Multi-line answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you add multiple line answer options to multiple choice questions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @brian_jensen . Could you provide an example of the type of question you wish to ask? Generally multiple choice questions are designed to have the question stem and list of possible answers students select from (only one, all that are correct, etc.). Perhaps a different question type would be more useful in your situation.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I also have the same question as above and my example would be wanting to provide a snippet of Java code as answers. Such as a for loop with executable lines under it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you're using classic quizzes, then click on the pencil at the right of the response and it will open up the Rich Content Editor. That should address the issue of multiple-line answers.
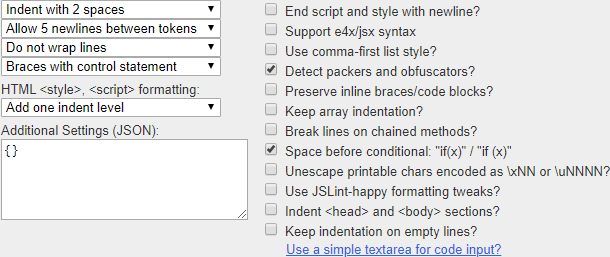
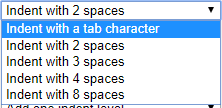
It will allow you to put in Java code there as well as you could anywhere in Canvas (which isn't great). You might want to make the text use the preformatted style, which uses a fixed-width font. Many years ago when I last tested this, I had to choose Preformatted, then view the HTML source, and then paste the code in between the <pre> and </pre> tags.
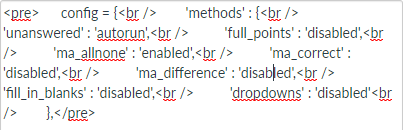
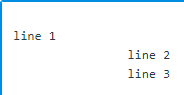
I don't have Java code, but I tested it with some JavaScript that I had available (code is text as far as Canvas goes). It looks okay if you paste it from the Rich Content Editor, but it adds a <br /> element to each line.
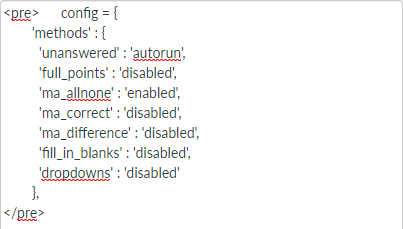
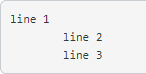
If you open up the HTML editor and paste it between <pre> and </pre>, it comes out much cleaner looking internally. I even put a blank line after me opening <pre> so that it looks good to me, but it appears that Canvas strips that leading blank line.
For the students, there's no visible difference, but the first one won't copy/paste cleanly and retain the line breaks while the second one will. The first one either has no line breaks (notepad) or no indentation (Word) when pasted. The second one comes through correctly in notepad bu has no line breaks in Word.
In New Quizzes, every multiple choice question already has the Rich Content Editor selected, so there is no need to click on the pencil first.