Removing small external link icon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
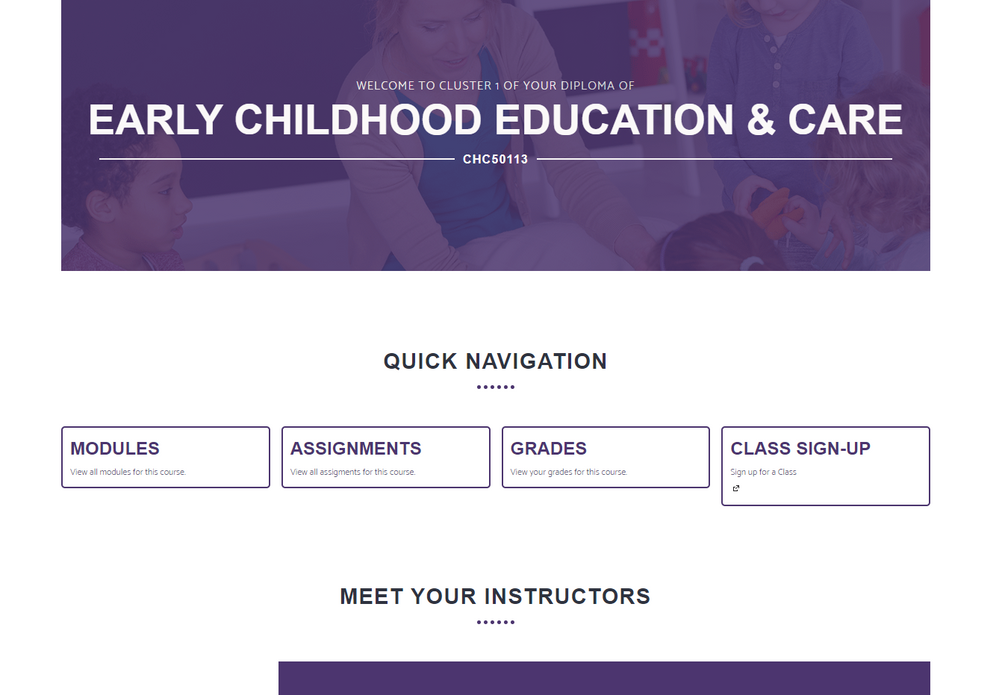
One of my navigation buttons links to an external site outside of Canvas, and it adds in the little 'external link' icon, which throws the height of that particular button out of sync with the rest.
See example here:
Just wondering if there's a quick fix to remove this, it's not appearing in the code so I'm assuming it's being added via the Rich Content Editor.
I searched for any previous threads on this topic, this one (https://community.canvaslms.com/thread/1841 ) came up from 3 years ago, but was regarding use in a table and the solution does not work for me.
Cheers,
Liam
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
UPDATE: This is easily removed by adding
.ui-icon-extlink {display:none}to your custom CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is still working for me: <a class="external" href="url">TEXT</a>