Your map name doesn't have an ID. Try this. And please make sure that you log on using Google Chrome on both your computer and phone.
First and foremost, clear your CACHE/History in Google Chrome
1. Save the image I have attached here as Menu.jpg:

2. Go to your HTML editor and paste this code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<img src="menu.jpg" alt="Round menu" width="566" height="572" usemap="#Map" border="0" />
<map name="Map" id="#Map">
<area shape="circle" coords="275,71,62" href="https://www.youtube.com/watch?v=CSvFpBOe8eY" target="_parent" alt="SOAD" />
</body>
</html>
3. Save this HTML as RoundMenu.html
4. Log into Canvas
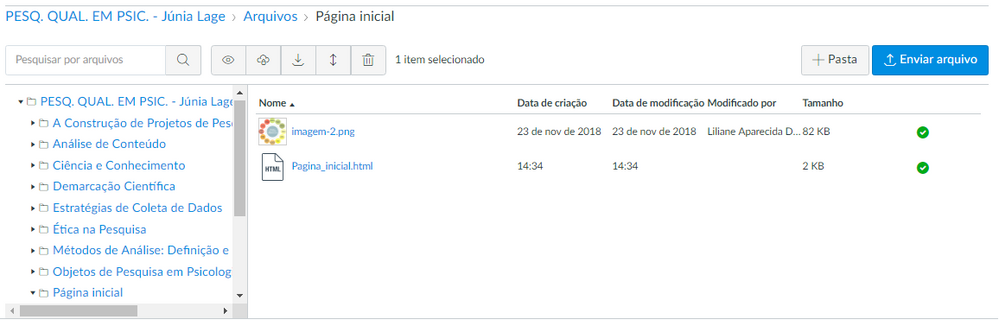
5. Go to Files
6. Create a folder called 0_RoundMenu
7. Upload both the files --> Menu.jpg and RoundMenu.html
8. Once uploaded, RIGHT click the file called Menu.jpg
9. This will give you a drop down menu and then click on "Copy link address"
10. Go back to your HTML editor, open up the RoundMenu.html
11. Select what is highlighted in red from the code below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<img src="menu.jpg" alt="Round menu" width="566" height="572" usemap="#Map" border="0" />
<map name="Map" id="#Map">
<area shape="circle" coords="275,71,62" href="https://www.youtube.com/watch?v=CSvFpBOe8eY" target="_parent" alt="SOAD" />
</body>
</html>
12. Once selected, paste the link that you have copied from your Canvas site. It will be very different on mine because we don't share files and folders, but it should look relatively like this:
_______________
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<img src="https://canvas.sydney.edu.au/files/4616899/download?download_frd=1" alt="Round menu" width="566" height="572" usemap="#Map" border="0" />
<map name="Map" id="#Map">
<area shape="circle" coords="275,71,62" href="https://www.youtube.com/watch?v=CSvFpBOe8eY" target="_parent" alt="SOAD" />
</body>
</html>
_________________
Please do not change anything else. What we are doing here is recoding so that the image relinks back to where you have saved this file in Canvas and not from your computer hard drive because no one has access to your hard drive. We are recoding to redirect the image source.
13. Save the RoundMenu.html file
14. Go back to your Canvas site and go to the folder you have created in Step 6 above "0_RoundMenu"
15. REUPLOAD the file called RoundMenu.html which should replace the previously uploaded file.
16. Once you have uploaded this file, RIGHT click RoundMenu.html from Canvas and select "open link in new tab"
17. If you can see the image and the mapping works, then the next step is to place in an iFrame.
Let me know if you can see the image and mapping.
Again, please make sure you logged in using Google Chrome on all devices.