Bring Clarity to your Canvas Course
Course Navigation + Modules + Home Page
Part 1: Course Navigation
Hello, I am the Learning Management System Specialist in our K12 district and I provide support and instruction to our teachers and staff in the use of Canvas, promoting consistency, efficiency, and effectiveness.
When I offer Canvas instruction, or when I evaluate a teacher’s Canvas course, the first things I look for are:
- Is the Course Navigation menu reduced to the least possible number of links?
- Is the course content organized using Modules? and
- Does the course have a Home Page with links to those Modules?
The value of taking a few moments to do this goes a VERY long way. These features are interrelated, as are most Canvas features, making them more powerful when used in combination.
Often teachers are pressed for time, eager to dive into developing content and assignments/quizzes; managing the Course Navigation, organizing content in Modules, and creating a Home Page can seem unimportant, but these steps help to setup the course for easier and clearer navigation and other efficiencies -- both for the teacher and the students (and anyone else needing to look at the course).
In the #canvascasters podcast episode, Magnifying MasteryPaths w/ Van & Ryne, at 22:55, van.bardell and @ryne_jungling talk about the importance of consistency in course design across courses and starting by cleaning up the course navigation, and organizing content with Modules.
So let’s get started with the why and how of cleaning up the Course Navigation...
Part 1: Course Navigation
You’ve heard the saying, “Less is more.” When talking about design, the cleaner, neater, less busy a course menu is, the easier and quicker it is to find what you need, which translates into less frustration and more efficiency.
Some people may argue, “Why not give students more ways to find the content?” The answer: because it actually creates confusion, and takes longer for students to find. @sweetera shared her real life experience as a student in a course with too many access points, including too many course menu items:
I was a student in a course where, at the end of week 3, over 1/3 of the class hadn't found the actual course content in Modules but they thought they had. 1/3 of the class had clicked on Assignments and Quizzes…. ...and attempted them without even knowing there was anything else to see! …..[students felt] angry and betrayed by the experience.”
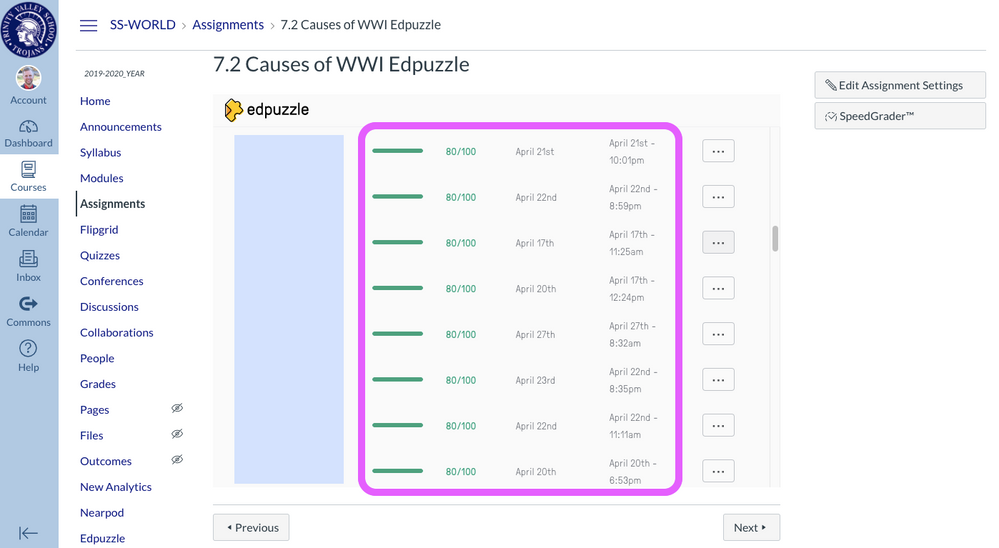
Design your course so students navigate to one place instead of five or six places. Avoid sending students to:
- the Assignments index page to search for their Unit 1 Assignments,
- the Quizzes index page to find their Unit 1 tests and quizzes,
- Discussions to find the Unit 1 Discussion,
- and the index pages for Pages and Files to find content and files related to Unit 1.
- Note that there is also no easy, clear, or consistent way to organize content on some of these index pages.
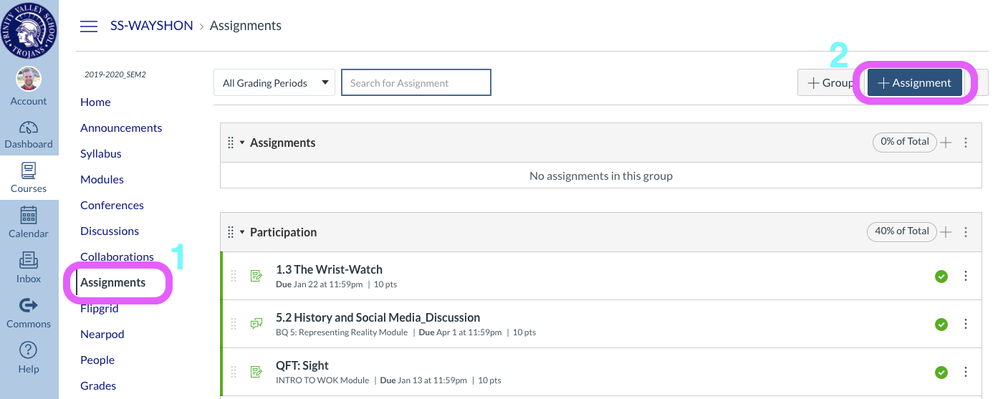
To help direct students to the content, and so they don’t get confused and miss important information, clean up the course navigation menu and remove the links to the index pages for Assignments, Quizzes, Discussions, Pages, and Files -- these features, which are native to Canvas, can still be used when hidden from students in the Course Navigation, and they remain visible in the menu for the instructor to continue accessing. Add all the Unit 1 items to the Unit 1 Module, so they are all together, in context. Make sure you do not hide Modules from the menu. Once you Publish a Module, your Modules menu link becomes active for students.
What about all the other items in the menu? Probably many can be hidden. The list below may help you decide what to hide from your course menu:
- Chat, Conferences, Collaborations: These are awesome tools, but unless you are actively and intentionally using them and providing students with guidance or direction for specific tasks, I recommend disabling/hiding these to help students stay focused on the course content (and not chatting, etc). Enable these when you are ready to actively using these tools.
- People: I recommend hiding People, especially if you’ve created Sections for differentiation, otherwise students can see who is in the differentiated sections. However, if you plan to have students Self Sign-up into Groups, you do need to have People active in the course menu -- otherwise they can’t access the Groups tab to then access the Self Sign-up. (Student Guide: How do I join a Group as a Student?) If you add students to groups yourself, you can hide People, and students can access their Groups from the Global Navigation.
- Syllabus: [EDIT] Syllabus has a Course Summary which can be overwhelming since it lists in chronological order Every. Single. Assessment. (Published or Unpublished). In. The. Entire. Course. This might make sense for Higher Ed, but maybe not so much for K12 (especially year long courses). But now you have the Option to Exclude Assignments from Syllabus - which makes using Syllabus much more attractive and usable. Other options are to create a link to their syllabus from the Home Page, or create an “About this Course” module, and add a File or a Page with your syllabus.
- Attendance: Do you take attendance in another system? If so, remove Attendance from your menu. If you give a Grade for Attendance (our district does not), then this could be helpful. You might like Attendance for other things (clubs or other extra-curricular activities, maybe?).
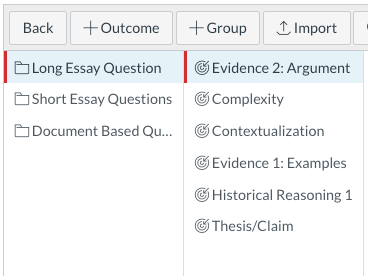
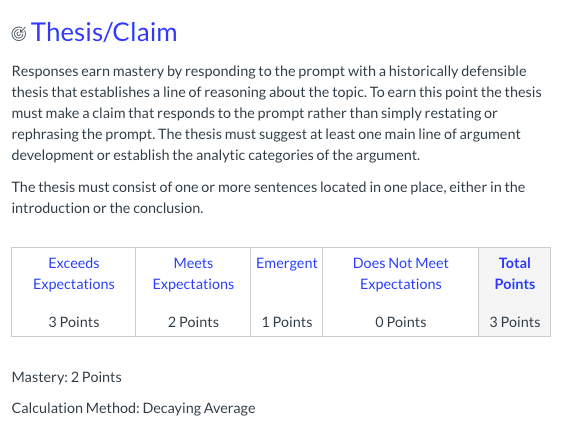
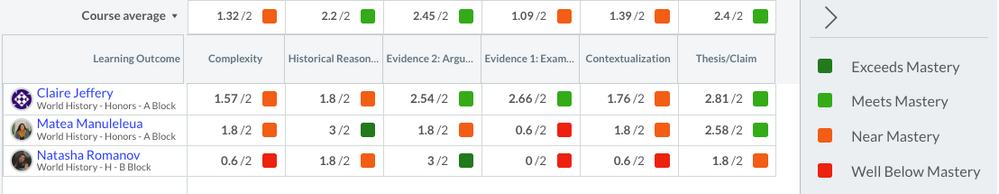
- Outcomes: Outcomes are used to track mastery -- this is great of Standards Based. But unless your district has loaded Outcomes, or you are manually adding your own, this too can be removed. If you are using Outcomes, it may