Five Best Practice Tips to Promote with your Staff
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
by Nicole Youmans and Kelley Lozicki
1 | Build a Sandbox Course for All Staff
Teachers and staff use sandbox courses for a variety of purposes, including testing out items imported from Commons, building course content in a private environment, and collaborating with other teachers. Sandbox courses are created either at the admin level or individual user level depending on permissions within your instance. When individual users have the autonomy to create their own sandbox courses, it allows them to build one for each content area or department they teach. A consideration when creating sandbox courses for faculty and staff is to have procedures in place for how they will request the creation of the sandbox course, who will create the course (at an organizational, district, or school level), and who will be responsible for maintaining the sandbox courses.
How do I add a course in an account as an admin?
2 | Use Consistent Home Pages
A home page is the landing page of a course and serves as a virtual representation of a class. A best practice for a home page is to include a description of the course and clear instructions for students. Our goal in any Canvas course is to make it user-friendly and allow students to navigate to their content, activities, assignments, and assessments within three clicks. It is important to think about what should be included on the homepage such as a welcome message, a summary of the course, expectations for what the student needs to do every time they log in, and/or user-friendly *buttons to help students quickly navigate to important sections within the course.
A consistent home page experience will provide clarity, continuity, and ease of use for students within all of their Canvas courses. Therefore, it is advisable to establish home page expectations/guidelines for an organization, district, or school. Creating and sharing a framework or template for course creators to use when building their home pages will help ensure that everyone follows those expected guidelines. This is not only beneficial for students but is also helpful for parent observers who have students in multiple grades and for schools and districts with a high student transiency rate.
*Tip: Use the icon maker within the Rich Content Editor to provide visual paths to course elements by linking icons to important course content.
Canvas Guide: How do I set a Front Page in a course?
3 | Use Modules for Organization
Modules are extremely important when organizing your Canvas course. If you were to think about your Canvas course as a binder, modules would be like the tabs in that binder. Modules allow faculty and teachers to chunk content into manageable pieces and organize content. Modules can be organized by units, chapters, topics, or weeks. When building modules, the most important consideration is creating a consistent naming convention. This makes it the course easy to navigate for faculty, teachers, administrators, students, and guardians/parents.
4 | Limit Course Navigation and Make it Consistent
The course navigation menu is displayed on the left side of the Canvas course window, next to the global navigation menu. The course navigation menu provides links for users to quickly access course pages, course settings, and in specific circumstances, LTI integrations added at the root account level. At the teacher level, all of the course navigation options remain visible. Our recommendation is to hide unused course navigation buttons to simplify the student experience.
As a leadership team, it is recommend to consider which course navigation links should be visible to students in courses. It is best to start with fewer options, such as home, modules, announcements, grades, new analytics (not visible to students but needs to stay visible for teachers to access), and Google Drive or Microsoft OneDrive if you have integrated these features into your Canvas instance. As faculty and teachers become more familiar with their class and set their course expectations, they can release viewing privileges for additional navigation links as they see fit.
During summer planning, it is a good idea to create a course template that includes a pre-set course navigation menu. In doing so, teachers will be given a consistent course navigation structure when they import this template from Commons. This saves teachers valuable time at the beginning of the year and ensures the courses are meeting best practice expectations.
Canvas Guide: Navigation Links
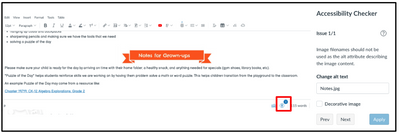
5 | Check Accessibility Options
To help ensure that all users have an accessible and user-friendly experience, regardless of ability, Instructure has built an accessibility checker into the Rich Content Editor. The accessibility checker tool detects common accessibility errors within the editor. In addition to reminding teachers and staff to utilize the checker, we want to offer some additional best practices to share with those who are creating courses.
- Streamline your Canvas course by creating clear naming conventions for modules, pages, discussions, assignments, and quizzes.
- Use heading levels to differentiate sections of content or directions.
- Chunk content into shorter segments.
- Use descriptive labels when linking text to provide students with clear information.
- Add content to pages rather than numerous links to files and/or file uploads. Content created directly in pages allows students to use the Immersive Reader tool.
- Allow students to access content, activities, and assignments with the fewest amount of clicks.
- Always add alternative text to images so students with visual disabilities can have a full understanding of the content.
- Use Canvas Studio to generate captions for video uploads.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.