Minimalistic template design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've created this simple template based on information I read in some other posts.
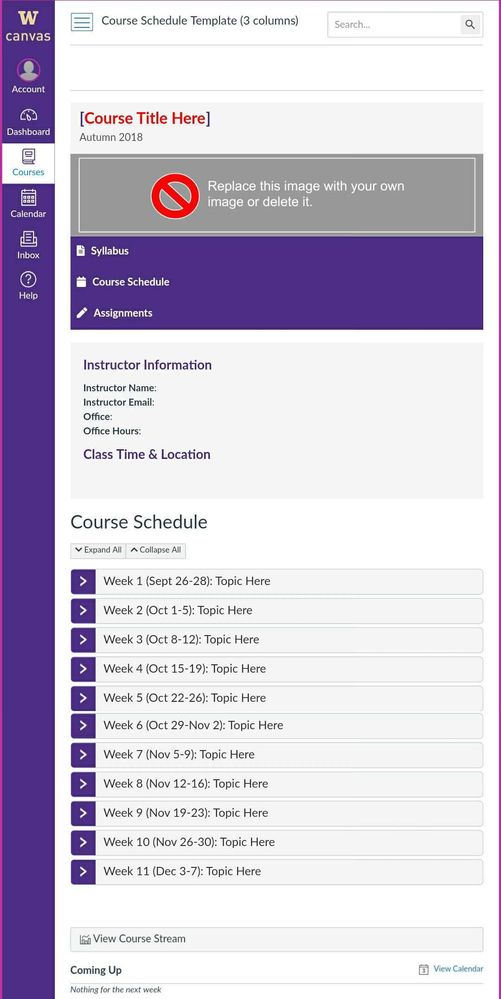
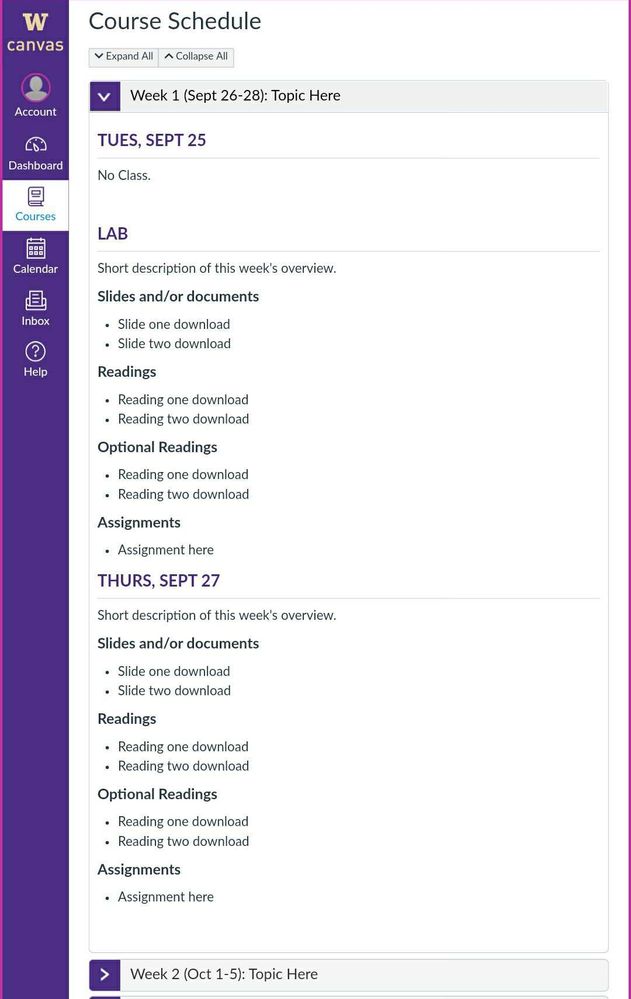
Desktop
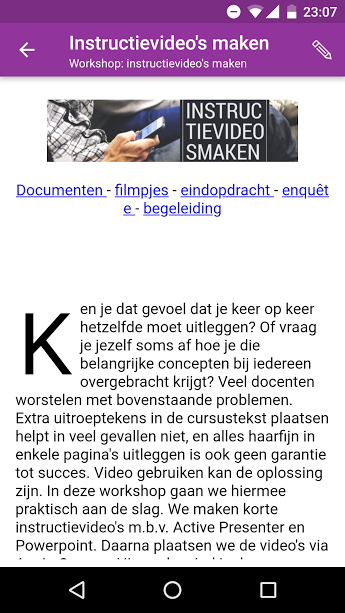
Mobile
Header image
The header image is created with https://www.canva.com/ . I just gave it a width of 80% so it will also look good on a mobile device.
<img width="80%" src="https... />
Top navigation
I added headers to the page (they are below the fold), centered them and added ID's.
<h3 id="doc" style="text-align: center;">Documenten</h3>
The links below the header image do link to these ID's.
<a href="#doc">Documenten </a> - <a href="#film">filmpjes</a> - ...
Drop cap
I added a drop cap to the introduction paragraph.
<span style="font-size: 90px; float: left; line-height: 80px; padding-top: 8px; padding-right: 8px; padding-left: 3px;">K</span>
Conclusion
That's all. It does look good on desktop and mobile. Navigating is quick because it's just scrolling on the same page.
How do you design your front page? Would you recommend this template to a beginner?