be sufficient for students to see the Outcomes and their progress in Grades under the Learning Mastery Gradebook.
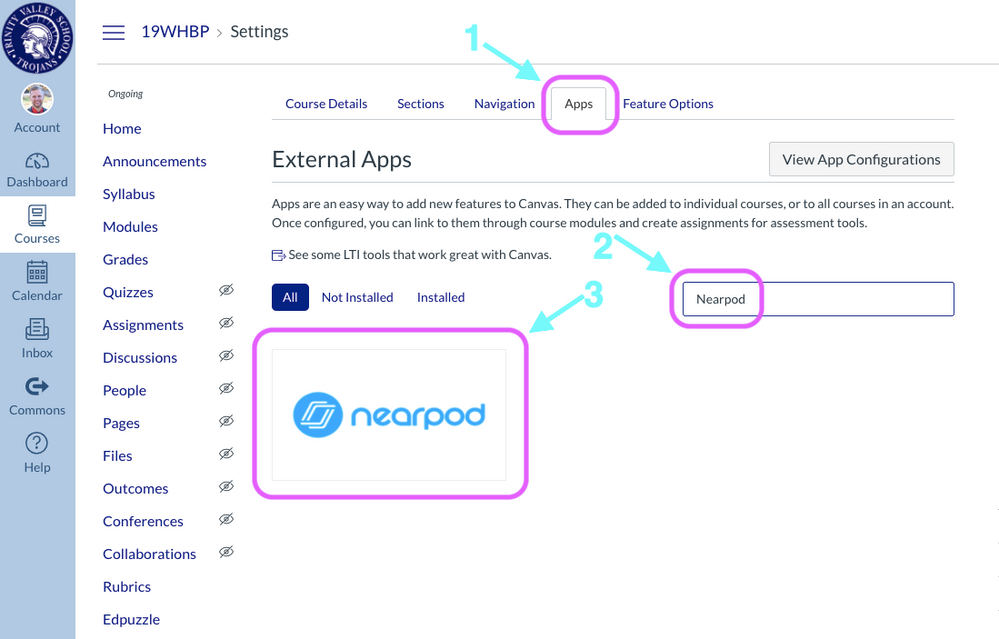
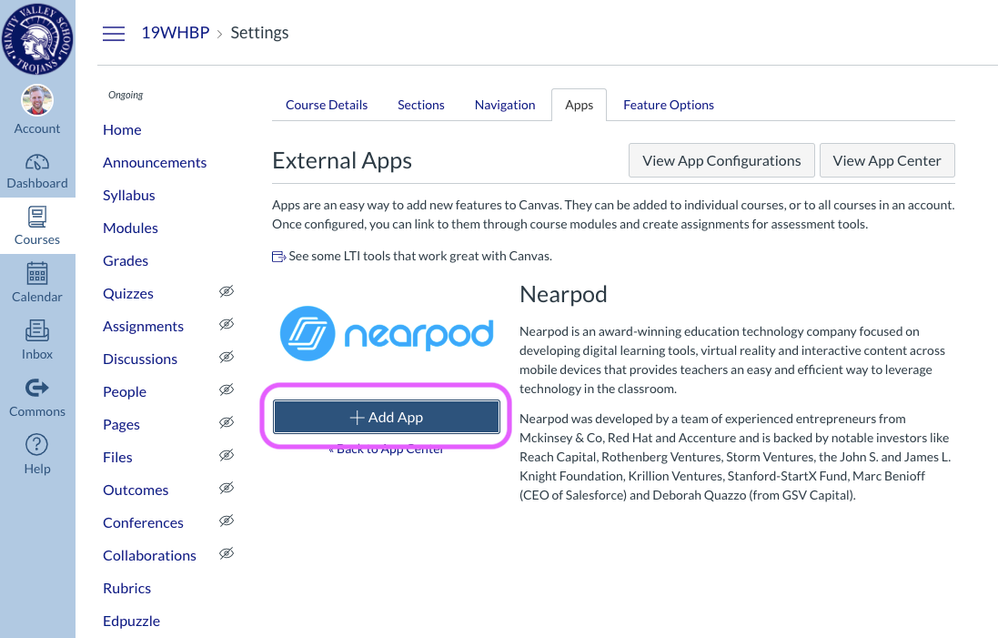
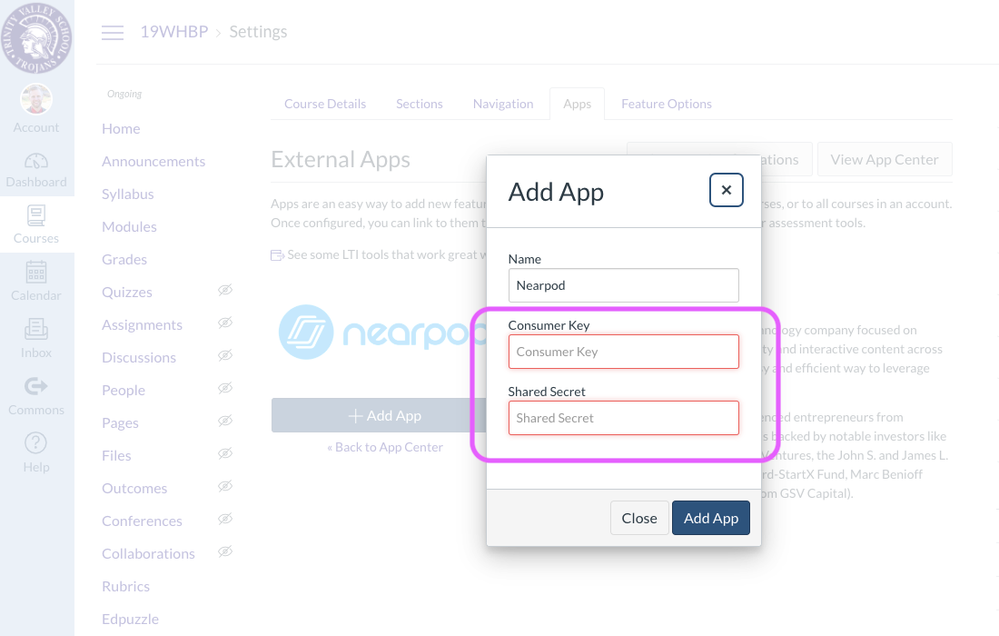
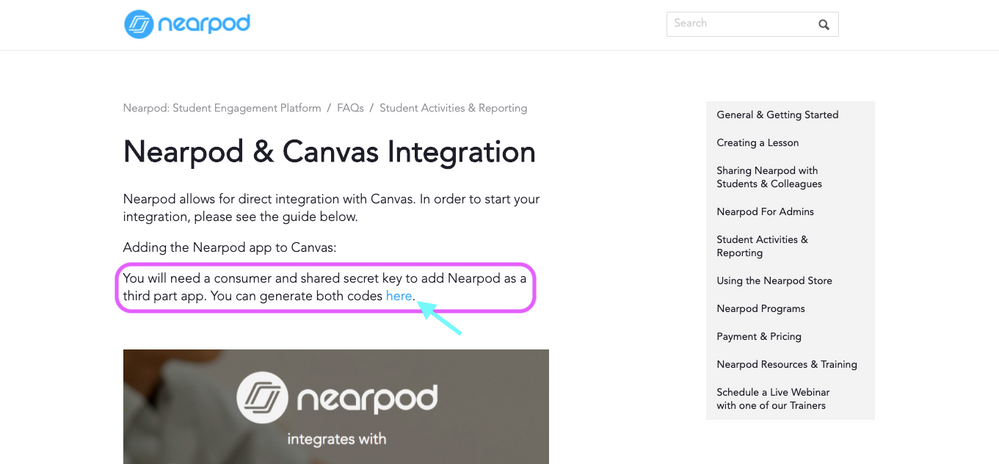
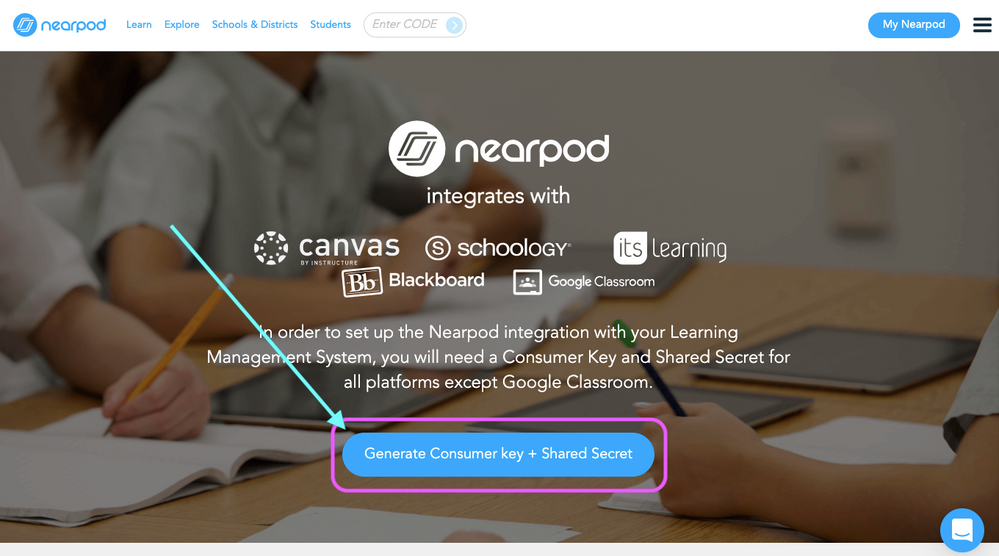
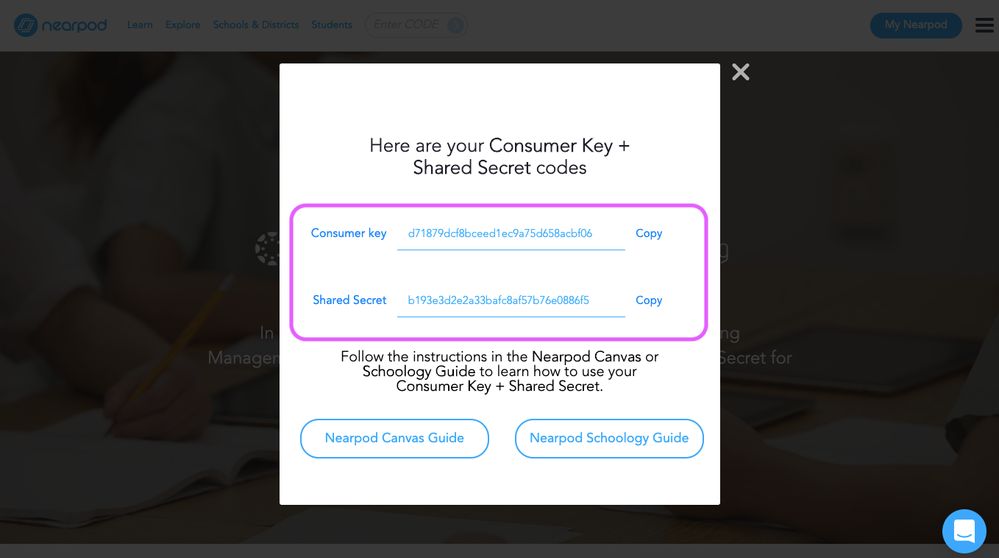
