Italics automatically convert to something completely different
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
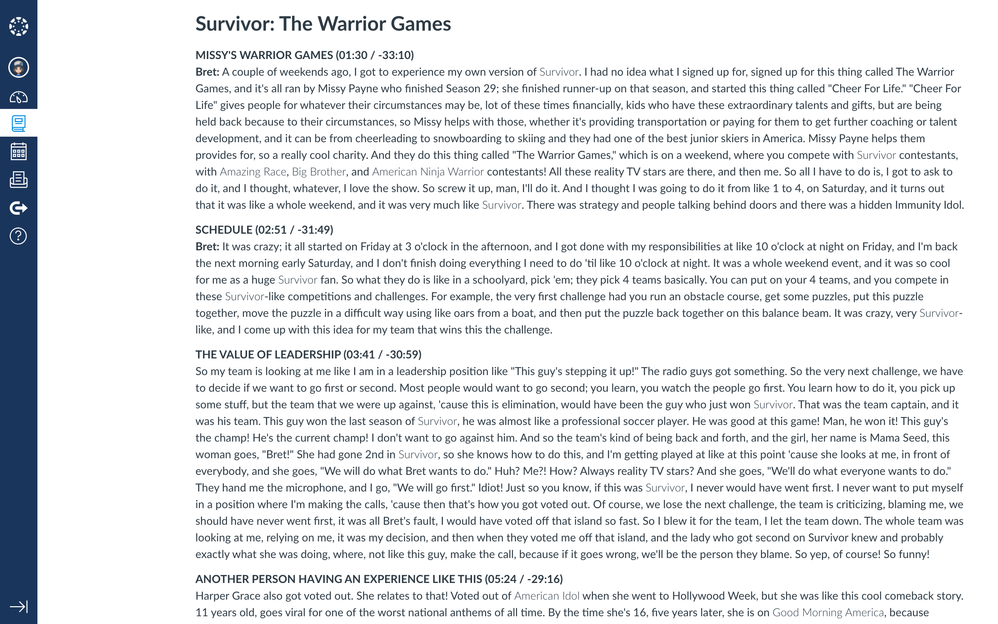
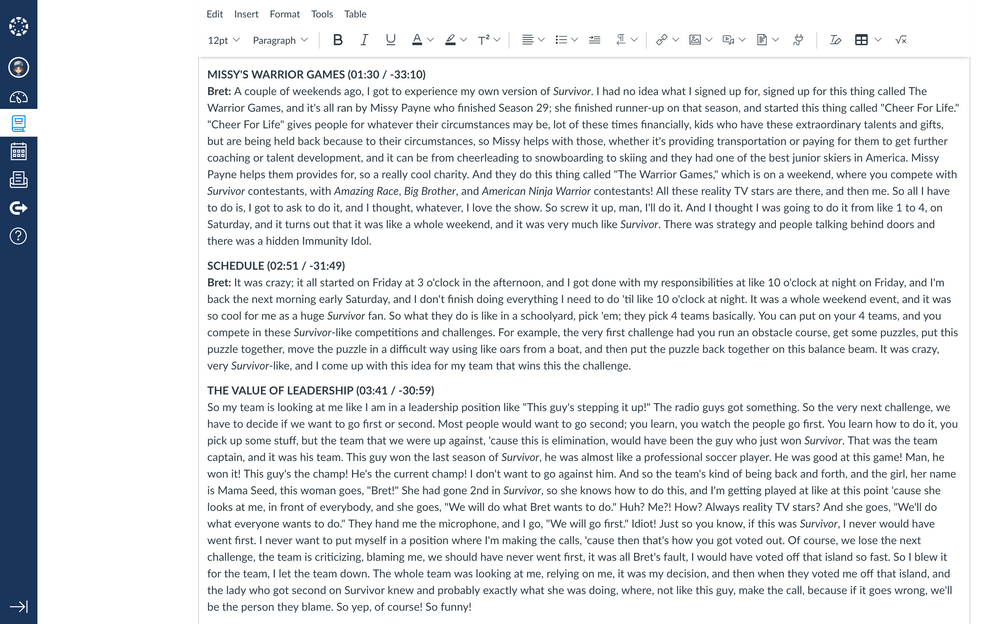
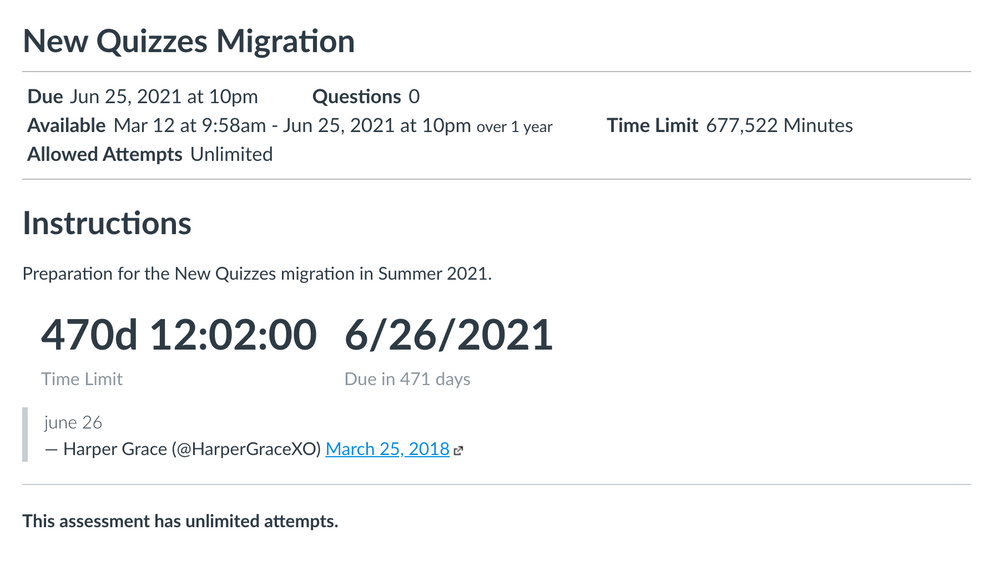
I've been designing Canvas quizzes for well over a year now, and just today something really weird happened—anything I put into italics in the quiz question text automatically converts into smaller, thinner, gray-colored, non-italic text.
This has never happened to me before today, but I went back and checked previous quizzes I've made, and the same thing seems to have happened to them retroactively. It was behaving normally this very morning, at 10:30 AM, and then now at 1 PM they've suddenly all changed.
For the quizzes I'm working on, the mysterious new text style actually looks very nice and professional, so I'm okay with keeping it, but I'm concerned about what would happen if I needed to italicize a book title or something—because that would look awful. No one else seems to have had this problem so I want to know why this is happening and whether it's a permanent update that we have no say in.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for your detailed additions! It got resolved on my end for now as well, but here's hoping it doesn't happen randomly again.