How do I create three separate sections out of one canvas page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2020
06:38 PM
I have been trying to follow the instructions on one of the canvas guides, but I don't see how to do it according to the example.
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2020
06:56 PM
Hi Lara Fitzjarrald,
Which guide are you looking at? And are you referring to creating Tabs on a Canvas page?
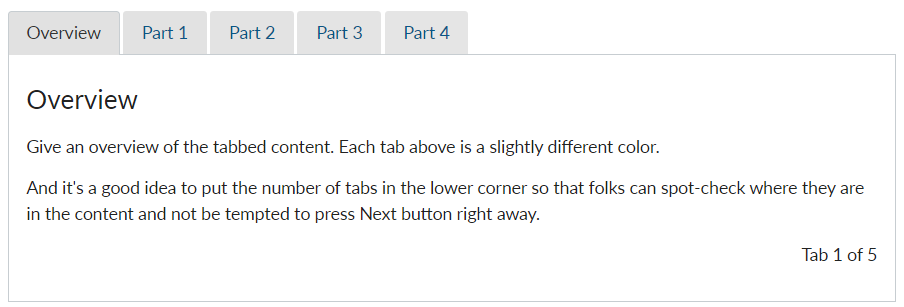
Tabbed content example
There are lots of resources that give the same version of the code and require you to use HTML editor. Here's my version of the above code modified for you to make just 3 tabs.
Barebones code here with blank line on each tab.
<h2 class="hidden-desktop">Contents</h2>
<div class="enhanceable_content tabs">
<ul class="enhanceable_content sortable">
<li style="background-color: #e1e1e1;"><a style="text-decoration: none;" href="#tab1">Part 1</a></li>
<li style="background-color: #e2e2e2;"><a style="text-decoration: none;" href="#tab2">Part 2</a></li>
<li style="background-color: #e3e3e3;"><a style="text-decoration: none;" href="#tab3">Part 3</a></li>
</ul>
<div id="tab1">
<h3>Part 1</h3>
<p> </p>
<p class="text-right">Tab 1 of 3</p>
</div>
<div id="tab2">
<h3>Part 2</h3>
<p> </p>
<p class="text-right">Tab 2 of 3</p>
</div>
<div id="tab3">
<h3>Part 3</h3>
<p> </p>
<p class="text-right">Tab 3 of 3</p>
</div>
</div>
Hope this code helps and if this was not what you're talking about, please let us know what you want to achieve and which guide you were following,
Cheers - Shar