Canvas Production Release Notes (2016-08-27)
In this production release (August 27), admins can customize the default Help links in the Global Navigation Menu for their institution. Instructors can add images to Dashboard course cards (if allowed by their institution) and easily move an existing event to another calendar. All users can enable a new option in User Settings to underline all Canvas links without relying on High Contrast Styles.
Instructors and students also benefit from design improvements to the Assignments, Conferences, Modules, and Quizzes pages. Other features include additional improvements.
Starting on September 10, instructors and other course conference moderators can use live captioning in Conferences. Desktop sharing functionality will also be changed to run as a Java application to support all browsers, including Chrome. These features will be rolled out to all Canvas regions over the next few weeks, beginning in North America.
Production release notes also include fixed bugs.

Canvas New Feature Screencast (2016-08-27)
Next release schedule:
- Beta release and notes: September 6 (in observance of Labor Day in the United States)
- Production release notes: September 12
- Production release and documentation: September 17
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
- New Features
- Course Settings
- User Settings
- Updated Features
- Account Settings
- Calendar
- Conferences
- Global Navigation
- Other Updates
- Account Settings
- Assignments
- Conferences
- Modules
- Quizzes
- Rich Content Editor
- Rubrics
- Platform/Integration
- API
- Developer Keys
- LTI
- Fixed Bugs
New Features |
Course Settings
Dashboard Course Images
This feature is used with the Enable Dashboard Images for Courses feature option, which can be enabled by an institutional admin in Account Settings.
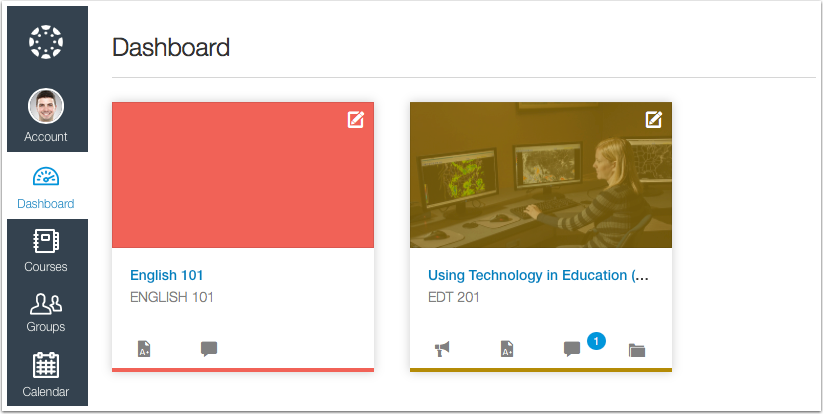
Course cards on the Dashboard can contain an image as uploaded through Course Settings. Images can be dragged and dropped into the browser window or uploaded from a computer. Accepted images include JPG, JPEG, GIF, and PNG files. Larger images may take a few seconds to process. Images can also be added from Flickr; the search field displays image results with a Creative Commons public domain license.
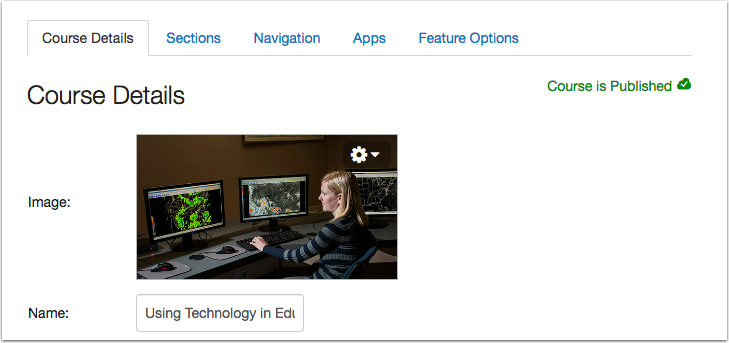
After an image has been uploaded, the image automatically displays in the Course Details page. The image display shown in Course Details is true to size; for best practice, images should be approximately 262 pixels wide by 146 pixels high.
Once the Course Details page is saved, the Dashboard image displays in the course card behind the course color. As with all courses shown in the Dashboard and Calendar, instructors cannot control the course color. Colors are automatically assigned by Canvas, though users can change the course color at any time.

User Settings
Underline All Links Feature Option
This feature is used with the Underline Links feature option, which can be enabled by any user in User Settings.
Users can view all Canvas links without having to enable high contrast mode. When enabled, this feature underlines hyperlinks in Global Navigation, the Dashboard, page sidebars, and text links.
Note: Currently, the high contrast option also generates underline links, but this functionality will be removed in a future release.
Updated Features |
Account Settings
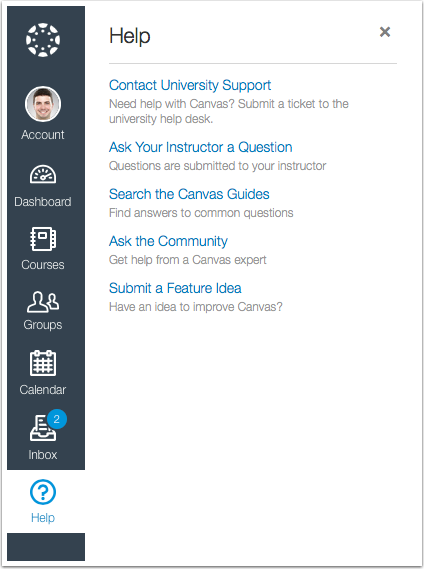
Customized Default Help Links
Account-level features are not available in Free-for-Teacher accounts.
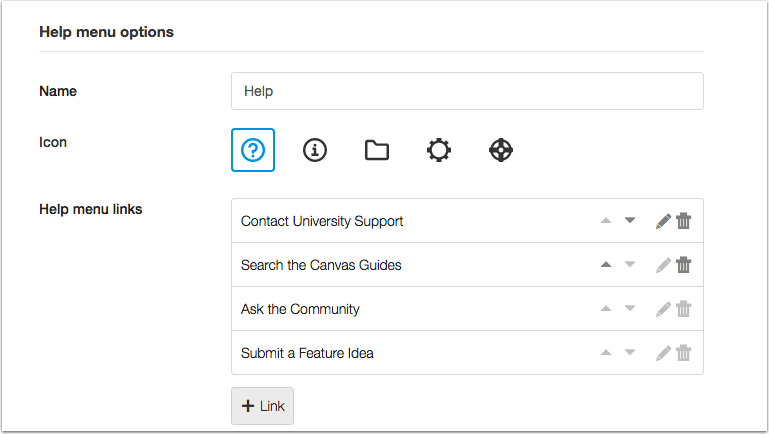
Admins can disable and reorder default help links in Canvas. Available at the account level only, this feature enables admins to better customize the Help menu for their institutions.
To move an available link up or down in the menu list, click the up or down arrow. To delete an available link, click the delete icon. For each link, faded icons mean the link item cannot be changed, so some actions may not be available. For instance, custom links can be edited, but default links cannot be renamed.
Ask Your Instructor a Question (students only) Search the Canvas Guides, and Report a Problem links can be deleted and re-added at any time.
Ask the Community (instructors and admins only) and Submit a Feature Idea links always appear at the end of the menu. These links currently cannot be deleted or moved.
The Help menu links also display when a user accesses the Help link in the Login page. However, even when enabled, Ask Your Instructor a Question and Ask the Community links are never part of the Help menu in the Login page since the Login page does not associate a user by role.
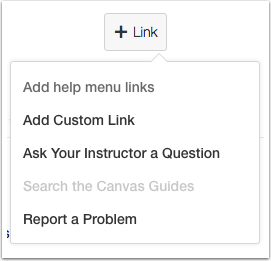
Links that are deleted from the Help Menu can be added back to the menu at any time. Available links display in the Add Link menu. Links that are in gray text are already included as part of the menu listing.

Calendar
Calendar Event Edits
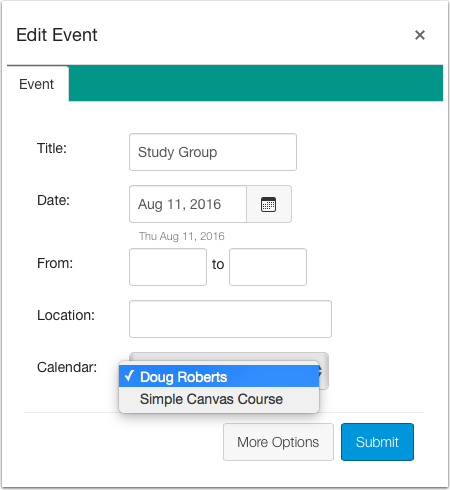
After an event has been created, instructors can move the event from one calendar to another. To move an event, open the event in the calendar, click the Edit button, and select the new calendar in the Calendar drop-down menu.
Notes: In the Edit menu, calendar changes cannot be made for section-specific events, assignments, and Scheduler appointments.

Conferences
Conferences updates are not available for testing in the beta environment. Beginning on September 10, updated features will be rolled out to all Canvas regions, beginning with North America.
Live Captioning
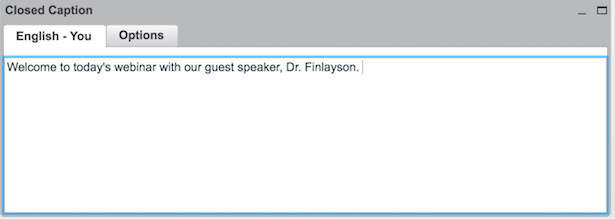
The Conferences interface allows conference moderators to support live captioning during a session. A moderator (such as a stenographer) can enter captions for one or more languages, though each language can only support one moderator. Students can select a language that has been made available and view the live captions. Conference recordings display the captions as subtitles.
Desktop Sharing Improvements
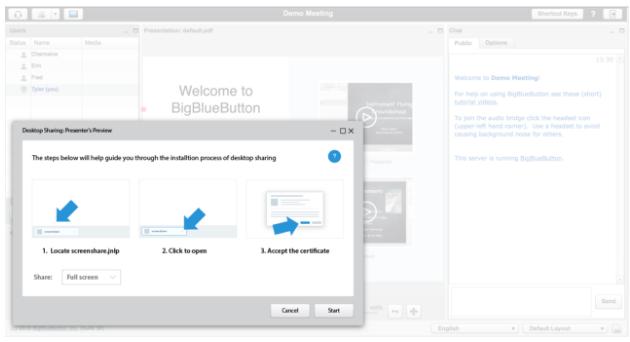
The Conferences interface offers faster desktop sharing with full-screen capturing. The presenter can also pause or resume desktop sharing. Additionally, the desktop sharing process has changed to run as a Java application to support all browsers, including Chrome.
Global Navigation
Help Menu Placement
The Help icon displays as the last item in the Global Navigation menu instead of being placed at the bottom of the page. This update helps users be able to view the Help icon as part of the entire Global Navigation Menu and be accessed more easily. Additionally, to align with other Global Navigation features, the Help icon displays a navigation menu instead of a modal window. Help links are not affected and display according to the links set for the Canvas account.

Global Navigation Width
The Global Navigation Menu has been redesigned for smaller screen resolutions. This update helps the Global Navigation Menu be more adaptive to future enhancements. When the browser window size is reduced to a tablet width, the Global Navigation Menu narrows and the icon menu names are hidden.
Other Updates |
Account Settings
Button Updates
The buttons for adding an account feature in Account Settings match similar button styles throughout Canvas. Updates are included in the sidebar for adding a new course or user, as well as in the Settings, Admin, Announcements, and Apps tabs.
Assignments
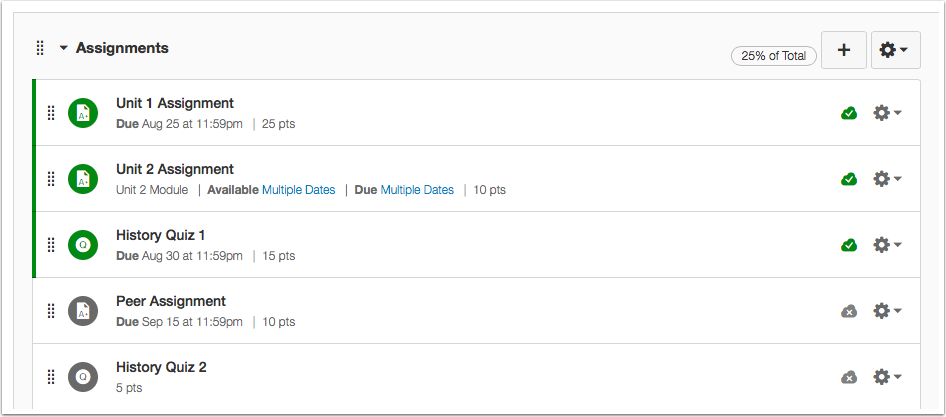
Index Page Style Update
The Assignments index page includes an updated design. Instead of all assignment data being grouped in columns in the same content line, data has been reorganized for easier readability. No functionality has been affected.
Individual assignment items include a larger icon and additional whitespace.
All page content is responsive within a browser window. Assignment names are no longer truncated; long assignment titles wrap to the next line. Assignment content, such as module name, availability dates, due date, and point value, has been moved below the assignment title.
- For instructors, published assignments also include a green bar for easier recognition.
Conferences
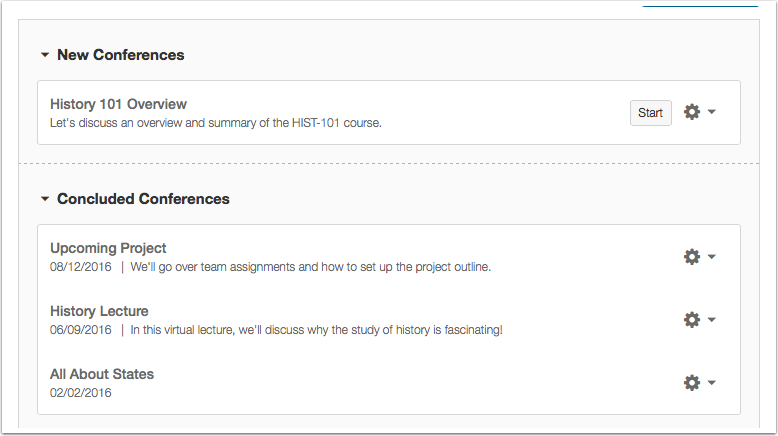
Index Page Style Update
The Conferences index page includes an updated design. Instead of all conferences data being grouped in columns in the same content line, data has been reorganized for easier readability. No functionality has been affected.
Individual conference items include additional whitespace.
- All page content is responsive within a browser window. Conference names are no longer truncated; long names wrap to the next line. Conference content, such as the conference date and description, has been moved below the assignment title.
Modules
Index Page Style Update
The Modules index page includes an updated design. Instead of all module data being grouped in columns in the same content line, data has been reorganized for easier readability. No functionality has been affected.
Individual module items include a larger icon and additional whitespace.
All page content is responsive within a browser window. Assignment names are no longer truncated; long assignment titles wrap to the next line. Module content, such as assignment availability dates, due date, and point value, has been moved below the content item title.
- For instructors, published module items also include a green bar for easier recognition.

Quizzes
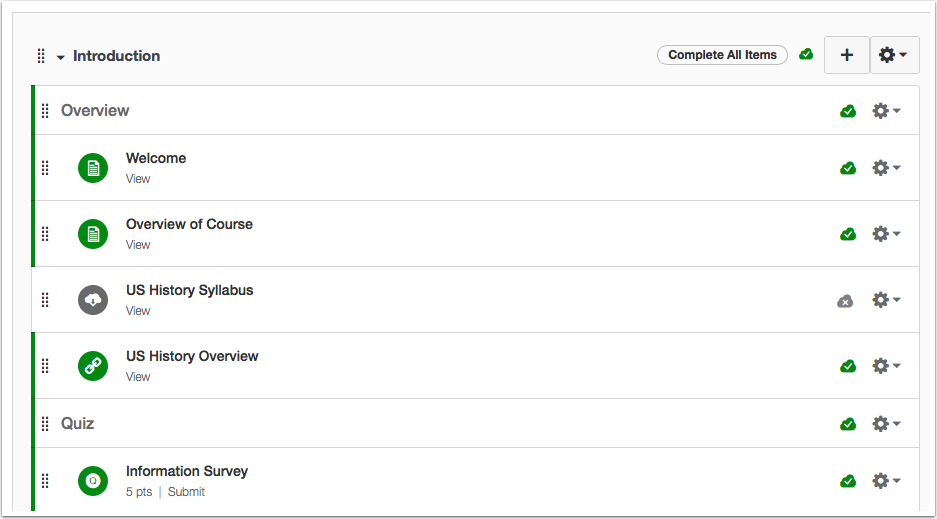
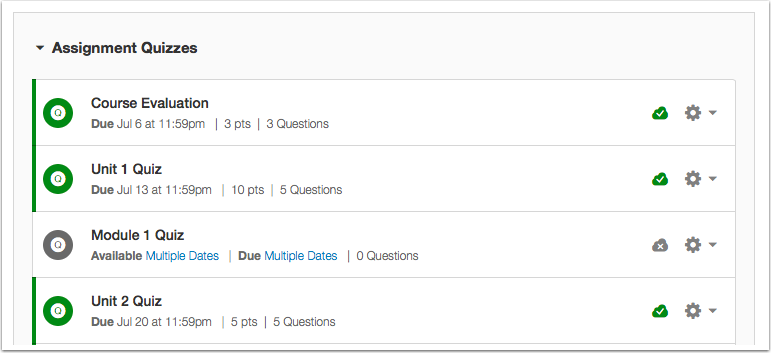
Index Page Style Update
The Quizzes index page includes an updated design. Instead of all quiz data being grouped in columns in the same content line, data has been reorganized for easier readability. No functionality has been affected.
Individual quiz items include a larger icon and additional whitespace.
All page content is responsive within a browser window. Quiz names are no longer truncated; long quiz titles wrap to the next line. Quiz content, such as availability dates, due date, and point value, has been moved below the content item title.
- For instructors, published quizzes also include a green bar for easier recognition.
Rich Content Editor
Keyboard Shortcut Icon
The keyboard shortcut icon has been changed to a keyboard icon. This icon complements the keyboard icon shown in the Gradebook and in SpeedGrader.
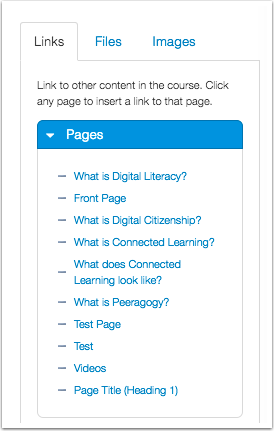
Sidebar Updates
This update applies to institutions using the Use remote version of Rich Content Editor and Sidebar feature option, which currently only affects the sidebar in Pages and the Syllabus.
The sidebar feature option has currently been disabled for institutions also using the Require Usage Rights for Uploaded Files feature option; more information will be available in a future release.
In the Rich Content Editor sidebar Links tab, the Wiki Pages link has been renamed to Pages. This update helps align terminology throughout Canvas. Additionally, pagination in each content section has been increased from 10 to 50 content items.

Rubrics
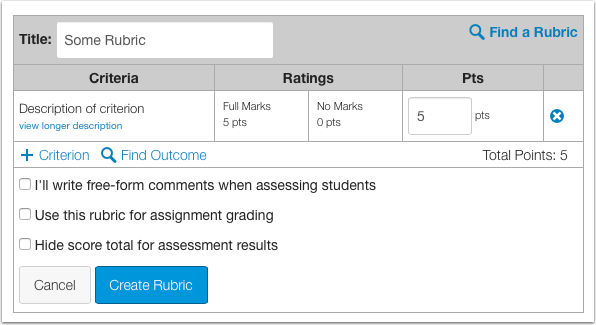
Button Placement
The Cancel and Create/Update Rubric buttons have been moved to the left side of the Rubrics page.

When a user created or updated a rubric with a large number of ratings, the Create or Update Rubric button overlapped into the sidebar. This behavior occurred for users who created or updated rubrics in small browser windows. Canvas code has been updated to move the rubric buttons to the left side of the rubric window.
Platform/Integration |
API
For details about using Canvas APIs, please see the Canvas API Policy page.
Courses API
In the Courses API, users can return both the public description and course time zone using the include parameters, and both are also now available as additional parameters when creating or modifying a course via the API.
Additionally, users can view if a course has enabled the multiple grading periods feature option as part of a current grading period. When the current grading period scores argument is passed, the course includes the multiple_grading_periods_enabled attribute. This argument is ignored if the course is configured to hide final grades or if the total_scores argument is not included.

Assignments API
In the Assignments API, users can filter unsubmitted and ungraded assignments. For an individual student, the API shows which assignments have not been submitted by the student and which assignments have not been graded by the instructor.
Calendar Events API
In the Calendar Events API, users can set a course timetable, get course timetable, and create or update events directly for a course timetable.
Developer Keys
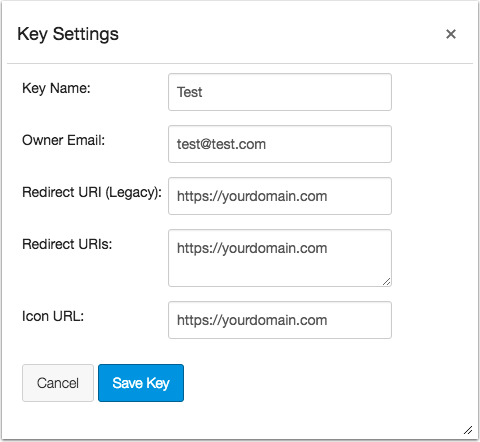
Multiple Redirect URIs
Account-level features are not available in Free-for-Teacher accounts.
Developer keys can have multiple redirect URIs (legacy redirect URI and multiple redirect URIs).
LTI
External Link Launch
Users can set LTI links in Course Navigation and embedded in the Rich Content Editor to launch into a new tab.
- Links embedded in the RCE via Content Item specifying to open in a new tab would open in a new tab, but include the Canvas chrome. This behavior has been modified to only open the LTI content in the new tab.
- Tools that use course navigation placements can specify the launch behavior to open into a new tab by adding the following in the XML configuration:
"<lticm:property name="windowTarget">_blank</lticm:property>"

Fixed Bugs |
Accessibility
Announcements
Announcement links are focused left to right, starting with the author.
Conferences
The New/Edit Conference window displays the title of the window to screen readers.
Discussions
The state of a discussion, subscribed or unsubscribed, displays to screen readers.
Grades
The aria-label for Gradebook tooltips do not escape from the page.
Rich Content Editor
The keyboard shortcut icon has been changed to a keyboard icon.
Syllabus
The mini calendar can be accessed by keyboard users.
Media recorded in Canvas supports closed captioning and other functionalities available in other Canvas pages.
Account Settings
Account Admins
Admins removed from an account via SIS are completely deleted from Canvas.
Explanation: When a user is removed via SIS as an account admin, the user’s SIS and login information is removed from Canvas but the user is still shown as an admin in Account Settings. Canvas code has been updated to delete the account membership when removed as an admin via SIS.
Analytics
Student Analytics and Table View
In Table View, the Student Analytics page updates data when a different student is selected.
Explanation: When an instructor viewed the Student Analytics page in the Table View and viewed another student, the table data was not updating to display the data for the next student. Canvas code has been updated to update user data for the student being viewed.
API
Analytics URL
When a user makes a call with an include parameter, the link header analytics_url is only returned once.
Explanation: When a user made a call with an include parameter, the link header returned analytics_url multiple times. Canvas code has been updated to only return the analytics_url once.
Assignments
Download Submissions and Anonymous Grading
The Download Submissions button in the Assignments page does not include student names if Anonymous Grading is turned on.
Explanation: When a user downloaded all submissions for an assignment and submissions were graded anonymously, the downloaded ZIP file displayed the names of all students. Canvas code has been updated to respect anonymous grading in assignment downloads.
Turnitin Submissions
When a student submits an assignment through the Turnitin LTI, Canvas retries Turnitin attempts up to 14 times over a 24-hour period for both the submission and the originality score.
Explanation: When a student submitted a Turnitin assignment through the Turnitin LTI, Canvas waited five minutes to attempt to receive the submission and originality report information. If the submission could not be retrieved, Canvas would fail silently. If the originality score could not be retrieved, Canvas would try 10 more times over the next hour. This behavior still sometimes resulted in not being able to retrieve the information before the submission was ready for processing. This behavior only affected institutions using the Turnitin LTI. Canvas code has been updated to retry Turnitin attempts up to 14 times over a 24-hour period for both the submission and the originality score.
SIS Index Icon
When the Post Grades to SIS feature option is enabled for a course, the Post to SIS icon displays in the Assignments page.
Explanation: When the Post Grades to SIS feature option is enabled for a course, the Post to SIS icon was not displaying in the Assignments page. However, if an individual assignment was edited and selected to be sent back to the SIS, the icon would appear in the index page. This behavior did not affect the Quizzes page. Canvas code has been updated to display the SIS icon when enabled.
Authentication
Google and Community Login
When Google is set up as the default authentication provider for an institution, users can authenticate and log in to the Canvas Community.
Explanation: When an institution set up Google as the default authentication provider (first position in the authentication page), users who tried to log in to the Canvas Community were not able to authenticate. Canvas code has been updated to correct logins for authentication methods set in the first position.
Calendar
Event Detail Window Placement
When a user clicks the link to a calendar event, the event detail window displays directly above the event.
Explanation: When a user clicked the link to an event from the Calendar (or from another page that displays events, such as the Syllabus), the event detail window displayed in the top left corner of the Calendar. Canvas code has been updated to position the event detail window next to the calendar event.
Conversations
Submission Comments and Muted Assignments
Submission comments display in assignments for muted assignments.
Explanation: When a student added a comment to an assignment, and the instructor later muted the assignment, the student’s comment was not displaying in the Conversations Submission Comments filter. Canvas code has been updated to always show comments regardless of the assignment’s grading status.
Course Imports
Schoology Files
Schoology imports retain links for files.
Explanation: When a course was imported from Schoology, file links were not being retained to display previews. Canvas code has been updated to add referenced files to the course.
Moodle Assignments and Floating Integers
Moodle imports create assignments with grades containing floating integers.
Explanation: When a course was imported from Moodle, assignments that included floating integers were not able to be imported. Canvas code has been updated to include a more recent Moodle dependency.
Announcements/Discussions and File Attachments
Attachments in announcements and discussions are included as part of a course copy.
Explanation: When a user copied a course and chose to select specific content, selecting an announcement or discussion that included an attachment was not importing the attachment, unless it was specifically selected to be imported from Files in the same import. Canvas code has been updated to always copy attachments for assignments and discussions.
Dashboard
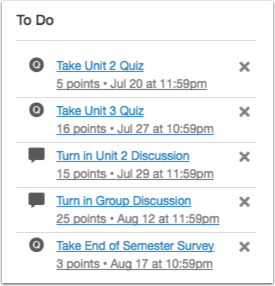
Student To-Do List and Trust Institutions
Students can view To-Do items even if the courses they are enrolled in originate in a different account.
Explanation: When students tried to view their Dashboards, they were unable to view all course items in the To-Do list. This behavior affected students who were enrolled in courses located in another account through a trust setup. Canvas code has been updated to populate To-Do items for all courses.
Instructor To-Do List and Concluded Courses
In concluded courses, assignments do not appear in an instructor’s To Do list.
Explanation: When an instructor participated in a course that had concluded by course or section dates, previous assignments were appearing in the To Do list. Canvas code has been updated to correct assignment To-Do list items for concluded courses.
Grades
Gradebook Export and Enrollment Status
The Gradebook export CSV file honors enrollments shown or hidden in Gradebook settings.
Explanation: When an instructor exported the Gradebook, the CSV file always displayed inactive enrollments. Canvas code has been updated to include enrollments if shown in the Gradebook settings.
Groups
Account-level Groups and Pages
Users in an account-level group can view pages in the group.
Explanation: When a user in an account-level group tried to view a page in the group, the link generated a page error. Canvas code has been updated to correct page links to account-level groups.
Student Groups and Unpublished Courses
Student group enrollments are not displayed until the associated course has been published.
Explanation: When a user was enrolled in a group in an unpublished course, the Groups menu displayed the name of the course group. Trying to access the group generated an authentication error. Canvas code has been updated to verify the state of the course and only show groups for published courses.
