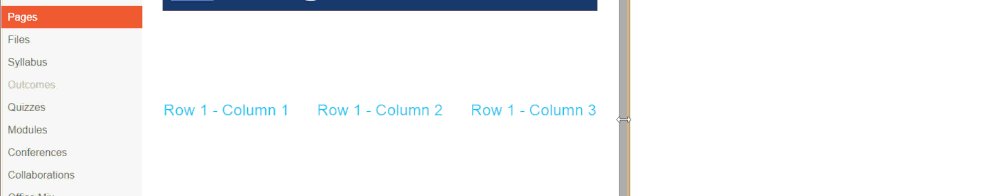
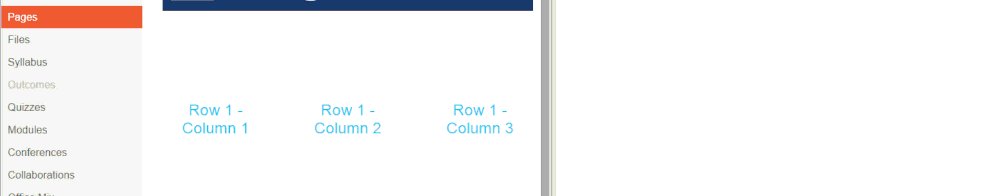
However, if the screen is at least medium-sized each column will take up 6 out of 12 parts of the screen width. That means each column will be side-by-side. So here's a screenshot showing what this code will do on the two different screen sizes: