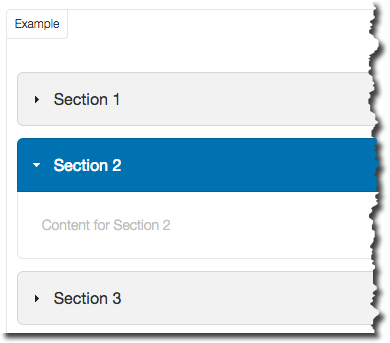
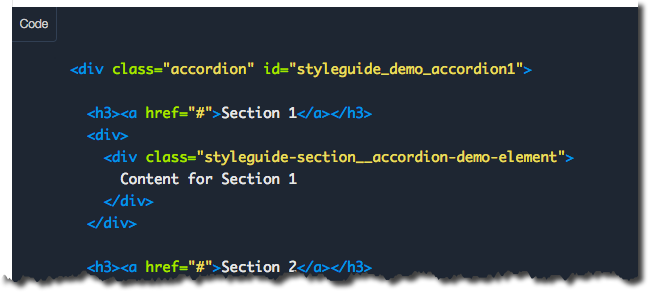
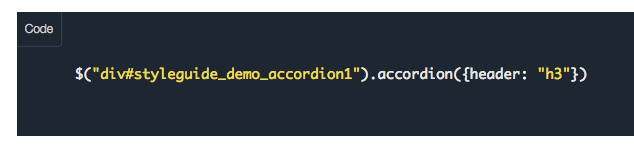
I have pulled out and adapted some of my code that should work for creating an accordion.
// If any of these elements exist, we will watch for page content in them to load
var pageContentWrappersArray = [
'#course_home_content', // Course Front Page
'#wiki_page_show', // Content page
'#discussion_topic', // Discussions page
'#course_syllabus', // Syllabus page
'#assignment_show', // Assignments page
'#wiki_page_revisions'
];
// Commands to run after the page content has loaded
function afterPageContentLoaded() {
'use strict';
console.log('Running code');
// Place the code you want to run here
// CUSTOM ACCORDION //
if ($('#custom_accordion').length > 0) {
// Wrap h3 elements with a link after the fact so it isn't confusing to mobile app users
$("#custom_accordion h3").each(function () {
$(this).contents().wrap('<a href="#" />');
});
// Create the accordion
$("#custom_accordion").accordion({header: 'h3'});
}
}
// Function that will check to see if the page content has loaded yet
function pageContentCheck(pageContentWrapperElement) {
'use strict';
var contentLoaded = false;
// Content Pages
if ($('.show-content').length > 0 && $('.show-content').children().length > 0) {
contentLoaded = true;
// Discussions
} else if ($('#discussion_topic').length > 0 && $('.user_content').text().length > 0) {
contentLoaded = true;
// Assignment (Teacher View)
} else if ($('#assignment_show .teacher-version').length > 0) {
contentLoaded = true;
} else if ($('#assignment_show .student-version').length > 0) {
contentLoaded = true;
} else if ($('#course_syllabus').length > 0) {
contentLoaded = true;
}
if (contentLoaded) {
console.log('Content has loaded');
afterPageContentLoaded();
} else {
setTimeout(function () {
console.log('Still no content, check again (' + pageContentWrapperElement + ')');
pageContentCheck(pageContentWrapperElement);
}, 100);
}
}
// Run the functions
$(document).ready(function () {
'use strict';
// Get Current UserID
var task,
i;
// Identify which page we are on and when the content has loaded
for (i = 0; i <= pageContentWrappersArray.length; i++) {
if ($(pageContentWrappersArray[i]).length > 0) {
// console.log(pageContentWrappersArray[i] + ' Found');
pageContentCheck(pageContentWrappersArray[i]);
break;
}
}
});
You will probably need to add some CSS to your stylesheet to counteract the default h3 margins as well as add some padding to the panel content area.
If anyone else has figured out other ways around the content load timing, I would love to hear about it.