The Instructure Product Team is working on implementing a better solution to collect your feedback. Read Shiren's blog for more information.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Ideas
- Canvas Ideas
- [Modules] Add Images to Modules.
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
[Modules] Add Images to Modules.
[Modules] Add Images to Modules.
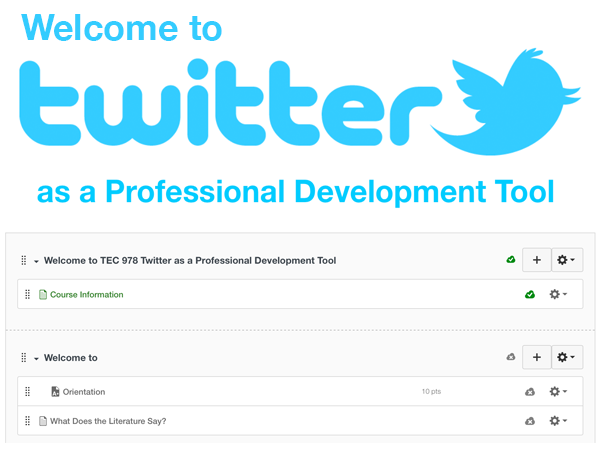
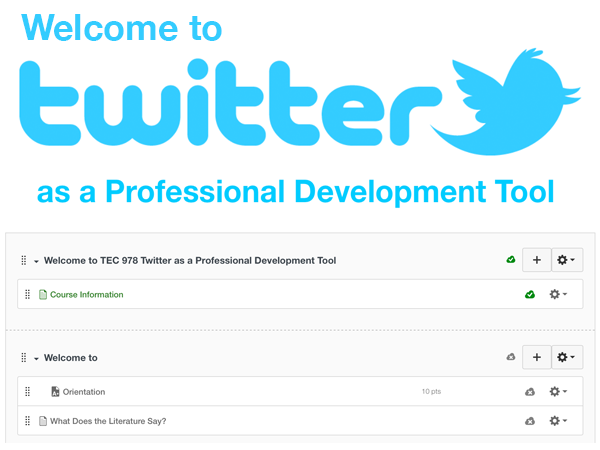
It would be awesome if instructors could add images to modules - specifically to add an image in the very first module in their list of modules. This way an instructor could create a Title Page to their course at the top of the modules page and keep the 'roadmap' of the modules underneath this image as their Home Page within their course. This would help to make it much clearer to students as to what course they are in at any particular time. In reality, this would mesh the concept of a Home Page (as a Page in Canvas) with the structure of the Modules for students to be able to follow the content of a course. Something along the lines of this:
It would simply make for a better way to title a course.
40 Comments
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In