Anchor a div?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
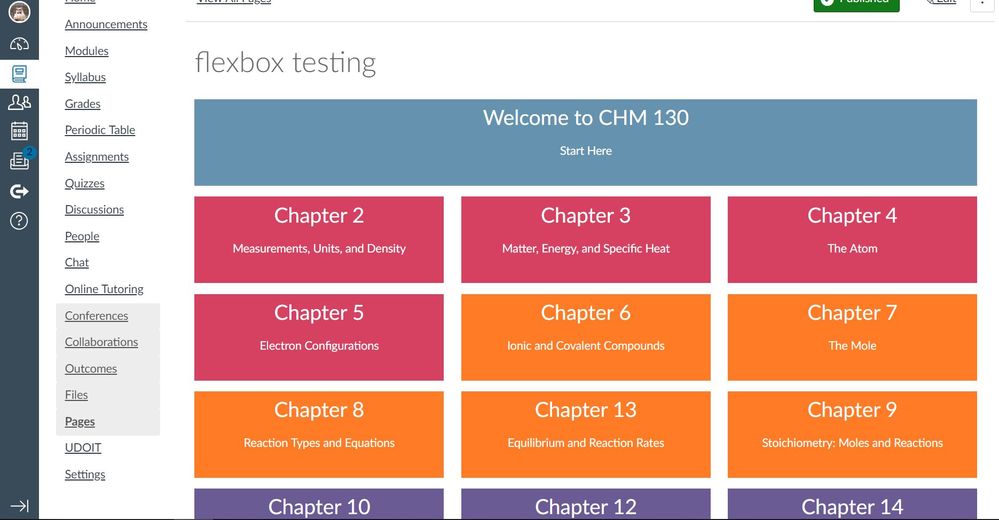
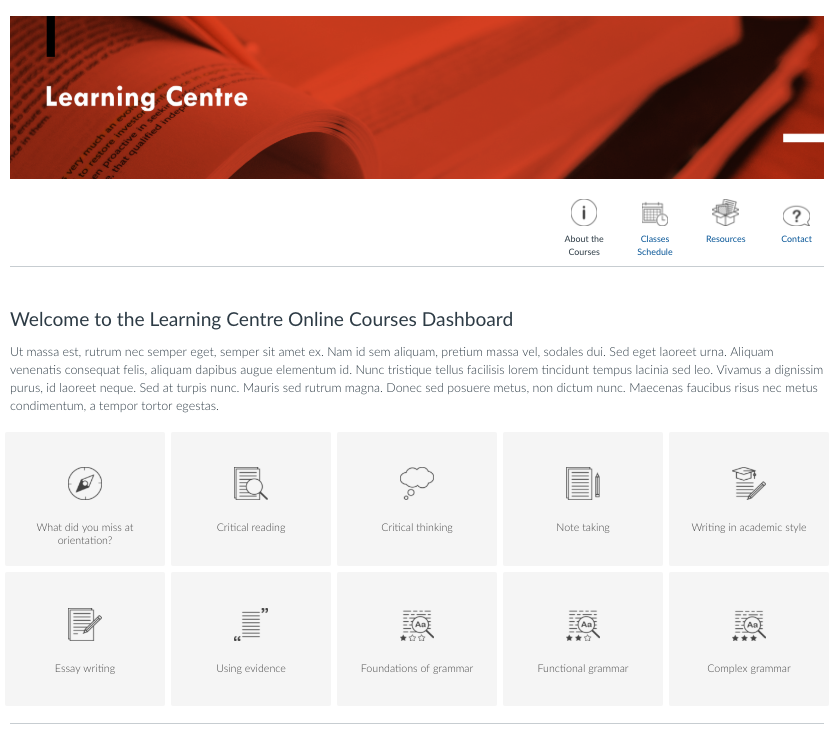
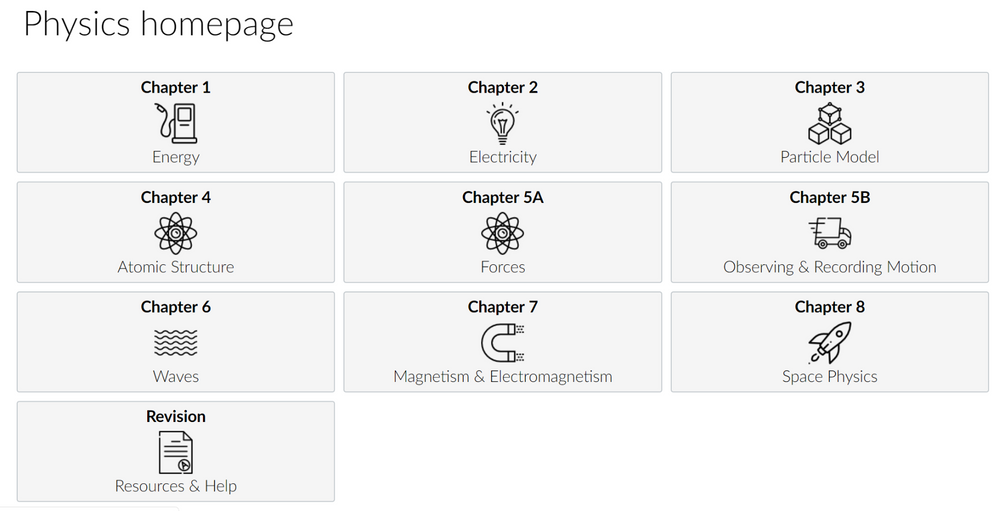
Inspired by @tom_gibbons course on HTML I am trying to come up with a grid based home page for my courses. He, very smartly, uses graphics files to layout his grid and anchors them to course content. I'm too lazy to write all the 'alt' content so I decided to try and use flexbox grid classes from the styleguide. I've gotten to the point where I like my layout and now I'm trying to anchor each item to a page in my course. Here's the layout:
I haven't set it to the home page yet - I'm still playing with it.
The top box has been anchored - or rather, the text is anchored. I would really like the whole div that contains it to be an active link, but every time I try to wrap an "<a>" tag around the div, the code gets stripped when I save it. 😞
Here's the code for the top box. Any ideas on how to make the whole 'div' a link?
Or should I just use gifs and anchor them?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
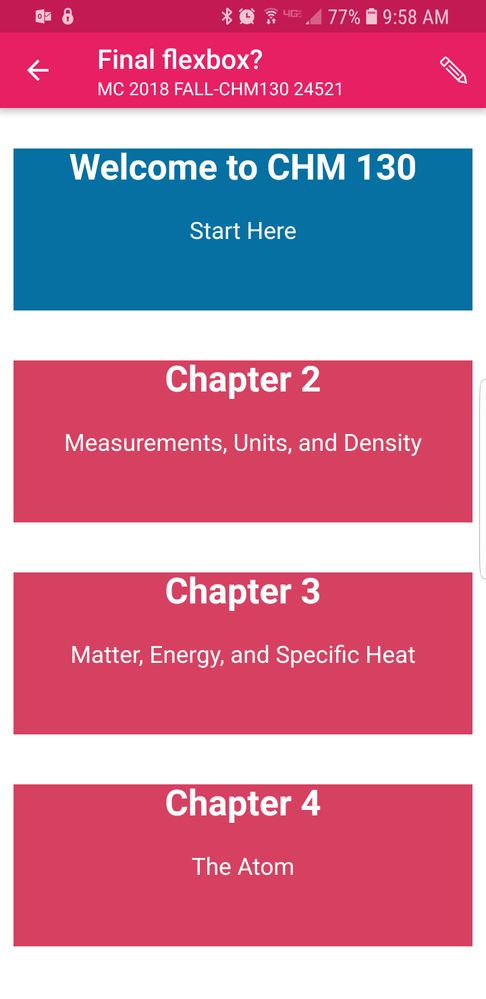
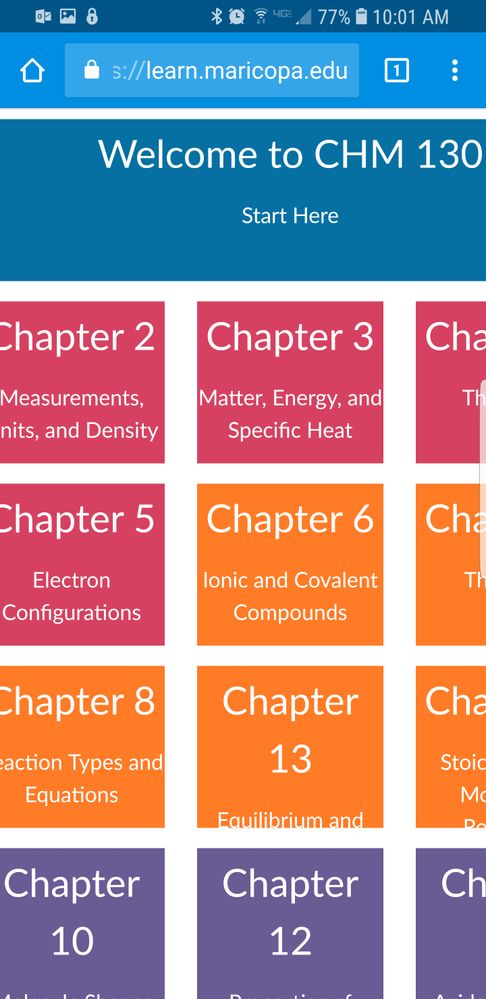
I can't see your Commons file because I don't have access, but if you aren't, I'd also try using some of the flexbox classes in order to make it the design a little easier. In particular, it would resize the columns on mobile browsers to also be single column just like in the app.
