Embedding iframes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
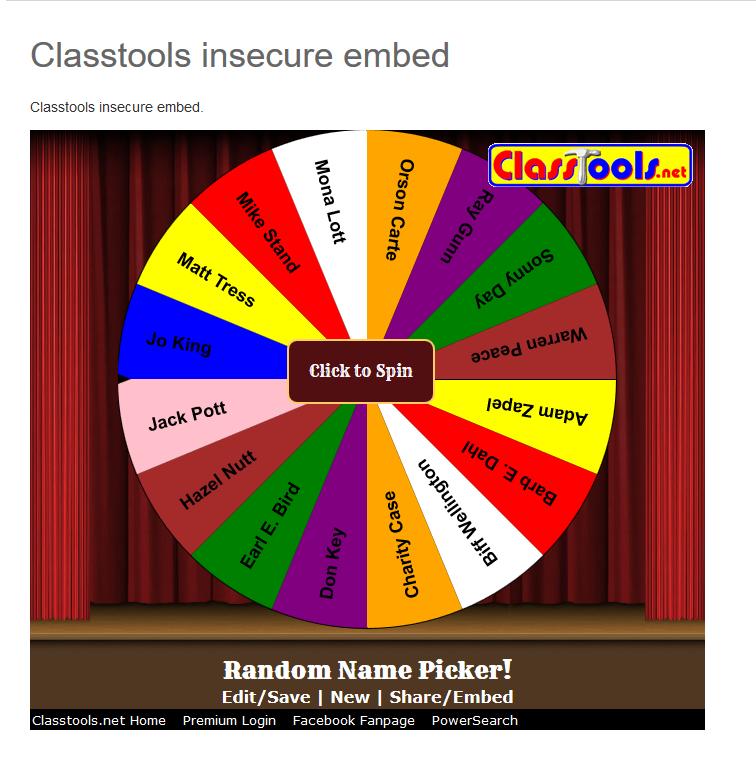
You may have heard of Russel Tarr. He devises the resources for and manages the FREE website Classtools.net . He is one of the most gifted and generous teachers I know. His resources are highly original and hugely effective for supporting teaching and learning.
Russel allows you to create resources and then embed them via an iframe code.
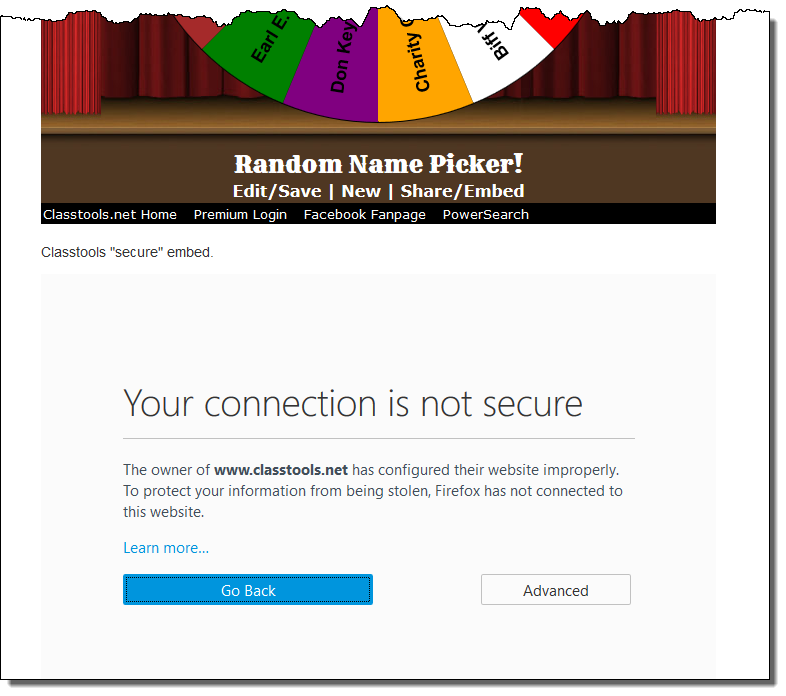
We have tried with little success to have them appear on Canvas and I think the issue is because the coding links to a site which is http and not https.
Here is an example of the code:
Can anyone help out with this issue. I would be HUGELY Frustrated if this is what is blocking further progress. I am not sure why it is not being allowed.
Thanks
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GideonWilliams looks like Classtools.net has some pretty cool tools :smileycool:, thanks for a new discovery (for me at least).
I have some good news to share with you....
I tried embedding an iframe from classtools.net and simply changed the http to https and it appears to work just fine in Chrome, Firefox and Safari. So Russell must have gotten a https certificate for his site recently. ![]()
![]()
Want to see it in action? Check out my Canvas course page with the name picker embedded into it and the code I used is pasted below. Hope this helps!
<iframe src="https://www.classtools.net/random-name-picker/43_miCj6X" style="position:relative;top:0;left:0;width:675px;height:600px;overflow:none;border:none"></iframe>