Hello again!
I totally forgot about this post. We have a solution now:
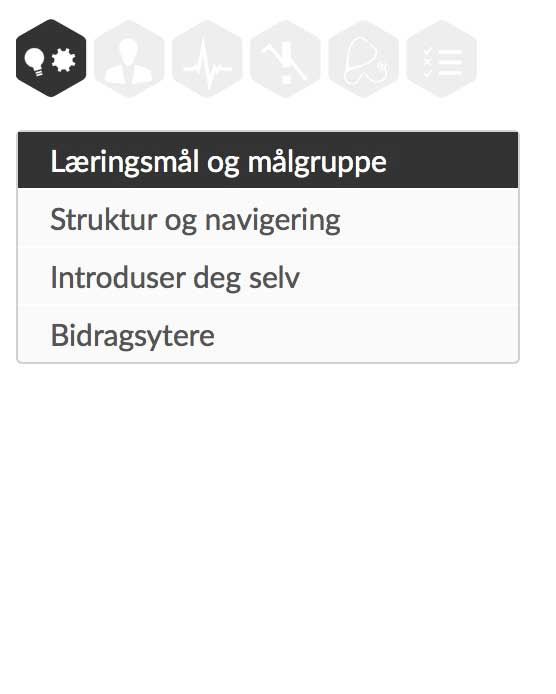
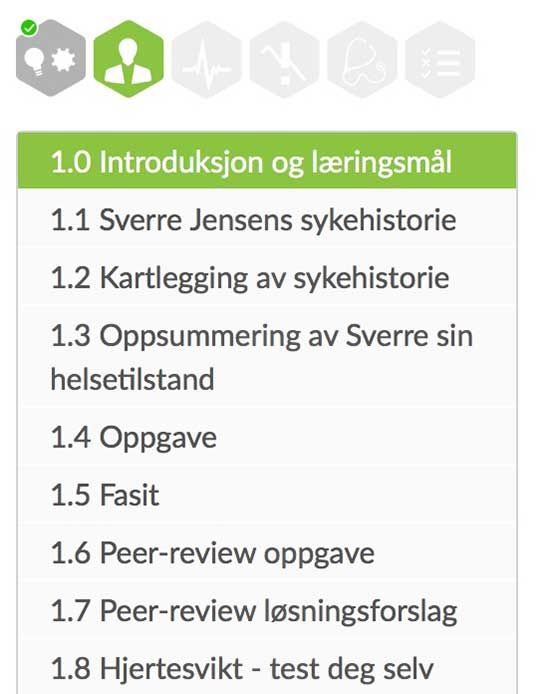
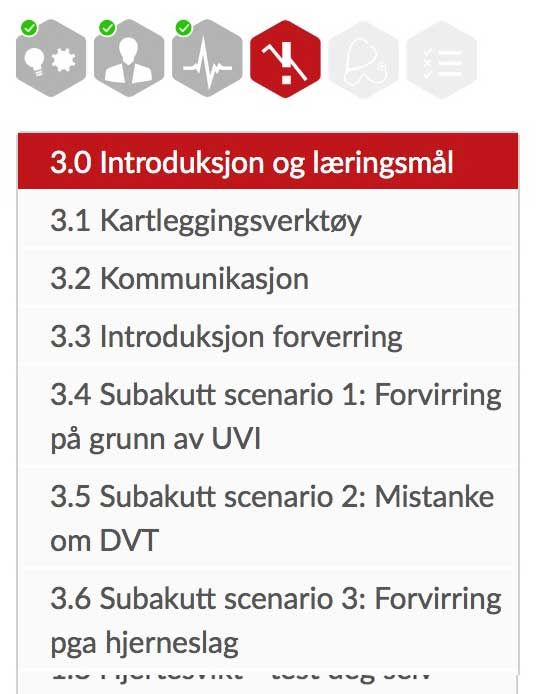
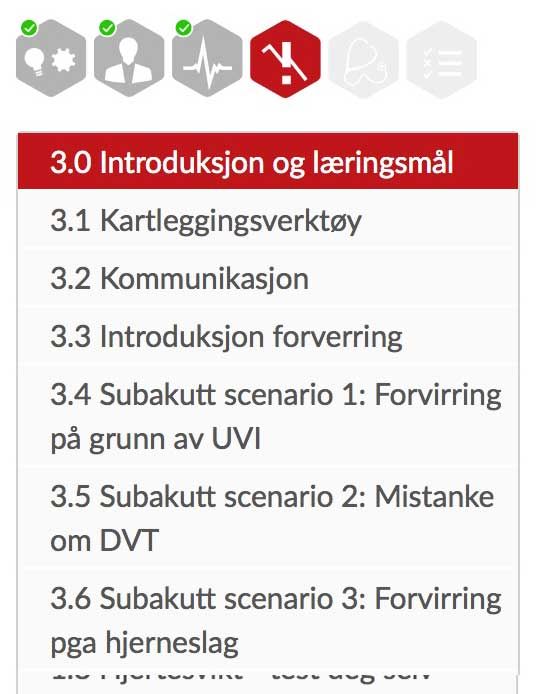
Our global javascript file (thanks to jQuery) loads other js-files which we then can create the user interface we need. This includes an automatic listing of modules with sub pages on the front-page, and inserting the module page menu with appropriate css classes assigned. I'm not going to post the whole code here, but basically you need to do something like this:
//Check if the page is current, completed or general
function getContentItemHtml(item)
{
var html = "<li ";
if (item.completion_requirement && item.completion_requirement.completed && item.isCurrent)
{
html += 'class="active-uio-page-menu-list-item-completed" ';
}
if (item.completion_requirement && item.completion_requirement.completed)
{
html += 'class="uio-page-menu-list-item-completed" ';
}
if(item.isCurrent)
{
html += 'class="active-uio-module-page-menu-item">' + item.title + '</li>';
}
else
{
html += '><a href="' + item.html_url + '">' + item.title + '</a></li>';
}
return html;
}
//Check if we're on a content page
var uioModulePageMenu = $(".show-content");
if(uioModulePageMenu.length)
{
mmooc.api.getCurrentModule(function(module) {
html = '<div id="uio-page-column-right">';
html += '<ul id="uio-module-page-menu">';
html += '<li class="uio-module-home"><a href="https://community.canvaslms.com/courses/' + courseId + '/modules/">Tilbake til moduloversikten</a></li>';
for (var i = 0; i < module.items.length; i++) {
var item = module.items[i];
html = html + getContentItemHtml(item);
}
html += '</ul></div>';
uioModulePageMenu.prepend(html);
