Printing clean pages that contain links
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have created a multi-page online textbook using Canvas Pages. Some students need to be able to print these pages for offline studying or because they do not have access to the online site from home. When Canvas Pages are printed, any links in the page are automatically printed with the link url next to it, such as: "AGAIN (http://roseavenue.net/asl101/pages-signs/a/again.htm)". My pages have numerous links in them and thus printed versions of them are almost unreadable.
1. I have been told that Canvas does not support printing of Pages. I would like to see printing support added to future features, especially if Canvas hopes to become a viable platform for OER materials. Such materials need to be available for students with limited network connectivity or other reasons for needing print versions.
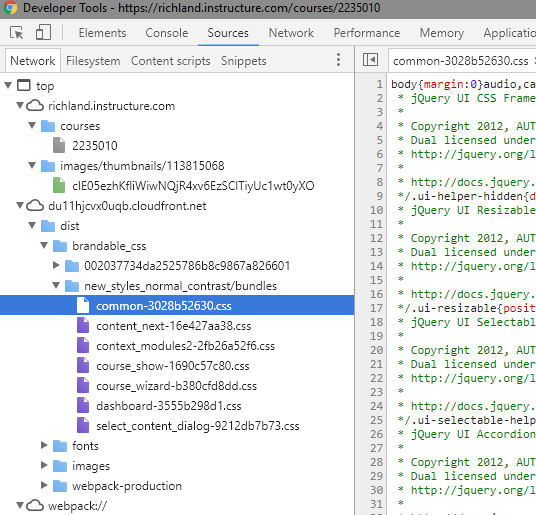
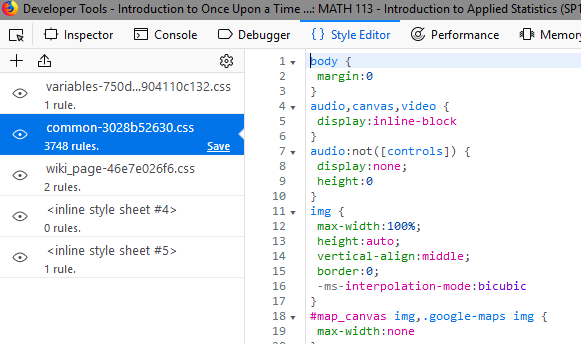
2. After a little experimentation, I was able to find a short-term fix for this problem. When viewing the page in a Chrome browser, use the "Inspect" feature to bring up a window showing the underlying HTML code.
Navigate to the bottom of the <head> section and select the last chunk of HTML code before the </head> tag. Click on the three dots at the left "..." and choose Edit as HTML. Then delete what you see and insert (or add at the bottom): <style> a:link:after, a:visited:after {content:""; } </style>This just tells the page not to display the URL after each link. You can then print out a "clean" version of the page. This is kind of a hassle because you have to do it for each page you want to print, but it's better (in my opinion) than doing what the Canvas customer support team recommends, which is doing a print-screen. Also, you can use this method to produce a pdf of your Page which can then be made available for students to print.