Your Community is getting an upgrade!
Read about our partnership with Higher Logic and how we will build the next generation of the Instructure Community.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Formatting tabs in Canvas page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-27-2020
05:03 PM
I've searched and searched and can't seem to find the answer anywhere. My question is about formatting tabs in a Canvas page. I know how to create tabs within a Canvas page by entering/pasting in the HTML code, but I would like to format the tabs themselves. I know I can highlight the tab title and give it a color background, but is there a way to have the color or background of the tab itself change once you've clicked on a tab to better distinguish the tab you are currently in from the other unselected ones?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-01-2020
06:34 PM
Hi there, @sfintland ...
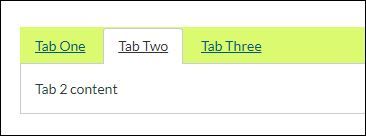
Full disclosure... I am not a programmer, nor do I know how long this code will continue to work (it may be depreciated by Instrucuture at some point...so it may eventually not work for your needs), but you can create something that looks similar to this...changing the hex color code for "background-color" to suit your needs. The "active" tab will remain white while the other tabs have the single background color that you've decided on.
Here's the code:
<div class="enhanceable_content tabs">
<ul style="background-color: #dcfa70;">
<li><a href="#fragment-1">Tab One</a></li>
<li><a href="#fragment-2">Tab Two</a></li>
<li><a href="#fragment-3">Tab Three</a></li>
</ul>
<div id="fragment-1">Tab 1 content</div>
<div id="fragment-2">Tab 2 content</div>
<div id="fragment-3">Tab 3 content</div>
</div>I hope this will be of help to you, Susan. Please let Community members know if you have any questions about this...thanks! Stay safe, and be well.
7 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-01-2020
06:34 PM
Hi there, @sfintland ...
Full disclosure... I am not a programmer, nor do I know how long this code will continue to work (it may be depreciated by Instrucuture at some point...so it may eventually not work for your needs), but you can create something that looks similar to this...changing the hex color code for "background-color" to suit your needs. The "active" tab will remain white while the other tabs have the single background color that you've decided on.
Here's the code:
<div class="enhanceable_content tabs">
<ul style="background-color: #dcfa70;">
<li><a href="#fragment-1">Tab One</a></li>
<li><a href="#fragment-2">Tab Two</a></li>
<li><a href="#fragment-3">Tab Three</a></li>
</ul>
<div id="fragment-1">Tab 1 content</div>
<div id="fragment-2">Tab 2 content</div>
<div id="fragment-3">Tab 3 content</div>
</div>I hope this will be of help to you, Susan. Please let Community members know if you have any questions about this...thanks! Stay safe, and be well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2020
03:56 PM
Awesome! Thank you!
Follow up question: Can I make different tabs different colors? Or do they all need to be the same color? And can the tabs have an image like buttons do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2020
05:44 PM
This is HTML, so yes, you can make the tabs different colors (change the background-color on the list items), or the panes within the tabs can have different colors (change the background-color on the div elements). You can add images or buttons to the tabs by putting them inside the list items.
One thing to watch out for is that Canvas has announced they are deprecating the "enhanceable_content tabs" behavior as Chris mentioned. It's also been 3 years since they announced the deprecation and it's still there. They want institutions to supply their own CSS and JavaScript to make it work, but for the time being, it continues.
That enhanceable_content class also adds some styling of its own. Notice the selected tab is in white not green. That might affect your ability to do some of the styling you want to do. I am answering without actually going in and testing then things, but inline styling has a higher precedence than separate stylesheets, so your changes specified in the HTML should override Canvas' styling. There's not an easy way for you to change the white, though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2020
03:47 PM
@jevans5 ...
To add to what @James said yesterday, the code would look something like this:
<div class="enhanceable_content tabs">
<ul>
<li style="background-color: #acf53d;"><a href="#fragment-1">Tab One</a></li>
<li style="background-color: #c0f56e;"><a href="#fragment-2">Tab Two</a></li>
<li style="background-color: #8eeb00;"><a href="#fragment-3">Tab Three</a></li>
</ul>
<div id="fragment-1">Tab 1 content</div>
<div id="fragment-2">Tab 2 content</div>
<div id="fragment-3">Tab 3 content</div>
</div>In lines 3, 4, and 5 you can change the hex values to anything you want. These happen to be three very close shades of lime green. If you implement this on a page, though, you'll see that it's not as easy to distinguish which tab you're on...in my opinion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2020
04:42 PM
This is great Chris, thank you! I like that the color changes when you are on the active screen which is what I really wanted. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2020
04:48 PM
Actually, follow up question, currently the two examples above either have a color background and then the active tab is white, or each tab has it's own color, but doesn't change when active. Is there a way to have the background remain white, and the individual tabs color as in the second example but then change to white or a different color when active? Thanks again!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2020
06:46 PM
At a course level, there's little you can do without the cooperation of your local Canvas administrator. They will need to modify their custom CSS to override the Canvas behavior or install their own tabs functionality and then program it the way they want it.
When the administrator modifies the custom CSS, it affects all courses within the account (or subaccount) where the theme is applied. There are ways to make it course specific (at least for the web interface), but that starts adding a lot of custom rules (if you taught 5 classes, you would need 5 rules).
A better solution would be to come together as an institution and decide on a color scheme that works for everyone. Canvas purposely makes it difficult for instructors to customize their course as they feel the consistency across courses is good for learners.
You could also have the local administrator add a class for those people who want the particular color scheme. For example, let's say that you come up with a class called "sf" or "fintland". Then, instead of using ".enhanceable_content .tabs" you could use ".enhanceable_content .tabs .fintland"
Canvas is using the jQuery UI tabs widget when you specify the .enhanceable_content class, although including it should get you the error message (in the developer tools of the browser -- not on the screen visible to the students) that you're using deprecated markup. The colors that you use need to override the jQuery UI formatting, but you need to make sure that you don't override it in places that Canvas uses tabs (such as the course settings page).
I haven't implemented the tab solution above, but it appears that the CSS selector that Canvas uses to control the color of the active tab is: .ui-tabs .ui-tabs-nav li.ui-tabs-active
You should make your CSS selector more specific to make sure it overrides the Canvas solution. Throwing an .enhanceable_content class in front of it would do that and keep it from messing with Canvas' own use of the tabs. I put the emphasis around should, because from Canvas perspective, you should stop using .enhanceable_content all together and implement your own tabs solution.
If you're going with the "fintland" or "sf" classname, you could make the CSS selector ".fintland .ui-tabs .ui-tabs-nav li.ui-tabs-active" That has a greater specificity so it would override Canvas and it allows you to use it in any of your classes without having to go back each term and add new rules for the new classes.
 Community Help
Community Help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign InView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign In

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.