From our Instructure Community to yours: Wishing you a warm holiday season!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas LMS Blog
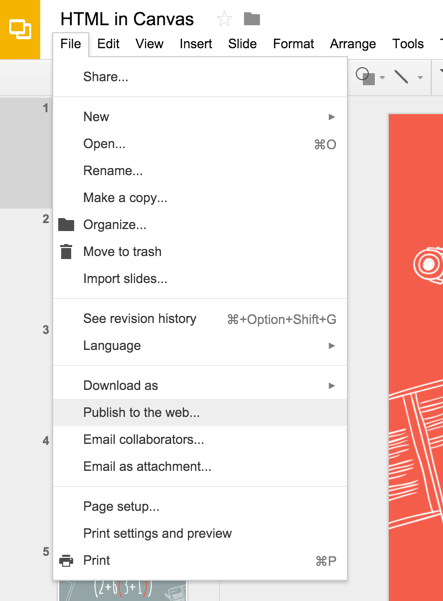
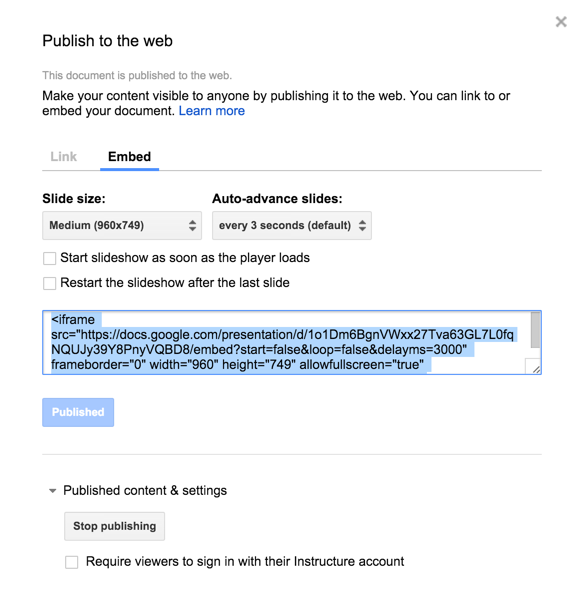
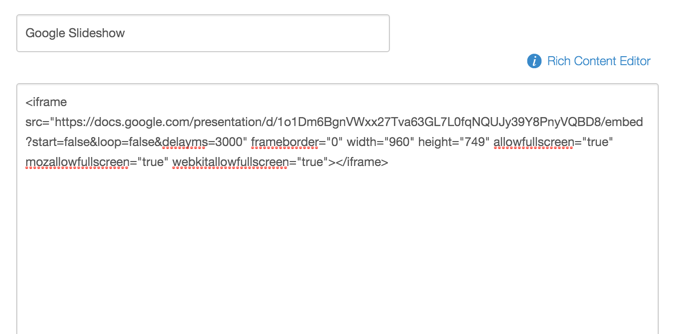
- Publish and Embed a Google Slide
Jeremy Perkins
InstructureAbout
Product Manager
Bio
A former CTE teacher, who has worked at Instructure since 2014 in a variety of roles. Currently the Product Manager of Canvas App Fundamentals and App Experience teams.
Badges
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In