});
}
//Check if we're on a document page
var uioModuleDocumentPageMenu = $("#doc_preview");
if(uioModuleDocumentPageMenu.length)
{
mmooc.api.getCurrentModule(function(module) {
html = '<div id="uio-page-column-right">';
html += '<ul id="uio-module-page-menu">';
html += '<li class="uio-module-home"><a href="https://community.canvaslms.com/courses/' + courseId + '/modules/">Tilbake til moduloversikten</a></li>';
for (var i = 0; i < module.items.length; i++) {
var item = module.items[i];
html = html + getContentItemHtml(item);
}
html += '</ul></div>';
uioModuleDocumentPageMenu.prepend(html);
});
}
//Check if we're on a form page
var uioModuleOtherPageMenu = $("#right-side-wrapper");
if(uioModuleOtherPageMenu.length)
{
mmooc.api.getCurrentModule(function(module) {
html = '<div id="uio-page-column-right">';
html += '<ul id="uio-module-page-menu">';
html += '<li class="uio-module-home"><a href="https://community.canvaslms.com/courses/' + courseId + '/modules/">Tilbake til moduloversikten</a></li>';
for (var i = 0; i < module.items.length; i++) {
var item = module.items[i];
html = html + getContentItemHtml(item);
}
html += '</ul></div>';
uioModuleOtherPageMenu.prepend(html);
});
}
Canvas throws different element ID based on different page types, so that is why you have to check for page types.
Obviously there is a lot more to it than this, but you get the idea. We'll see if we can make a GitHub space for this later. We are meeting nationally regarding creating a more user friendly UI in Canvas in late May, so hopefully something will come out of this then. But this should really just be a feature in Canvas which you can turn on and off as you please. Canvas has to step up their game when it comes to standard CMS functionality.