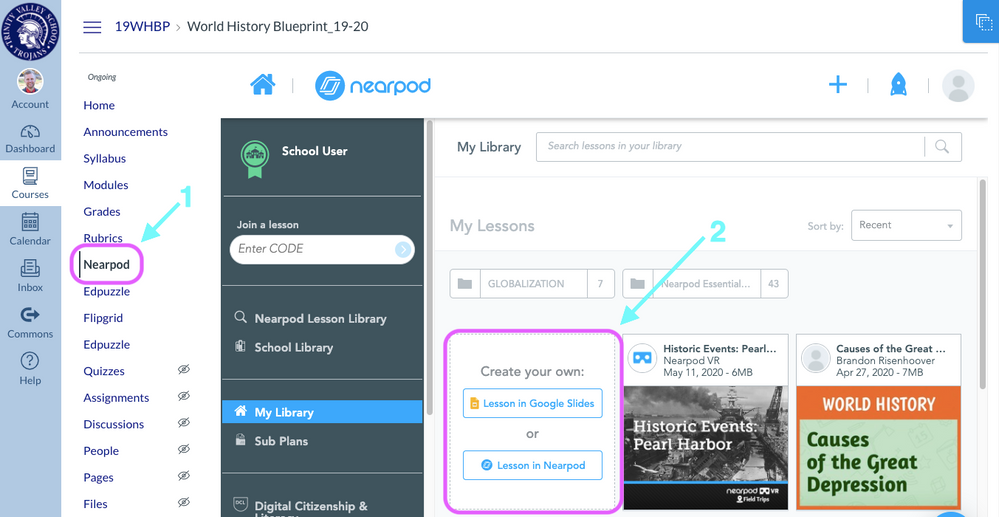
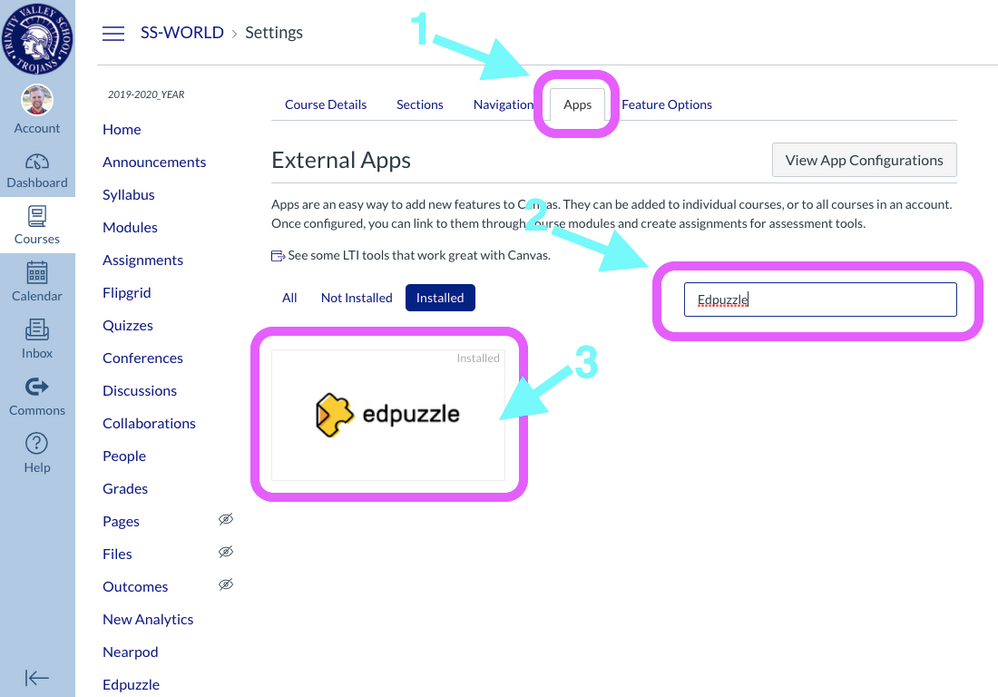
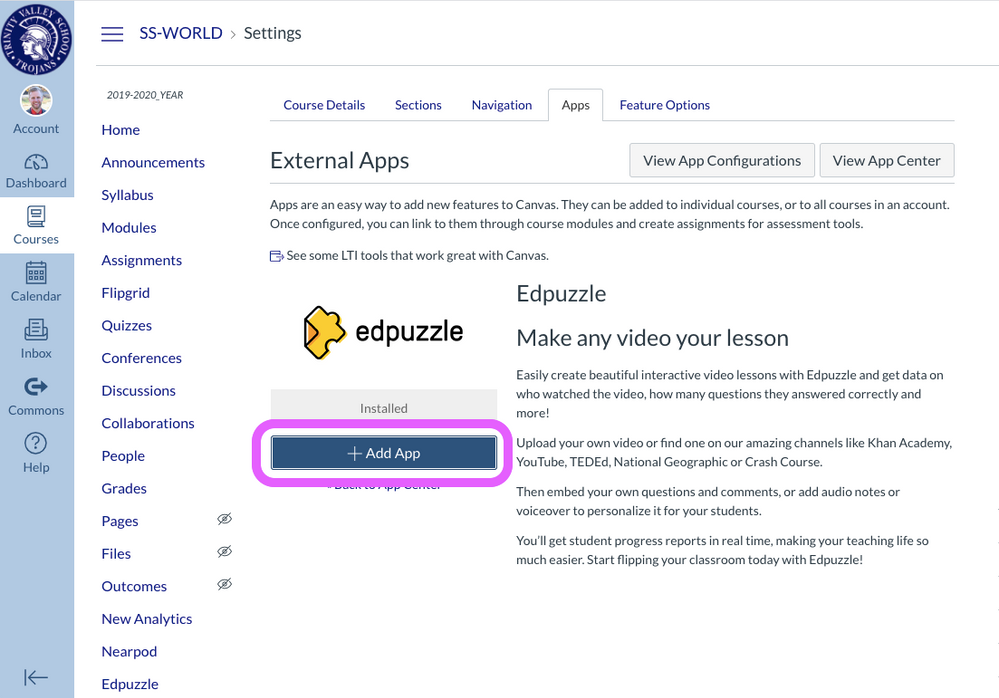
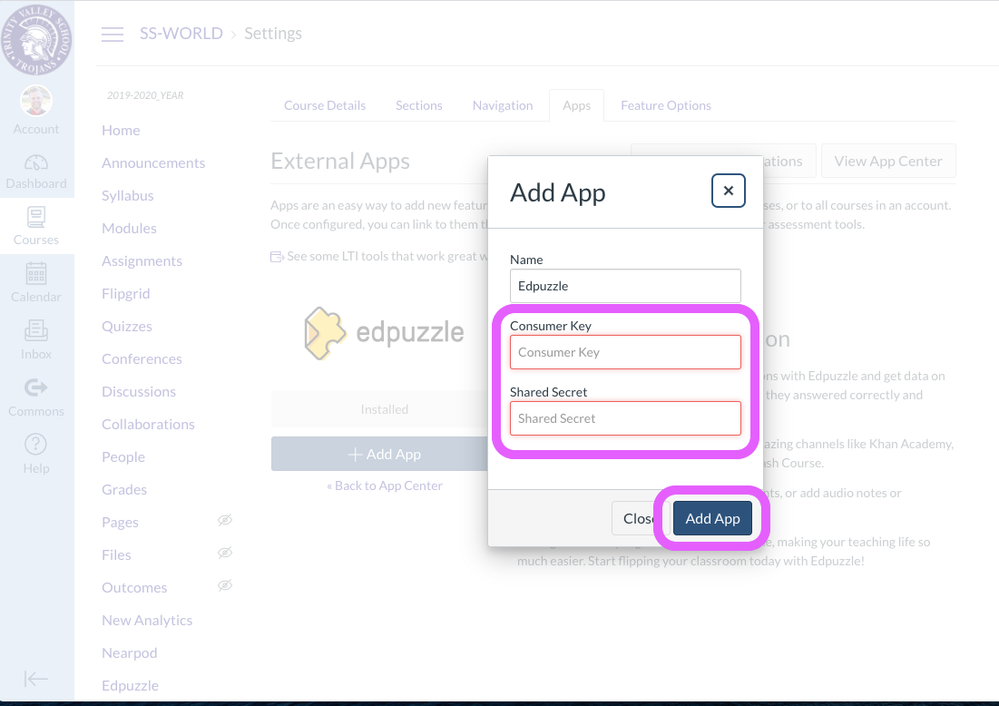
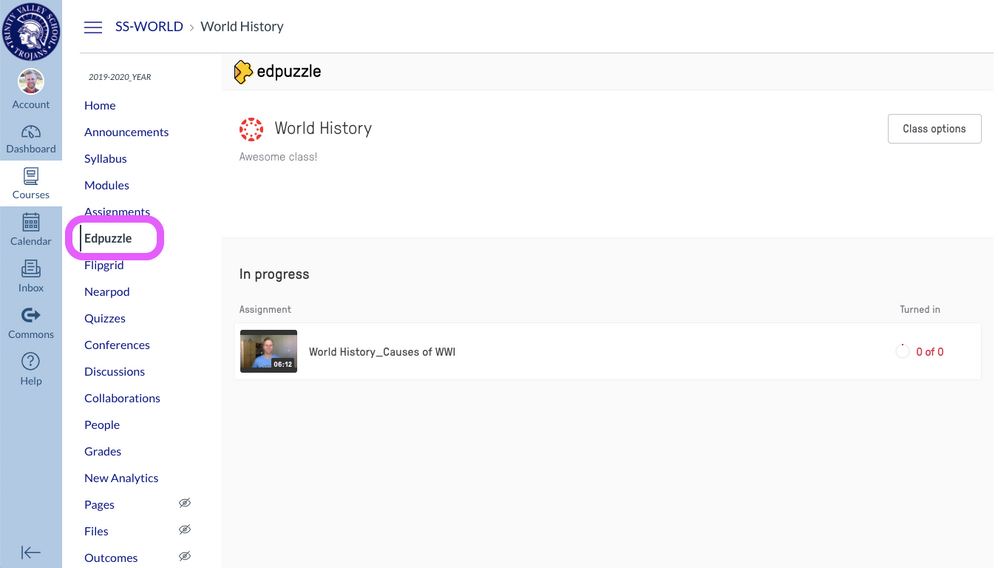
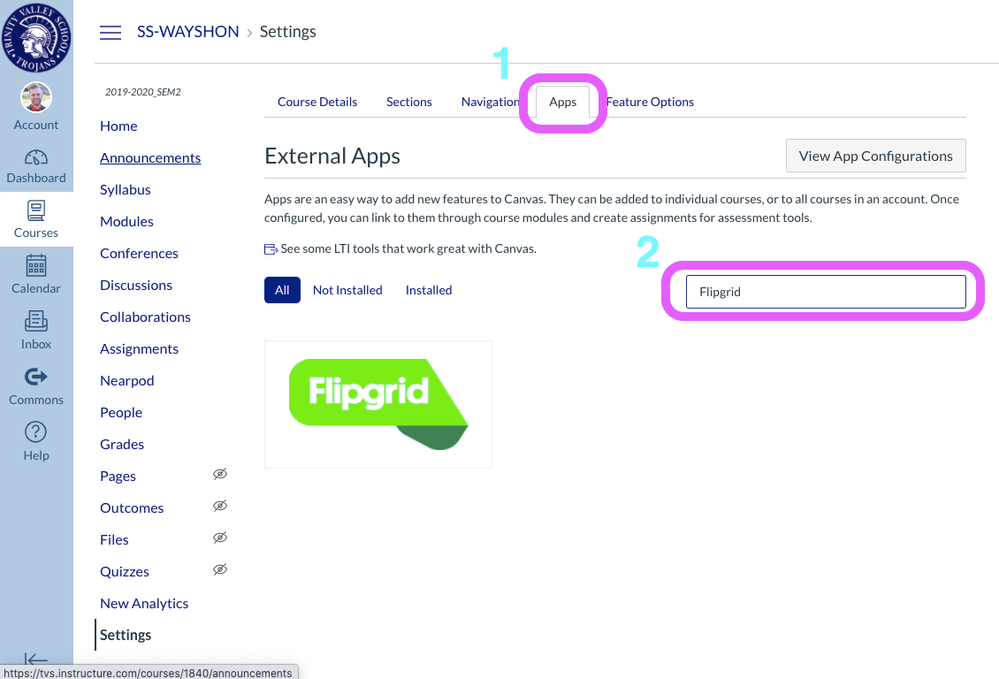
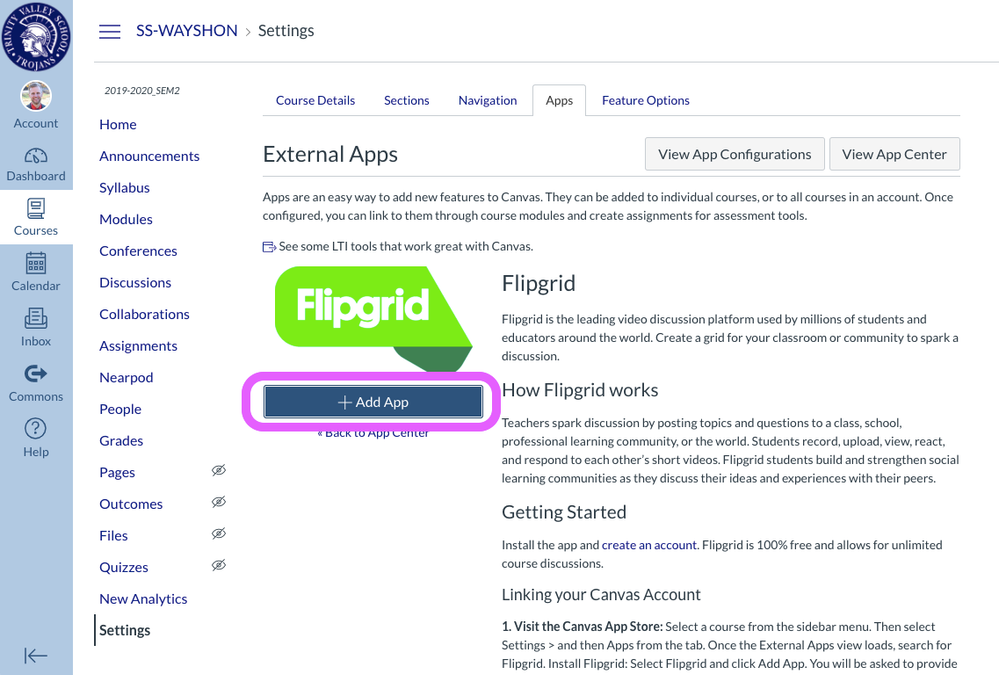
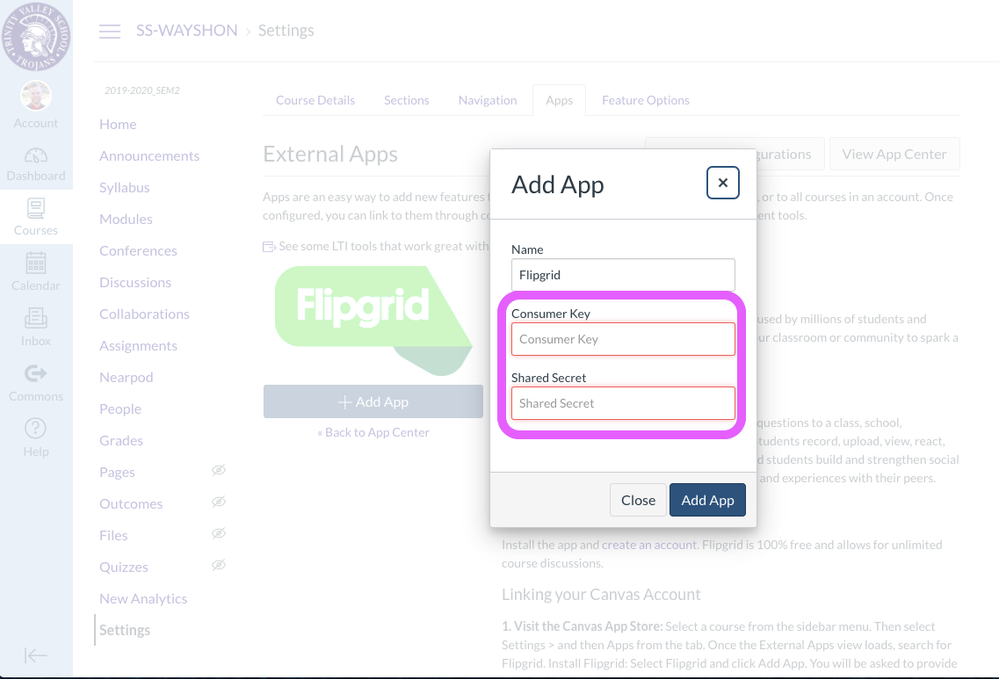