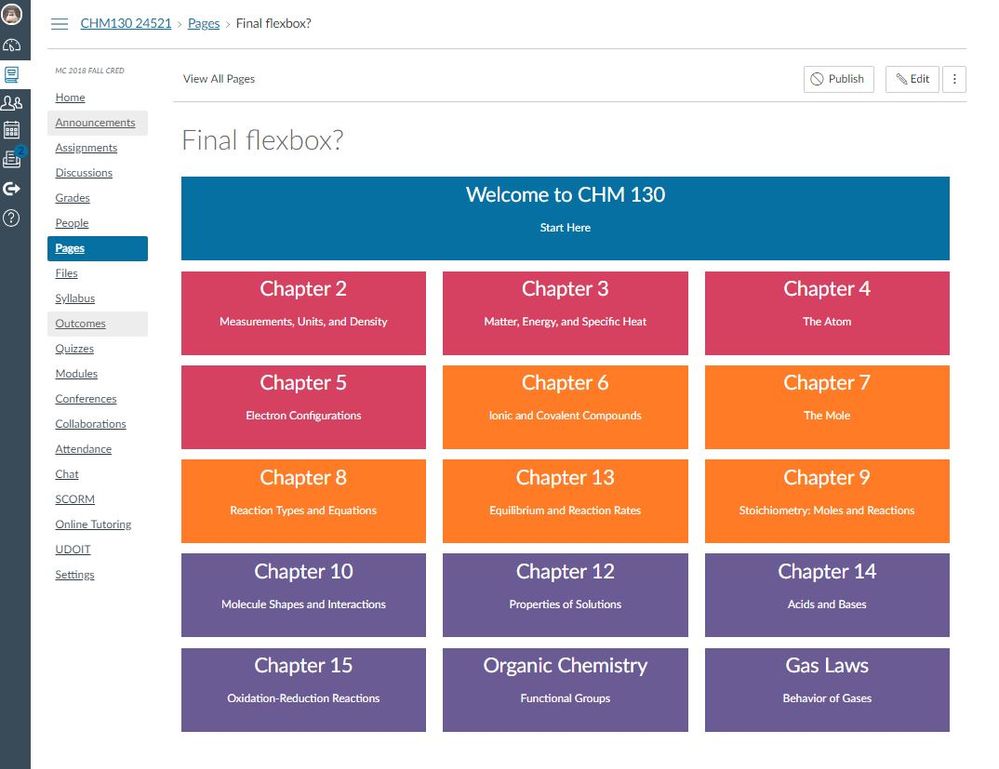
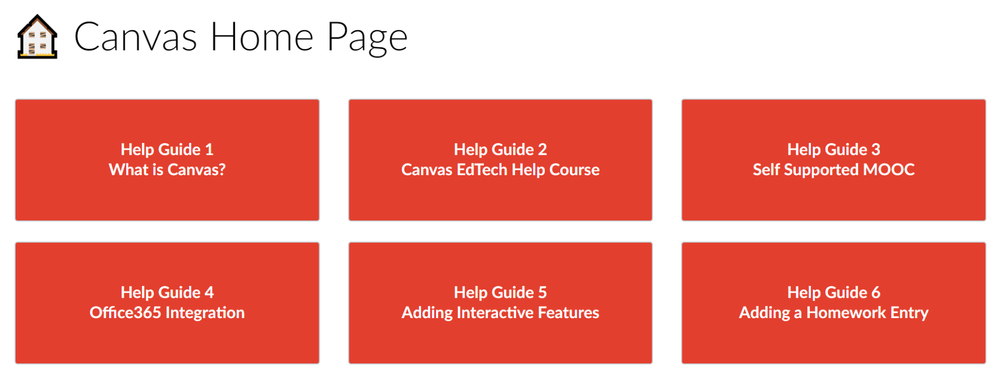
Here is a reworked version using the flexbox classes (col-xs-12 col-lg-4)
<div class="content-box">
<div class="grid-row">
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
</div>
</div>If only we had the ability to add our own CSS styles at the Course level....this could look so much cleaner. :smileycry: