To Our Amazing Educators Everywhere,
Happy Teacher Appreciation Week!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases: 繁體中文
- 繁體中文 Canvas 部署說明 (2022-12-20)
Options
- Subscribe to RSS Feed
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
繁體中文 Canvas 部署說明 (2022-12-20)
繁體中文 Canvas 部署說明 (2022-12-20)
Canvas 部署包含修正錯誤、提升效能和準備新功能的代碼變更。這些部署每兩週進行一次,可在本文件標題中指示的版本部署日期之前在測試版環境中進行測試。
部署說明指示了部署中的顯著功能變化。若要根據使用者角色檢視功能,請查看依使用者角色的 Canvas 功能。
已修復的程式錯誤位於已知的問題中。有關在此部署中解決的相關問題,請檢視 2022-12-20 已知的問題標籤。
|
- 介面更新
- 課程設定
- 匯入和複製藍圖課程設定
- 多種格式的內容編輯器
- 按一下工具欄按鈕 [版本發佈延遲]
- 其他更新
- 討論區
- 依移除的「讚好」人數排序
- 多種格式的內容編輯器
- 多種格式的內容編輯器支援內容的貼上和拖放 [在 2022-12-22 延遲發佈的功能]
介面更新 |
課程設定
匯入和複製藍圖課程設定
|
使用者角色和摘要連結 |
管理員,導師 | 依使用者角色的 Canvas 功能 |
|
受影響的功能區域 |
藍圖課程,課程設定 |
|
相關建議交談 |
摘要
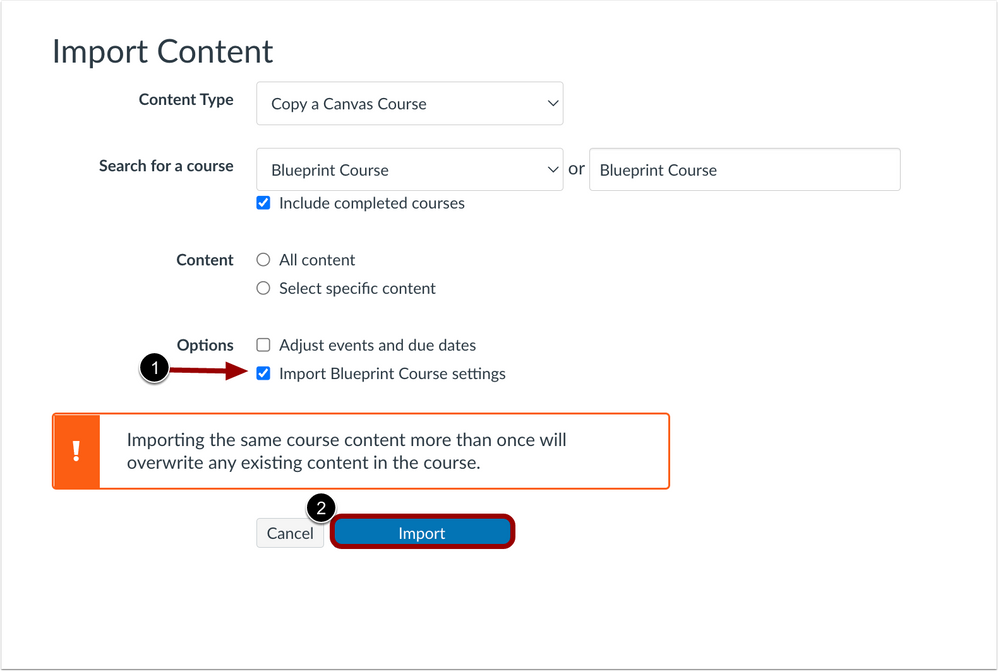
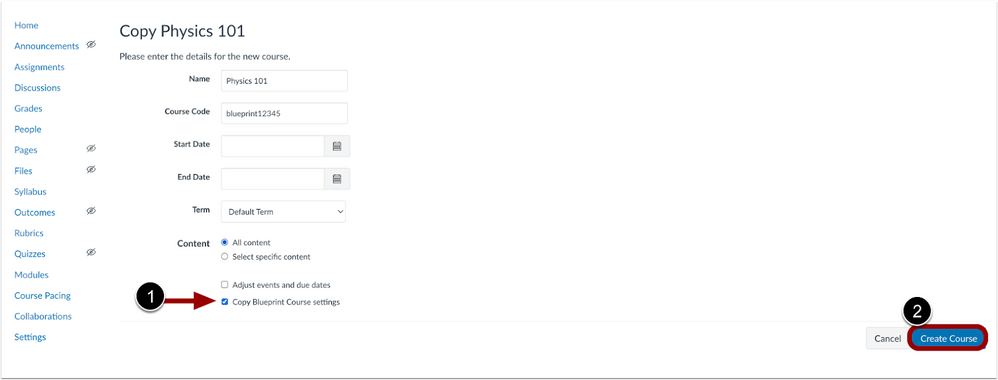
在「課程設定」中,使用「複製此課程」或「匯入課程內容」、「複製 Canvas 課程到現有的藍圖課程中」複製藍圖課程時,「匯入藍圖課程設定」勾選框可用。
變更的好處
複製藍圖課程但不必手動更新課程時,此更新提供管理員和導師納入藍圖課程設定的選項。
功能工作流程


額外詳情
此勾選框功能在匯入 Canvas 課程匯入套件時無法使用。
多種格式的內容編輯器
按一下工具欄按鈕[版本發佈延遲]
|
使用者角色和摘要連結 |
所有使用者 | 依使用者角色的 Canvas 功能 |
|
受影響的功能區域 |
多種格式的內容編輯器 |
摘要
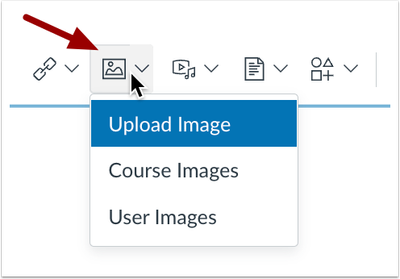
此外,在多種格式的內容編輯器 (RCE) 中,以下的工具欄按鈕已更新,按一下即可開啟選單:
- 上標
- 連結
- 影像
- 錄製/上傳媒體
- 文件
- 圖示製作者圖示
- 對齊
變更的好處
此更新改善了多種格式的內容編輯中的可訪問性和整體使用者體驗。
功能工作流程

在多種格式的內容編輯器 中,按一下工具欄按鈕即可顯示選單。
額外詳情
之前,這些按鈕被分開,以納入已移除的快速操作功能。
其他更新 |
討論區
依移除的「讚好」人數排序
|
使用者角色和摘要連結 |
導師 | 依使用者角色的 Canvas 功能 |
|
是否影響使用者介面 |
是 |
|
受影響的功能區域 |
討論區 |
|
相關建議 |
無 |
摘要
在「討論區」中,移除了依「讚好」人數排序的選項。
變更的好處
此更新簡化了「討論區」篩選器選項。
額外詳情
由於使用戶使用率低,因此已移除此功能。
多種格式的內容編輯器
多種格式的內容編輯器支援內容的貼上和拖放[在 2022-12-22 延遲發佈功能]
|
使用者角色和摘要連結 |
所有使用者 | 依使用者角色的 Canvas 功能 |
|
是否影響使用者介面 |
否 |
|
受影響的功能區域 |
多種格式的內容編輯器 |
|
相關建議交談 |
|
|
之前的功能提及 |
摘要
多種格式的內容編輯器 (RCE) 支援內容的貼上和拖放。使用者可以從瀏覽器或 RCE 中的照片檢視應用程式複製和貼上影像。此外,使用者可以直接從 macOS Finder 或 Windows 檔案管理員等檔案系統目錄複製影像、音訊或視訊檔案,然後將其貼在 RCE 中。使用者還可以從本機檔案系統上拖曳檔案,然後將檔案放置在 RCE 中。如果課程群組需要使用權限,在 RCE 中貼上檔案時,在 RCE 中上傳和顯示前,「檔案上傳」模態顯示以選取使用權利。從網頁拖放影像時,參考網頁上在其位置的 HTML IMG 標籤插入 RCE 中。這可能會或不會顯示其他使用者的影像,視來源影像的公開可見度而定。
變更的好處
此更新在添加內容到多種格式的內容編輯器時提供其他選項給使用者。
額外詳情
由於於瀏覽器中的安全功能,請使用 RCE 編輯選單貼上連結繼續顯示彈出提醒。貼上內容需要在瀏覽器的內容選單使用 Command+V、Control+V 或「貼上」。
如需更多有關此功能的資訊,請查看 RCE 拖放部落格。
| 日期 | |
|---|---|
| 2023-06-13 |
添加的功能
|
| 2023-01-05 |
更新的功能
|
| 2022-12-22 |
更新的功能
|
| 2022-12-15 |
移除的功能
|
| 2022-12-13 |
更新的功能
|
| 2022-12-09 | 公佈的部署說明 |
Canvas 發佈說明資訊
版本發佈說明載有 Canvas 將於週六推出的更新內容,可能另有改動。不過,當中部分功能可能已套用到版本中。新功能可能和測試版環境有所出入。
發佈說明評論受發佈說明評論政策約束。
除非另有說明,否則教師免費帳戶無法使用帳戶級別功能。
Flash 內容提醒:只要各大瀏覽器依然支援 Flash,Canvas 就能顯示有關內容。Microsoft Edge、Safari、Chrome 和 Firefox 預設使用 HTML5 為顯示網站內容的首選方法,有助提供更快更安全的瀏覽體驗。以上瀏覽器最終會封鎖所有 Flash 內容。如欲 Canvas 發揮最佳性能,設計課程時應確保內容支援 HTML5。只要手動允許瀏覽器顯示 Flash 內容,便可繼續查看受影響的部分。
進階 CSS 和 JavaScript 使用者:Canvas 發佈可能含有未經收錄的變更,或會影響自定義應用程式的樣式和代碼。請確保測試版環境沒有任何定制衝突。
如果對版本發佈內的功能有任何疑問,請在您的語言群組中進行討論。
本資訊可能會有所變更。
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In