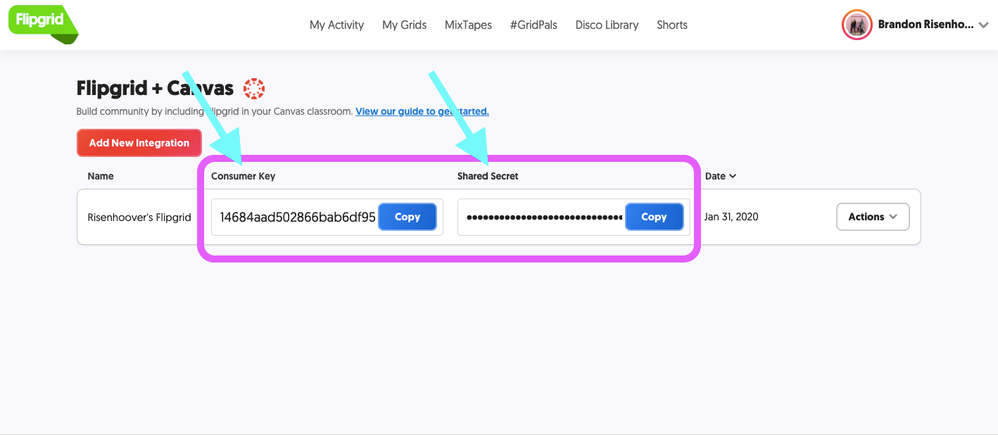
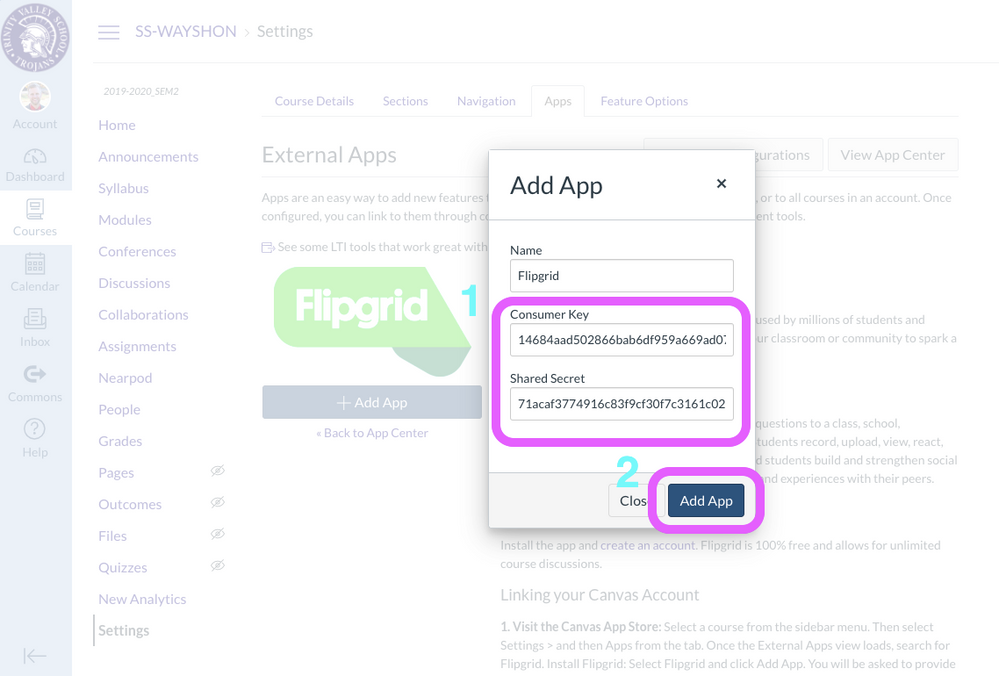
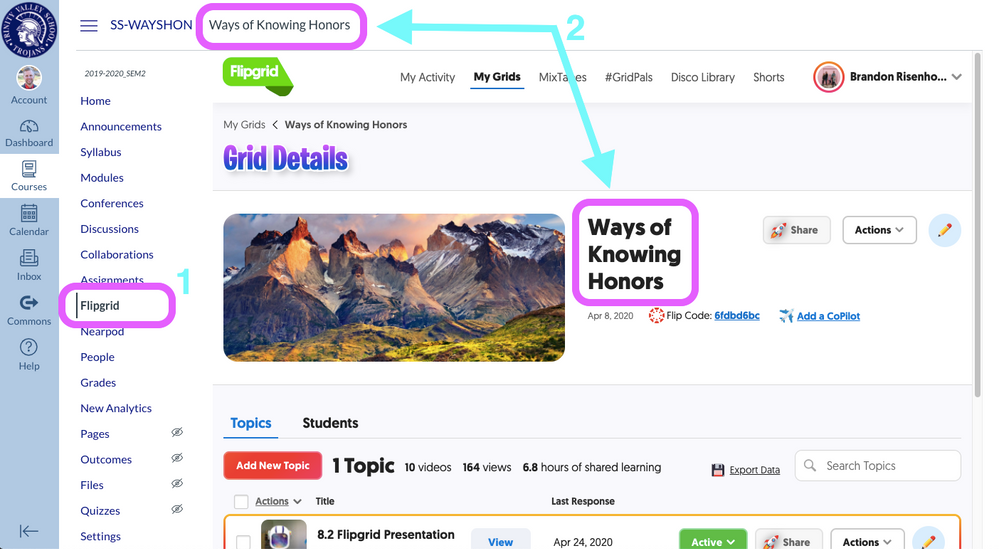
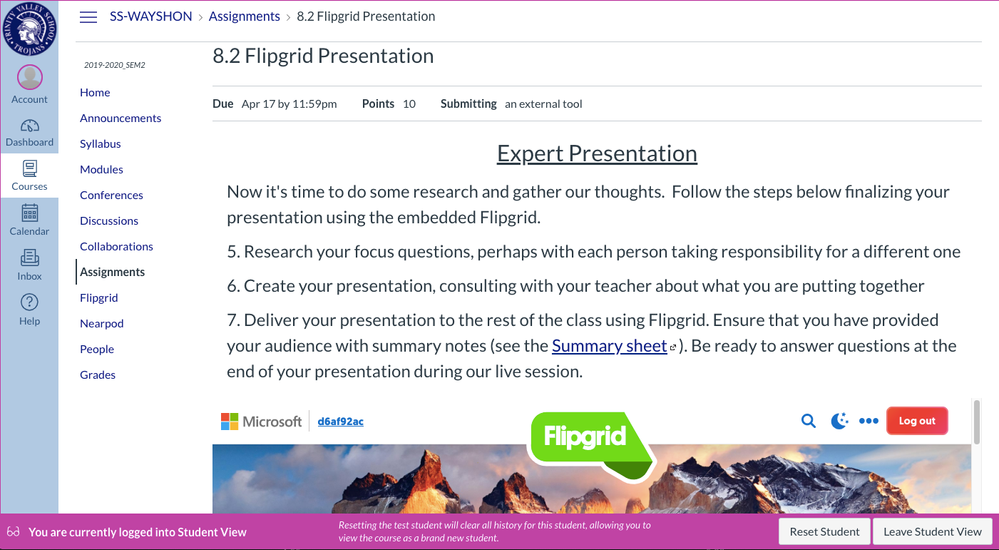
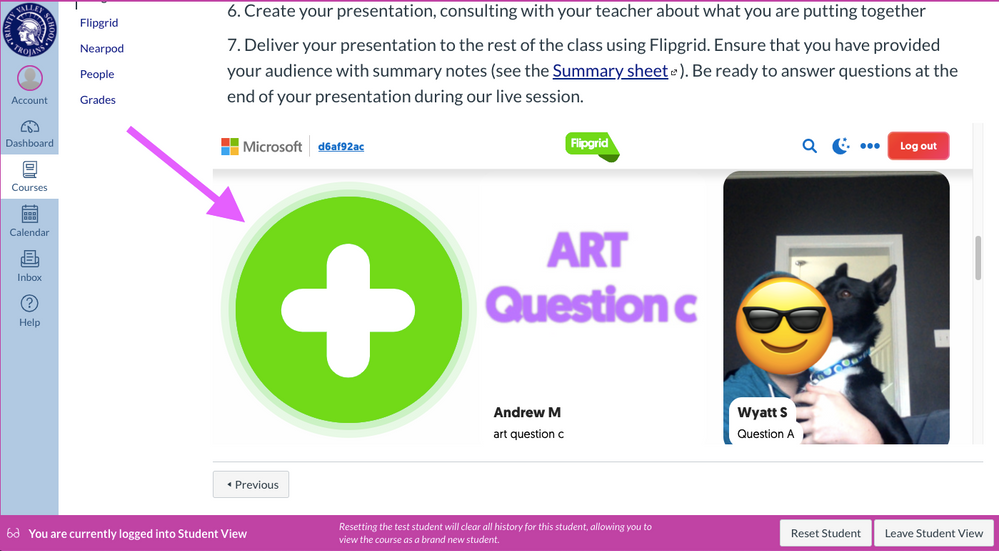
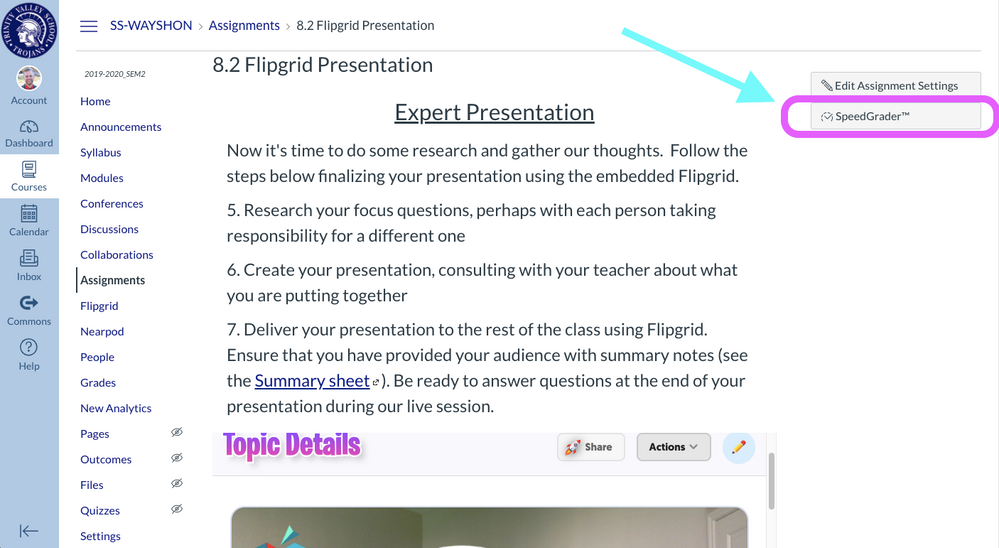
- Hide/disable any Integrations or External Tools your district has added that you don’t use for your particular course (such as Textbooks, etc). And if you don’t know what it is, it’s possible you don’t need it for your course. If you have integrations such as Nearpod or can able to add FlipGrid, these will add a lot of interactivity to your courses -- but get a little training first, and then add them, for sure!
Time to clean up your course menu!
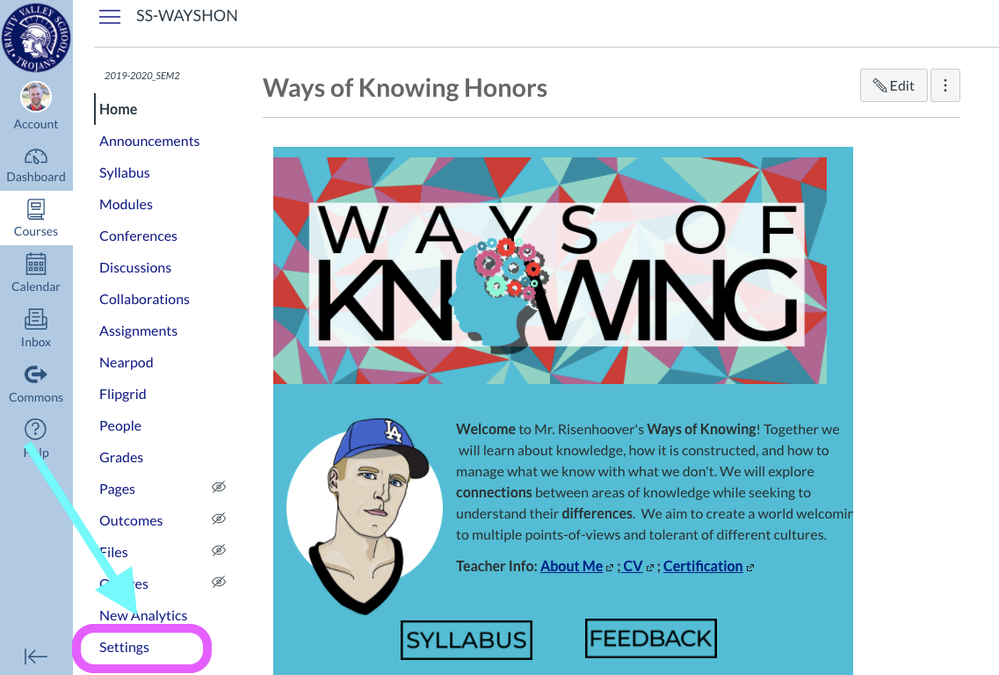
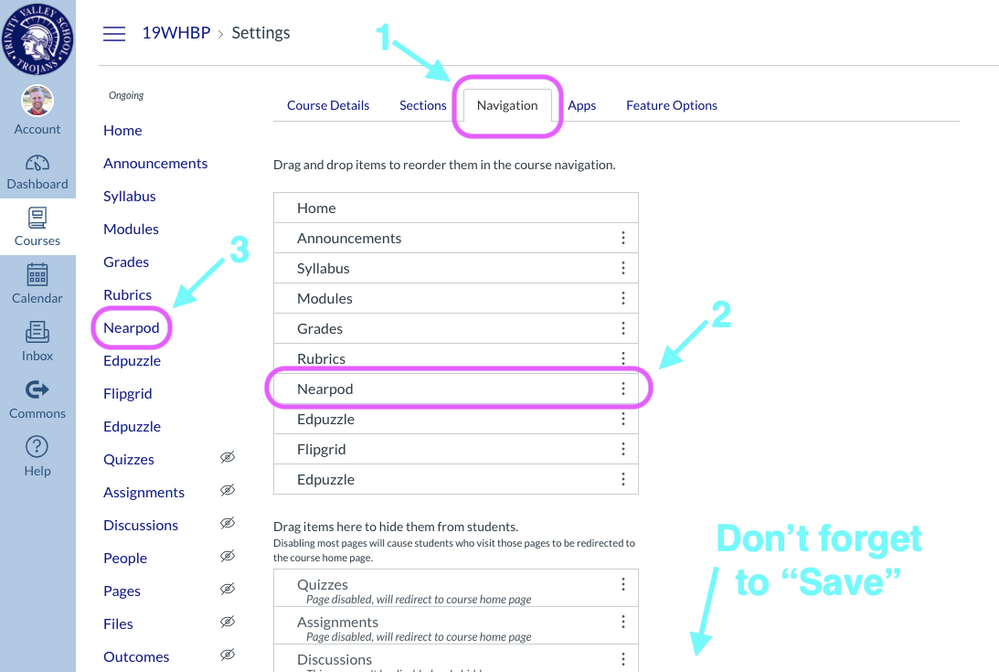
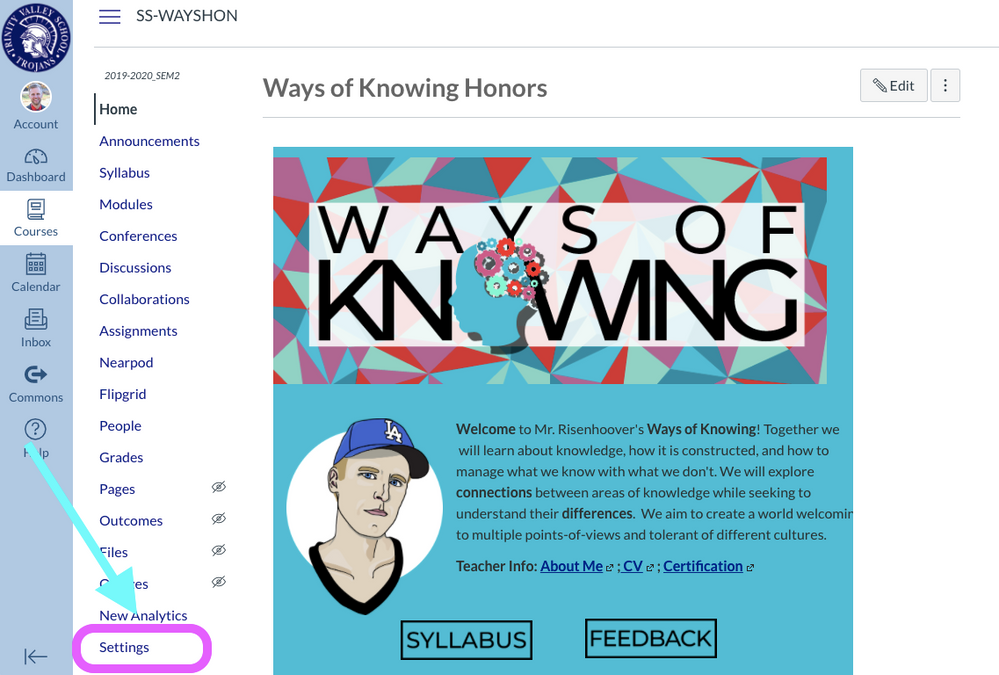
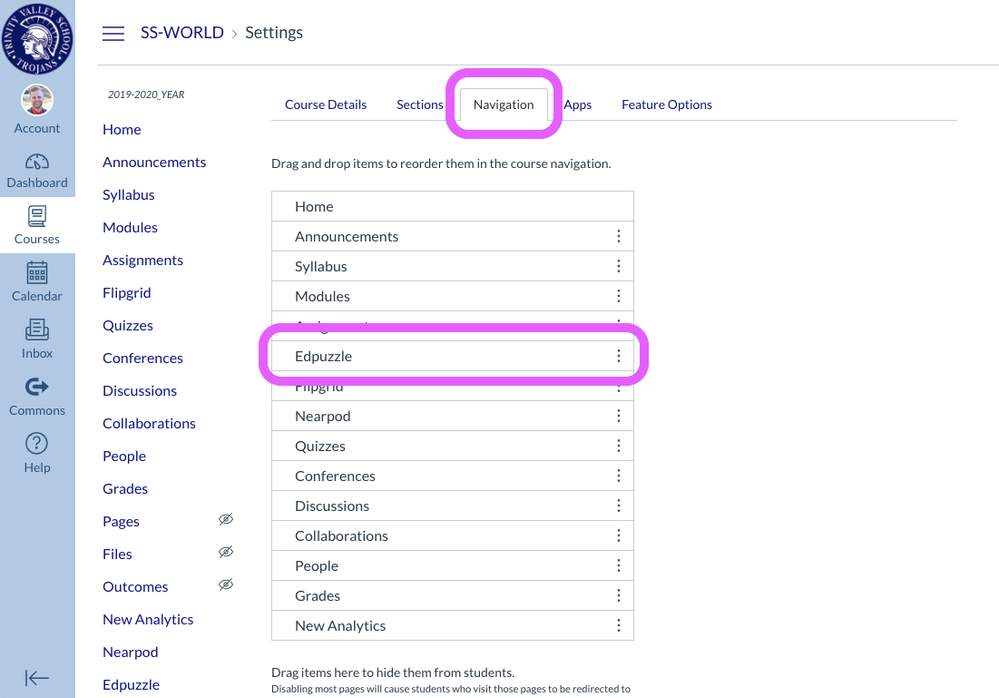
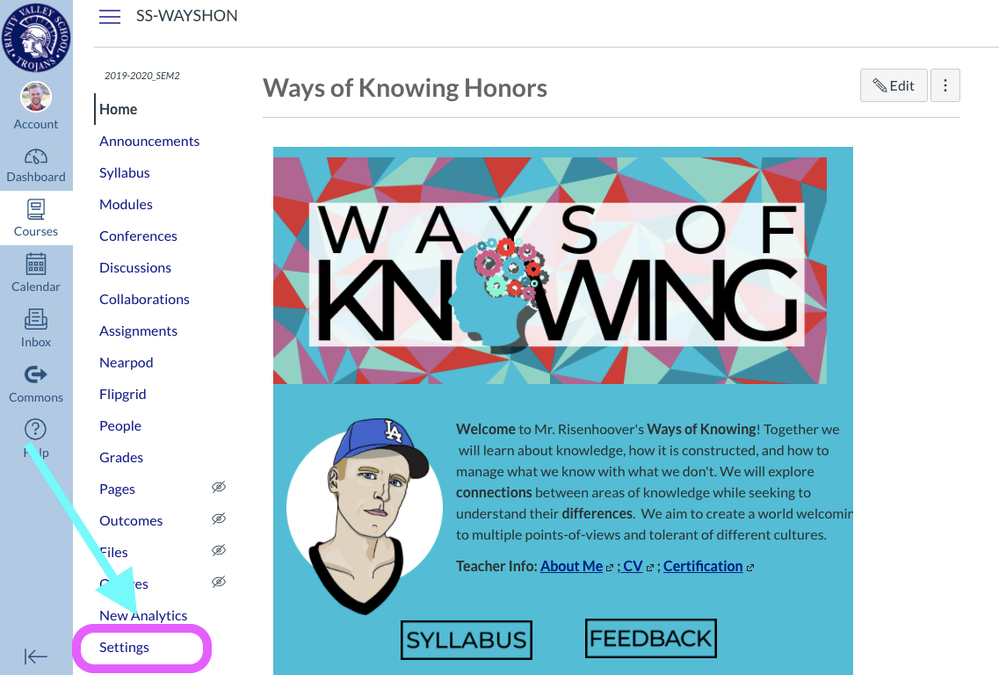
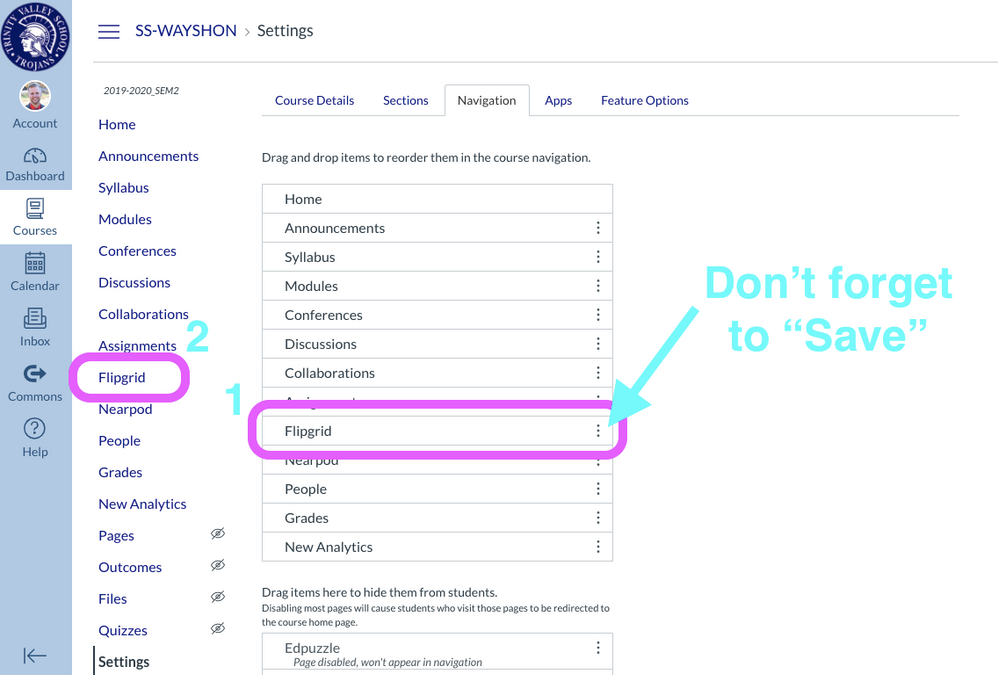
So, how do you hide/disable those items from your course menu? Enter your Course => click on Settings => click the Navigation tab. You’ll see a list of features/tools. There is a top half and a bottom half. Of the items in the top half, notice that the Top of the top half are tools native to Canvas, and the bottom of the Top half are Integrations. Keep at the top the tools you want to be visible/enabled; drag and drop items below the line to the lower half to hide/disable. Last step: SAVE!! Then go to Student View to see how much clearer it is for students to navigate your course!
Instructor Guide: How do I manage Course Navigation links?
Next let's look at how you can...
...Bring Clarity to your Canvas Course: Course Navigation + Modules + Home Page
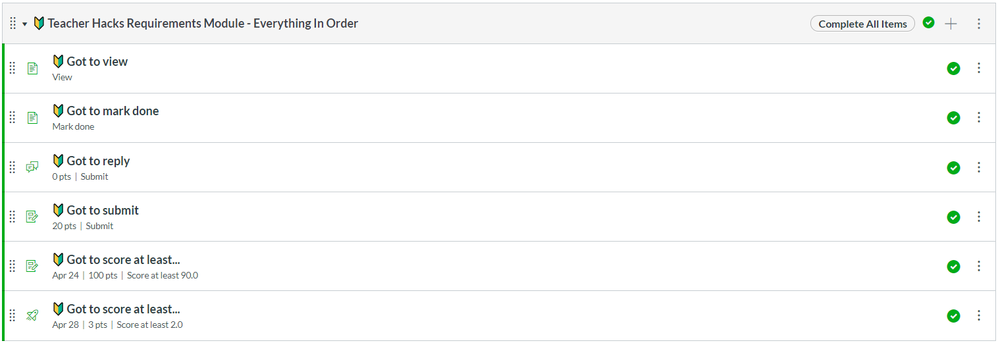
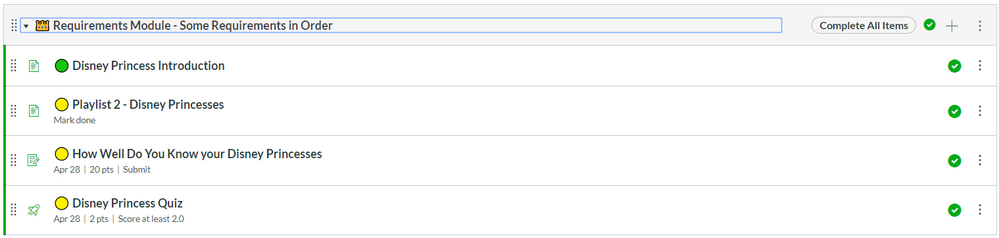
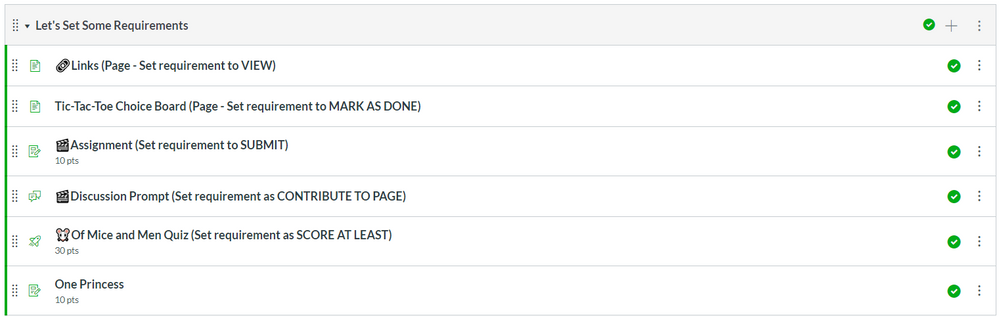
Part 2: Modules
Part 3: Home Page
 Community Help
Community Help