Modules
Differentiated Assignments and Single-Section Courses
If a course only includes one section, differentiated assignments indicate the assignments have multiple due dates.
Explanation: When a course only included one section, differentiated assignments with multiple due dates did not show in Modules that the assignment included multiple due dates. Canvas code has been updated to support showing multiple due dates in courses with only one section.
Notifications
SMS Confirmation Codes
Users can view SMS Confirmation codes to verify SMS contact methods.
Explanation: When a user tried to set up SMS (text) messaging as a contact method, the notification was not sending the confirmation code. Canvas code has been updated to send confirmation codes. This change was deployed to production on August 18.
Grading Scores Checkbox
If the scores opt-in checkbox is disabled at the account level, students cannot view the option in Notifications to opt-in to grading scores.
Explanation: When an admin disabled the option to allow students to opt-in to receive scores in email notifications at the account level, the Notifications page displayed the information about the setting in the tooltip. Canvas code has been updated to remove all mention of the opt-in scores checkbox when the option is disabled.
People
Empty Group Sets
Instructors can view the Groups tab for courses that don’t have any group sets.
Explanation: When an instructor tried to view the Groups tab for a course that did not contain any group sets, the page generated an error. Canvas code has been updated to redirect to the groups page.
Quizzes
Manage Assignments and Quizzes Permission
Instructors can view Quizzes if they do not have the Manage Assignments and Quizzes permission.
Explanation: When an instructor without the Manage Assignments and Quizzes permission tried to view a quiz, the quiz displayed a message saying the quiz was currently locked. Canvas code has been updated to grant read-only access to Quizzes if they do not have the Manage Assignments and Quizzes permission.
Rich Content Editor
YouTube Videos
Embedded YouTube videos use iFrames for playback.
Explanation: When a user pasted a YouTube video link into the Rich Content Editor, the link embedded correctly but was not able to be played. This behavior occurred in the Chrome browser. Canvas code has been updated to play embedded YouTube videos in iFrames.
File Links
File links retain existing file names and highlighted text.
Explanation: When the remote version of the Rich Content Editor and sidebar account feature option was turned on, if a user highlighted text in the Rich Content Editor and uploaded a new file in the sidebar, the highlighted text was unchanged and did not create a link. Additionally, if a user uploaded a new file with no text already highlighted, the file appeared as a link in the bottom of the text area with only the word Link. Canvas code has been updated to create links to files according to the file name, regardless of whether the file is new or previously uploaded. If text is already highlighted, the highlighted text is retained and linked to the selected file. If no text is highlighted, the Rich Content Editor creates a link using the entire file name. This change was deployed to production on August 24.
Rubrics
Rubric Ratings and Sidebar
The Create or Update Rubric buttons are located on the left side of the rubric window.
Explanation: When a user created or updated a rubric with a large number of ratings, the Create or Update Rubric button overlapped into the sidebar. This behavior occurred for users who created or updated rubrics in small browser windows. Canvas code has been updated to move the rubric buttons to the left side of the rubric window.
SIS
Completed State in SIS Enrollments
Users can import SIS enrollments set to a completed state.
Explanation: When a user imported an SIS enrollment with the completed state, the SIS import was not able to process the enrollment. Canvas code has been updated to allow completed enrollments through SIS imports. This change was deployed to production on August 9.
SpeedGrader
Private Comments in Group Submissions
Private student comments posted to group submissions are not visible in SpeedGrader.
Explanation: When a student in a group submission posted a private comment to the instructor, the comment was displaying in the SpeedGrader comments until the page was refreshed. This behavior occurred after instructors or TAs make a public comment to the entire group in SpeedGrader, causing the instructors or TAs to think comments were disappearing from submissions. Canvas code has been updated to always hide private comments in group submissions.
Theme Editor
K12 Themes and Global Navigation
When the K12 Specific Features feature option is enabled, Global Navigation icons display the set branding color.
Explanation: When a customer success manager enabled the K12 Specific Features feature option for an institution, and an admin created a K12 theme in the Theme Editor, Global Navigation icon colors were not able to be updated. Canvas code has been updated to allow K12 Global Navigation icons to be branded in the Theme Editor.