You've Always Had The Power To Be Accessible: Introducing Accessibility Checker Notifications
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
"You've always had the power to be accessible in Canvas. You just had to learn it for yourself."
- Glinda the Good Witch (more or less)
Many of you reading this already know Canvas has a built-in Accessibility Checker that works everywhere the RCE is used. The problem is that many more people have no idea that tool exists. The Accessibility Checker is great because it helps everyone find and fix common accessibility issues in their content without having to be an expert in the WCAG guidelines. Having that assistance right in the RCE is great if you know that accessibility issues are a thing you should care about and you know there is a tool built in to help you.

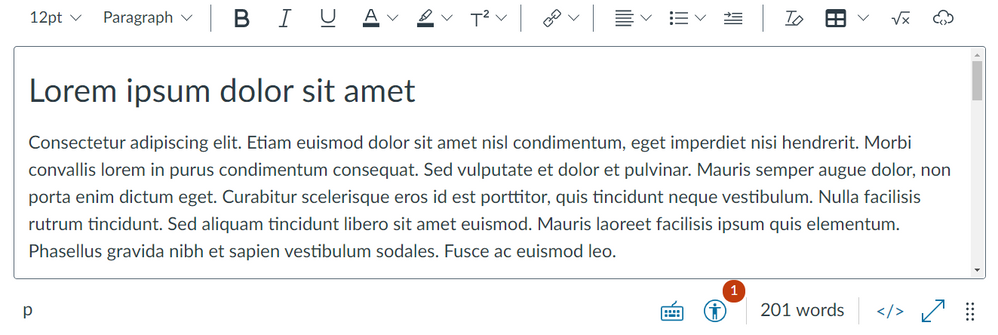
The Accessibility Checker Notification bubble aims to fix the awareness gap. This little nudge says "hey. I have some useful things to tell you. And you can see by my pleasant warning-orange color that they are important things!" Now someone who just learned accessibility issues are a thing is also in a position to fix them too. I say "someone" because most of us think of content creation as something teachers and designers do, but students use the RCE too (and there are a lot more students than teachers!) so helping everyone create more accessible content really is a win for everyone.
No one using Canvas should have to be an accessibility expert to avoid common accessibility issues. This small change will help everyone improve their content's accessibility using the tools they didn't know they already had.
---
Note: There is a bug in the number reported in Production environments. The correct behavior can be seen in the Beta environment today, and will be updated in Production with the October 2021 release.
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.


The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.