How can I make a table responsive without CSS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have seen so many great tutorials about how to create a responsive table using CSS. However, our institution has CSS disabled. So, I am left with HTML and creativity. I have tried everything that I know. Does anyone know of a way to make a table responsive with just HTML or any other method other than CSS?
I simply want to be able to have 5 buttons, evenly spaced, horizontally across the screen.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So if your global CSS override is only available to your admin to change you can still do some work in the Canvas RCE with inline CSS styles. If you need some examples of this let me know and I'll see about getting one put together for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works beautifully (after I changed the text color lol)! Thank you!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
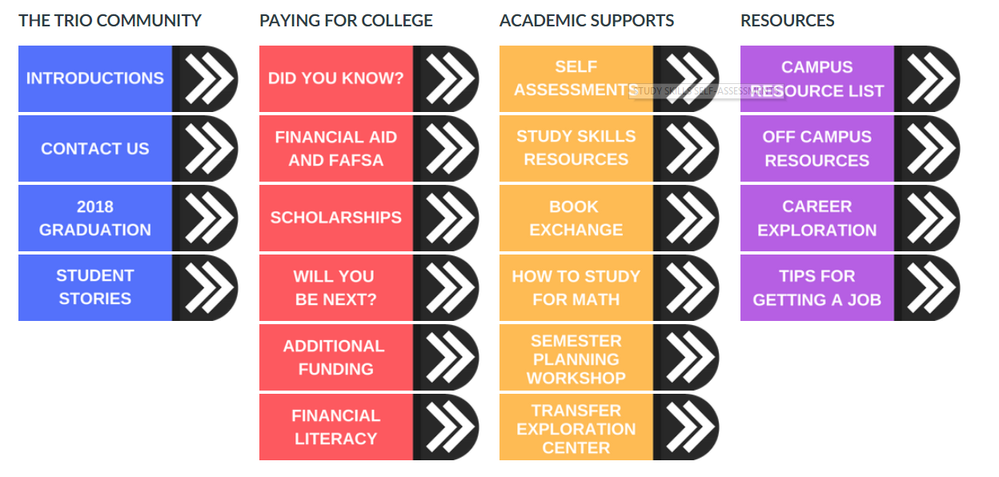
Here is what I am attempting to do. Right now I have image buttons in a standard table, which look cool but are not responsive at all. I would like to keep the same structure (evenly spaced, 4 columns and then the buttons in rows) but have it be responsive. I am willing to let go of the image buttons and use standard buttons.