Page Banners - HTML or PNG file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
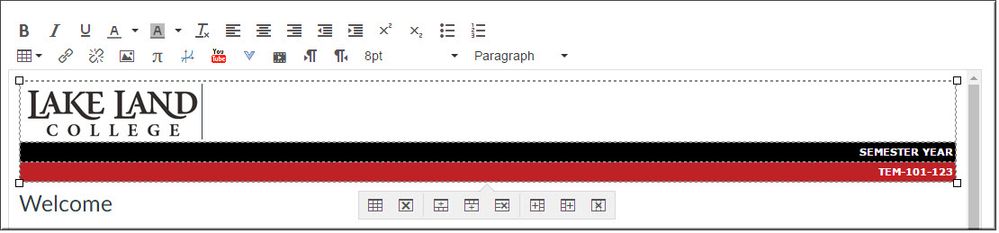
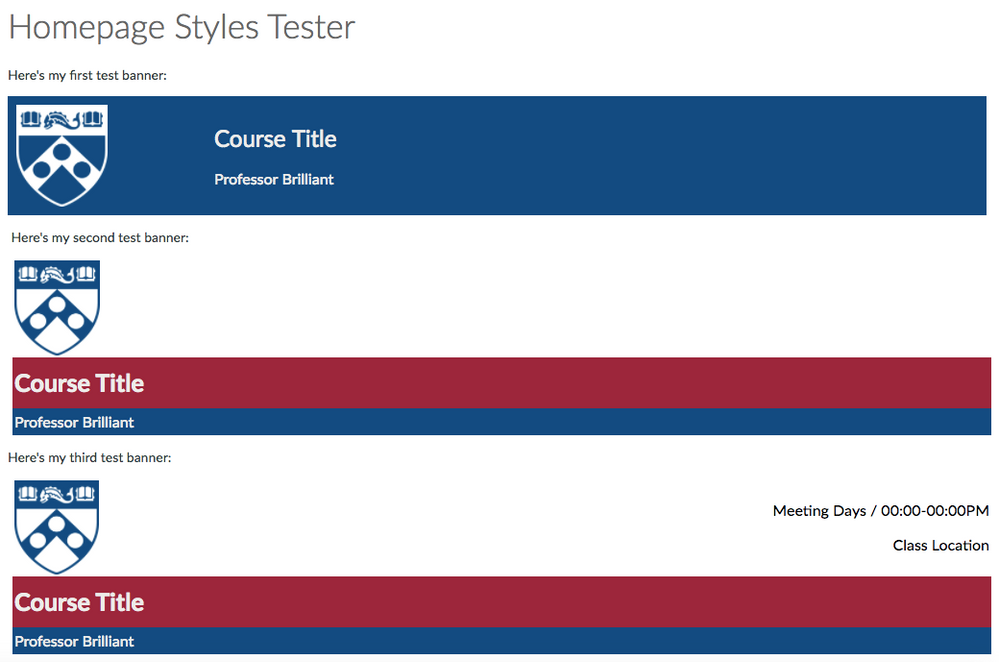
I am working on some training courses and am using banner images for each individual item in a module (i.e. Pages, Discussions, Quizzes, etc.). I am wondering if the best approach for adding banners to a template course that might be used by many instructors is with image files or should this be something done in the HTML editor? One good thing about doing it in the HTML is that then the banner text can be editable by the user through the RCE. The problem with that is that the user may try to add too much text and make the banner look weird. Also, a benefit of using image files is that it's easier for individuals to customize their banners as most people are more familiar with using photo editing software than they are with manipulating HTML code. Thoughts? Here is an example of the banner image file that I'm using. I edit the text in Photoshop and export the PNG files.